Usability Test: Methoden und Anleitung

Usability Test: Methoden und Anleitung für effektive Nutzertests
Die richtigen Methoden, Anleitungen und Auswertungen der Nutzertests helfen dir dabei, dein digitales Produkt nutzerzentriert zu gestalten. Hier erfährst du, welche Möglichkeiten du hast, um dein Produkt günstig und effektiv zu testen.
Die richtigen Methoden, Anleitungen und Auswertungen der Usability Tests helfen dir dabei, dein digitales Produkt nutzerzentriert zu gestalten. Hier erfährst du, welche Möglichkeiten du hast, um dein Produkt günstig und effektiv zu testen.
Zusammenfassung
Usability Tests sind ein wichtiger Teil der digitalen Produktentwicklung und sollten so früh wie möglich in den Produktentwicklungsprozess eingebunden werden. Durch das direkte Testen mit deinen Nutzern und deren Feedback, kannst du schnell erkennen ob dein Produkt funktioniert und angenommen wird. So kannst du dafür sorgen, dass alle Funktionen und Designs von Anfang an nutzerzentriert und effektiv aufgebaut werden können.
Es gibt unterschiedliche Möglichkeiten die Nutzerfreundlichkeit deines digitalen Produkts zu testen. Welche Usability Tests du nutzen solltest, hängt davon ab in welcher Entwicklungsphase dein Produkt sich gerade befindet und welche Ziele du mit den Tests verfolgst. Wenn dein Produkt schon aktiv genutzt wird, kannst du Analyse-Tools verwenden um die Klicks und das Verhalten deiner Nutzer als Statistik auswerten zu lassen. Sollte dein Produkt gerade in der Prototyp-Phase sein, sind User Tests für dich sinnvoll. Diese können vor Ort oder online, als Interview mit einem Moderator, oder unmoderiert mit vordefinierten Aufgaben stattfinden. Du kannst in den User Tests die User-Experience (das Nutzererlebnis) und das User-Interface (das visuelle Erlebnis) testen. Außerdem kannst du mit A/B-Tests verschiedene Design-Varianten oder Abläufe von Funktionen ausprobieren.
Usability Test Definition

Mit Usability Tests kannst du die Benutzerfreundlichkeit und die Bedienbarkeit deiner Webseite, App, Plattform oder Software analysieren und bewerten. Dabei wird dein digitales Produkt durch deine Ziel-Nutzer in der realen Umgebung vor Ort oder in einem Video-Call getestet. So kannst du prüfen, ob es Schwächen bei der Nutzung, im Design oder in der Interaktion gibt, die verbessert oder neu gestaltet werden müssen.
Du solltest Usability-Tests schon während der Entwicklungsphase nutzen, um sicherzustellen, dass dein Produkt den Bedürfnissen und Erwartungen der Nutzer entspricht. Dabei werden gewünschte Situationen simuliert und Aufgaben an die Nutzer gestellt, die zu einem bestimmten Ergebnis führen sollen. Die Interaktionen sollten für spätere Auswertungen aufgezeichnet werden. Die Ergebnisse der Usability-Tests können dir dabei helfen, die Benutzerfreundlichkeit deines digitalen Produkts zu verbessern, die Zufriedenheit deiner Nutzer zu erhöhen und das Risiko von Fehlinvestitionen in die Entwicklung zu minimieren.
Vorteile von Usability Tests

Bessere Nutzer-Erfahrungen:
Durch das Feedback von tatsächlichen Nutzern, kannst du schnell erkennen, ob dein digitales Produkt die Bedürfnisse und Anforderungen erfüllt. Du kannst dein Produkt optimieren und durch das Testing einfacher, effektiver und intuitiver machen. Damit schaffst du ein besseres Produkt-Erlebnis für deine Nutzer.

Weniger Kosten:
Wenn die Usability Tests in den ersten Phasen der Produkt-Entwicklung durchgeführt werden, können Fehler und Probleme bei der Nutzung, vor der Programmierung erkannt und gelöst werden. So vermeidest du, dass dein Produkt umprogrammiert werden muss und sparst damit Kosten.

Größerer Wettbewerbsvorteil:
Wenn du deine Ziel-Nutzer verstehst und dein Produkt nach ihren Bedürfnissen entwickelst, wird die Kundenbindung automatisch stärker. Mit einem nutzerzentrierten Produkt hebst du dich von vielen deiner Konkurrenten ab und hast somit einen Wettbewerbsvorteil.

Schnellere Entscheidungen:
Usability Tests liefern viele Daten und Erkenntnisse, die dir bei Entscheidungen während der Produktentwicklung helfen werden. Wenn du mit einem Team arbeitest, erleichtern die Ergebnisse der Tests, deine Entscheidungen zu stützen.

Kürzere Entwicklungszeit:
Wenn Usability-Probleme frühzeitig erkannt werden, kann das Produkt schneller korrigiert und optimiert werden. Damit sparst du dir unnötige Korrekturschleifen in der Programmierung und kannst dein Produkt schneller auf den Markt bringen.
Methoden der Nutzertests
Bevor du dir über die richtigen Testpersonen und Tools zur Auswertung Gedanken machst, solltest du dir klar darüber sein, WAS du genau testen möchtest. Je nachdem in welcher Entwicklungs-Stufe dein digitales Produkt gerade ist und wie deine nächsten Ziele aussehen, kannst du unterschiedliche Methoden verwenden.
Die vier gängigsten Testing-Methoden

Klick- und Verhaltens-Analysen

UX-Testing

UI-Testing

A/B-Testing
Klick- und Verhaltens-Analysen

Bei den Klick- und Verhaltens-Analysen werden die Klicks, Bewegungen und Scroll-Verhalten der Nutzer auf einer Webseite, App, Plattform oder Software verfolgt. Diese Methode wird im Hintergrund ausgeführt, während die Nutzer mit deinem Produkt interagieren. Die Personen merken also nicht bewusst, dass ihre Handlungen beobachtet werden.
Dieses Verfahren ist dann sinnvoll, wenn dein Produkt bereits auf dem Markt zugänglich ist und einige Nutzer hat. Aus den Daten kannst du bestimmte Schlüsse über die Bedürfnisse und Interessen deiner Nutzer ziehen.
Beispiele für Optimierungen

Die Platzierung von Inhalten:
Wenn du verstehst, an welchen Inhalten deine Nutzer besonderes Interesse zeigen, kannst du diese zum Beispiel weiter oben platzieren.

Das Hervorheben von Call to Action, Content oder Informationen:
Wenn dir auffällt, dass wichtige Bereiche schlecht wahrgenommen werden, solltest du dafür sorgen, dass die Nutzer diese deutlicher sehen können.

Klare Strukturen und Informationen:
Wenn deine Nutzer an bestimmten Punkten abspringen und eine Handlung nicht ausführen, solltest du den Grund dafür finden. Vielleicht verstehen sie den Vorgang nicht oder sind verunsichert, weil ihnen Informationen fehlen.
Tools für Klick- und Verhaltens-Analysen
Analyse-Tools:

Analyse-Tools wie „Google Analytics“ oder „Adobe Analytics“ können Einblicke in das Nutzerverhalten liefern. Unter anderem auch das Klick-Verhalten, die Seitenaufrufe und die demographischen Daten der Nutzer. Diese Tools sind umstritten, weil sie auch persönliche Daten über Nutzer sammeln und speichern. Allerdings geben sie dir auch viele wertvolle Informationen zu deinen Ziel-Nutzern und ihren Bedürfnissen.
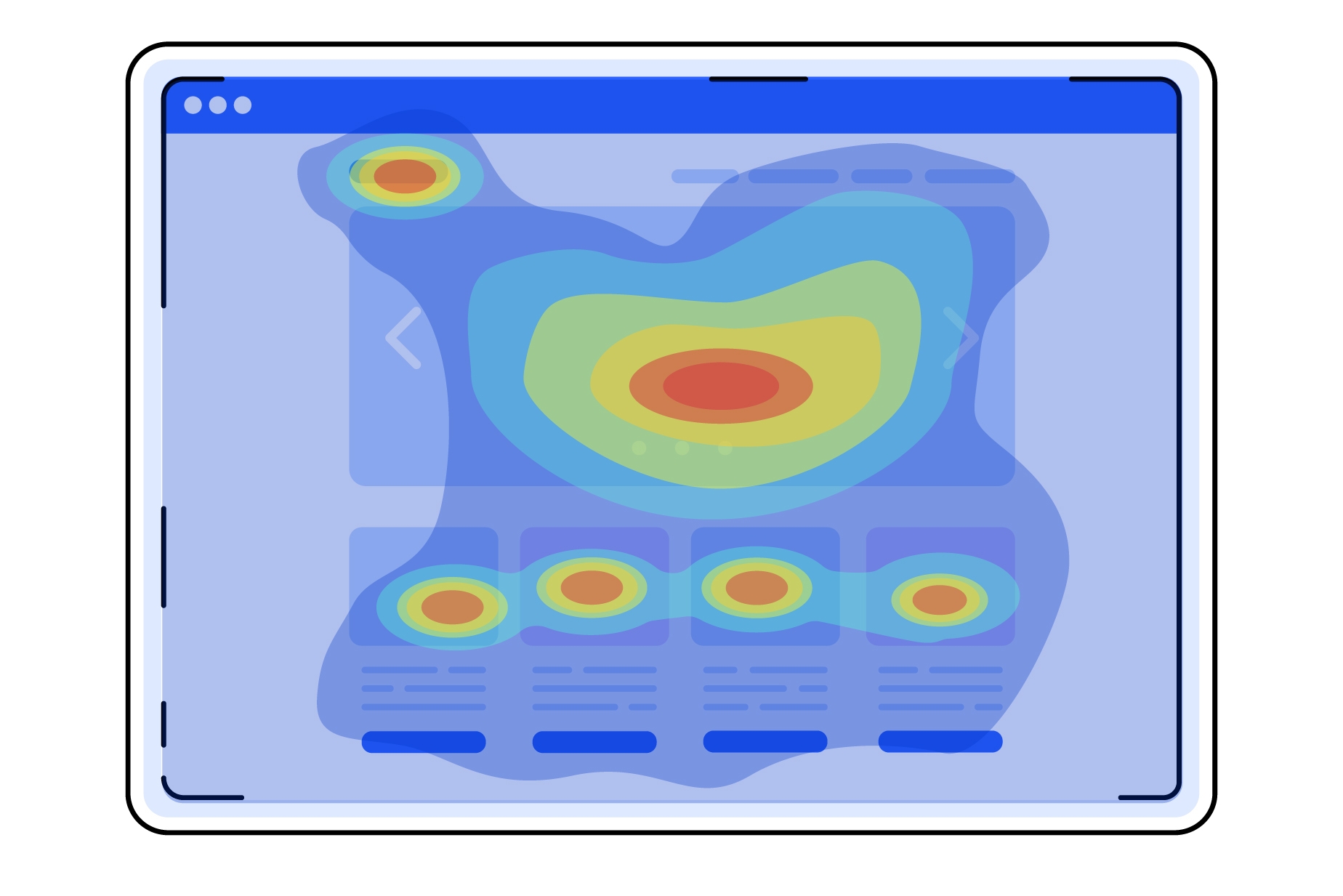
Heatmap-Tools:

Heatmaps sind visuelle Darstellungen der Stellen, an denen die Nutzer die Maus auf dem Bildschirm bewegen, wo sie klicken und an welchen Stellen sie innehalten. So kannst du herausfinden, welche Bereiche auf der Seite die meiste Aufmerksamkeit erhalten und wo die Nutzer abspringen. „Smartlook“, „hotjar“ oder „Clarity“ von Microsoft bieten kostenlose Tools an, mit denen du dir Heatmaps von deiner Webseite, Plattform oder App erstellen lassen kannst.
Vorteile von Klick-Analysen:

Klare Daten und Fakten über das Verhalten von unterschiedlichen Nutzern.

Fehler und Verständnis-Probleme können erkannt und behoben werden.

Absprünge können analysiert und nachvollzogen werden.

Das Verhalten der Nutzer kann über einen längeren Zeitraum kontinuierlich beobachtet werden.
Nachteile von Klick-Analysen:

Kein direktes Feedback durch die Nutzer.

Gedanken und Emotionen können nicht nachvollzogen werden.

Nachträgliche Änderungen an einem schon programmierten Produkt können teuer sein.
UX-Testing

Bei dem UX-Testing (User-Experience-Testing) wird das Nutzererlebnis eines digitalen Produkts analysiert und bewertet. Dabei werden Personen während der Nutzung des Produkts beobachtet und um Feedback gebeten.
Das Ziel von UX-Testing ist es, das gesamte Nutzererlebnis zu betrachten. Die Bedürfnisse, Erwartungen und Verhaltensweisen der Nutzer werden analysiert, um die Funktionalität und die Benutzerfreundlichkeit des Produkts zu verbessern.
UI-Testing

Bei dem UI-Testing, kurz für User-Interface-Testing, wird die grafische Benutzeroberfläche einer Webseite, App, Plattform oder Software getestet. Es fokussiert sich in erster Linie auf grafische Elemente wie Buttons, Schaltflächen, Textfelder, Menüs, Symbole und andere visuelle Komponenten. Dabei wird hinterfragt und sichergestellt, dass alle Elemente richtig funktionieren und an den richtigen Stellen positioniert sind. Das Ziel von UI-Tests ist es sicherzustellen, dass alle Funktionen, Informationen und Call-To-Actions von den Nutzern richtig erkannt und genutzt werden.
Der Unterschied zwischen UX- und UI-Testing
Der Hauptunterschied zwischen UX-Tests und UI-Tests besteht darin, dass bei UX-Tests das gesamte Nutzererlebnis und die Funktionalität getestet wird. Die UI-Tests konzentrieren sich auf die visuellen Aspekte der Benutzeroberfläche. Allerdings ist das User-Interface (UI) ein Bestandteil der User-Experience und kann die Nutzer-Erfahrung somit beeinflussen. Bei einem fertigen digitalen Produkt lässt sich das User-Interface nicht von der User-Experience trennen. Zum Beispiel sind die Farben und die Gestaltung der Elemente ein Bestandteil des Nutzer-Erlebnisses und der Nutzerfreundlichkeit.
User Experience First
In den ersten Phasen des Produkt-Entwicklungsprozesses kannst und solltest du die Funktionalität und die User Flows erstmal ohne das fertige User Interface testen. So kannst du sicherstellen, dass die Funktionen und Abläufe für die Nutzer klar sind und die Probleme oder Bedürfnisse mit deiner Produkt-Idee gelöst werden. Wenn das Produkt schon ein User Interface hat, kann das Design im Positiven, wie im Negativen von dem eigentlichen Zielen ablenken. Außerdem entstehen doppelte Kosten, wenn du dein digitales Produkt mit einem User Interface ändern musst.
Tipp:
Nutze die Chance dein digitales Produkt so früh wie möglich zu testen. Prüfe im ersten Schritt mit dem UX-Testing ob deine Produkt-Idee mit den Abläufen und Funktionen die Probleme deiner Zielgruppe löst und ihre Bedürfnisse erfüllt. Dazu muss dein Produkt noch nicht designt sein. Wenn dein User-Interface-Design steht, teste dein Produkt noch einmal mit denselben und ein paar neuen Testpersonen. So kannst du vergleichen und analysieren, wie sich das User-Interface auf die User-Experience auswirkt.
A/B-Testing

Bei dem A/B-Testing (auch als Split-Testing bekannt), werden zwei verschiedene Varianten einer Webseite, App, Plattform oder Software getestet. Dabei werden unterschiedliche Versionen miteinander verglichen.
Beispiele für A/B-Tests:

mehrere Varianten eines Designs

verschiedene Anordnungen der Elemente

unterschiedliche Abläufe für eine Funktion

verschiedene Arten von Buttons
Bei dem A/B-Testing (auch als Split-Testing bekannt), werden zwei verschiedene Varianten einer Webseite, App, Plattform oder Software getestet. Dabei werden unterschiedliche Versionen miteinander verglichen.
Anleitung für Nutzertests
Möglichkeiten einen Usability-Test durchzuführen
Moderierte Tests:
Hierbei werden die Nutzer mit Fragen und Aufgaben von einem Moderator aktiv durch die Anwendung geführt. Der Vorteil ist, dass die moderierende Person individuelle Fragen stellen kann, wenn sie merkt, dass es ein Problem bei der Nutzung gibt.
Unmoderierte Tests:
Die Nutzer gehen mit oder ohne vorgefertigte Aufgaben und Fragen durch die Anwendung und kommentieren dabei, was sie denken und fühlen. Dabei nehmen sie ihren Test auf Video auf. Ein tieferes Nachfragen durch einen Moderator ist hier nicht möglich. Dafür können die Nutzer unbefangener und entspannter in ihrer gewohnten Umgebung testen.
Online-Tests:
Der moderierte Test findet in einen Video Call statt. Dabei teilt der Nutzer seinen Bildschirm und bekommt Fragen und Aufgaben gestellt. Bei diesem Test kann der Moderator die Umgebung und die Körpersprache weniger gut beurteilen, als vor Ort. Dafür sparen Online-Tests Zeit und Kosten, weil die Organisation vor Ort und die Anfahrt entfallen.
Vor Ort Tests:
Manche Produkte sollten unbedingt in dem Umfeld getestet werden, in dem der Nutzer sie verwendet. Wenn eine App oder Software z. B. auf einer Baustelle, in der Küche oder in einer Gefahren-Situation genutzt werden soll, macht es Sinn diese Situation nachzustellen, um die Bedingungen voll und ganz nachvollziehen zu können. Der Tester und der Nutzer können sich so besser in die Situation hineinversetzen und viele wertvolle Erkenntnisse daraus ziehen.
Usability-Test Ablauf

Definiere deine Ziele
Beginne damit, die Ziele für deinen Usability-Test zu definieren. Welche Funktionen oder Seiten sollten getestet werden? Welche Fragen sollen am Ende beantwortet werden? Gibt es bestimmte Empfindungen, Eindrücke und Informationen, die dem Nutzer während des Tests vermittelt werden sollten? Die Klarheit über deine Ziele helfen dir dabei, die Testmethoden, Fragen und Aufgaben zu definieren und die Tests am Ende besser bewerten zu können.

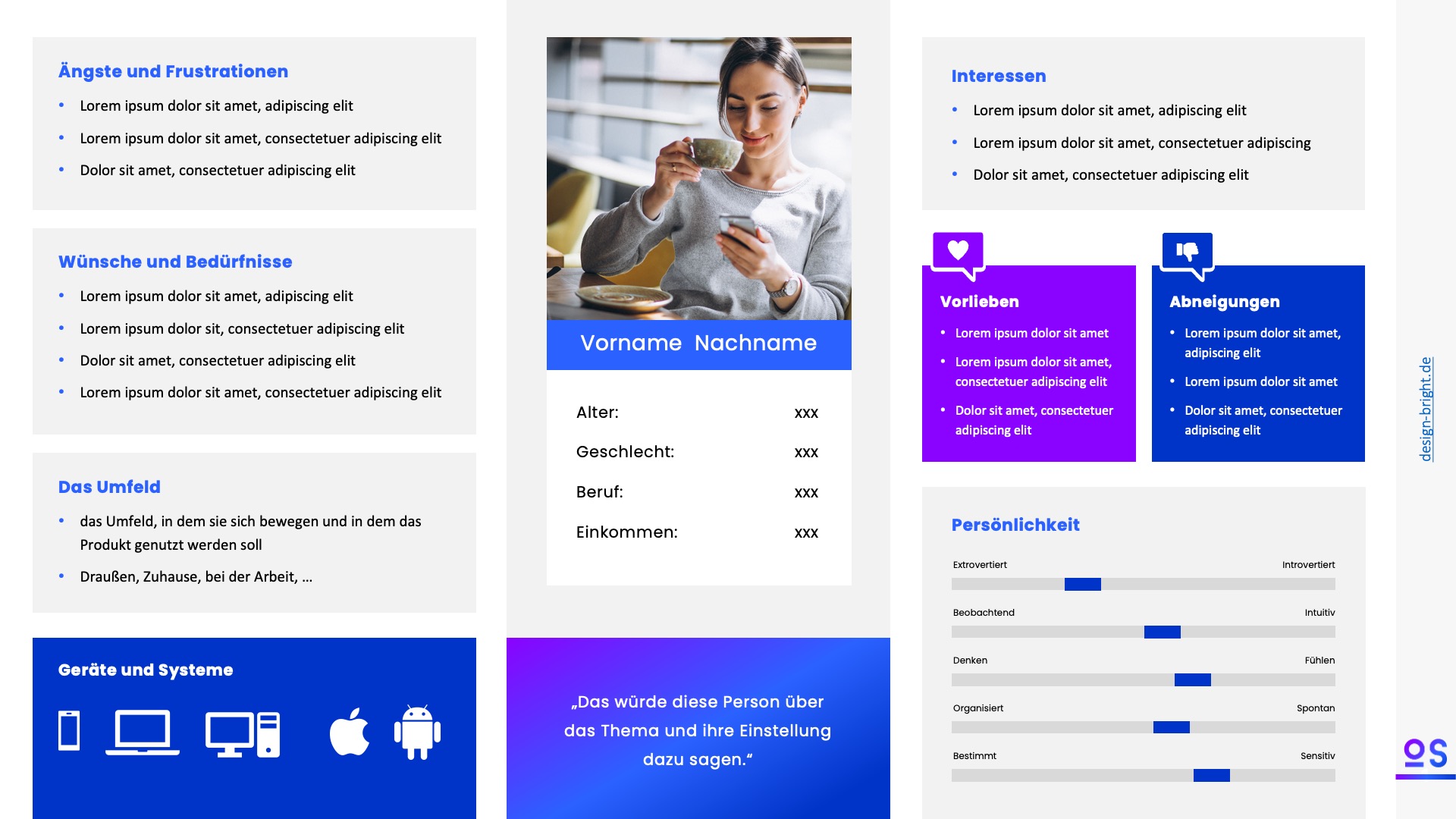
Identifiziere deine Zielnutzer
Suche nach Teilnehmern, die deiner User Persona am besten entsprechen. Die Testpersonen sollten unbedingt zu deiner Zielgruppe zählen. Vielleicht hast du schon eine Community, die du fragen kannst. Oder du suchst in Foren und Social-Media-Gruppen nach geeigneten Personen. Für ein relevantes Testergebnis solltest du 5–8 Teilnehmer für die Interviews finden.

Wähle eine Testmethode
Wähle die für dich geeignete Testmethode. Entscheide ob du die Tests moderiert, unmoderiert, vor Ort oder remote durchführen willst. Je nachdem welche Methode du wählst, sollte dein Testplan entsprechend angepasst werden.

Erstelle einen Testplan
Entwickele einen detaillierten Testplan und definiere die Fragen, Aufgaben und den Ablauf des Interviews. Überlege dir genau, wie du die Fragen und Aufgaben formulierst. Sie sollten möglichst offen gehalten werden und den Nutzer zum Reden und Handeln bringen. Statt zu fragen: „Gefällt dir die Funktion XY?“, formuliere die Frage lieber so: „Was gefällt dir hier? Was gefällt dir nicht und warum?“

Treffe die nötigen Vorbereitungen
Stelle sicher, dass alle Funktionen und Abläufe, die du geplant hast, auch funktionieren. Mache einen Probe-Durchlauf mit jemandem aus deinem Team oder einer Person, die du für kompetent hältst. Bereite die Testperson vor dem Interview auf die Abläufe vor. Stelle sicher, dass alle technischen Anforderungen und Umstände erfüllt sind. Sende den Test-Personen eine E-Mail mit allen Informationen, Anforderungen und Abläufen zu.
Führe die Tests durch
Bei der Durchführung der Tests solltest du darauf achten klare Anweisungen, aber KEINE Hilfestellungen zu geben. Wenn der Nutzer bei einer Aufgabe nicht weiter kommt, gehe zur nächsten Aufgabe über. Beobachte genau wo er Probleme und Unsicherheiten hat. Notiere dir wenn der Nutzer zu lange nach einer Funktion oder Information sucht, oder etwas nicht versteht. Am besten zeichnest du das Interview mit dem Einverständnis des Nutzers auf, um später weitere Analysen machen zu können.

Werte die Test-Ergebnisse aus
Betrachte deine vordefinierten Ziele, Fragen und die Funktionen, die du testen wolltest. Bewerte, inwieweit die Ziele für dein Produkt erreicht wurden. Welche Fragen wurden beantwortet und welche nicht? Wie haben die Funktionen abgeschnitten und wo müssen Änderungen gemacht werden? Eine Tabelle zur Auswertung kann dir dabei helfen, einen Überblick zu bekommen.

Baue die Änderungen ein
Bei den Änderungen könnte es sich um die Anpassung des Designs, die Vereinfachung der Funktionen oder das Hinzufügen neuer Informationen und Elemente zur Verbesserung der Benutzerfreundlichkeit handeln. Kontrolliere anschließend mit einem weiteren Test, ob die Änderungen das Produkt wirklich verbessert haben.
Mit dieser Anleitung kannst du dein digitales Produkt nutzerfreundlicher gestalten und sicherstellen, dass die Bedürfnisse und Erwartungen deiner Ziel-Nutzer erfüllt werden. Du kannst alle Testergebnisse auch für Entscheidungen und Veränderungen in der Zukunft nutzen. Denke daran, dass das Usability-Testing ein fortlaufender Prozess ist und immer wieder in deine Produktentwicklung integriert werden sollte.
Wenn du Hilfe bei deinen Usability Tests benötigst, berate ich dich gerne über die richtigen Methoden und die möglichen Kosten.
Tipps für besseres Testing

Für gute Ergebnisse solltest du 5–10 Personen zum Usability-Test einladen.

Stelle nicht mehr als 10–15 Aufgaben.

Stelle sicher, dass die Tester die Aufgaben in 60 Minuten entspannt lösen können.

Lass eine Person moderieren, die keinen starken Bezug zum Produkt hat, damit keine Erwartungen oder Emotionen Einfluss auf die Interviews haben.

Gib der Testperson ein sicheres Gefühl indem du sie gut vorbereitest und alle Fragen im Vorfeld klärst.

Gestalte das Interview locker und bitte immer wieder um Gedanken und Feedbacks zu den Aktionen.

Nimm die Interviews auf und speichere sie sicher dort, wo du sie schnell wieder finden kannst.

Schau dir das Interview ein paar Tage später noch mal an. Dir könnten Punkte auffallen, die du im Meeting übersehen hast.
Die größten Fehler bei Usability-Tests

Testen ohne klaren Ziele:
Ohne ein klares Ziel investierst du viel Arbeit und Zeit in Usability-Tests, die keine relevanten Ergebnisse liefern. Mach dir bewusst welche Ziele dein digitales Produkt hat! Soll es informieren oder ein Problem lösen? Welche Ergebnisse sollen die Tests am Ende haben damit klar wird, ob dein Produkt funktioniert? Wenn die Interviews dir dabei helfen sollen dein Produkt nutzerzentriert aufzubauen, solltest du wissen welche Funktionen getestet und welches Ziel erreicht werden sollte.

Falsche Aufgaben definieren:
Falsche Aufgaben könnten zu Handlungen auffordern, die ein Nutzer im realen Gebrauch auf diese Weise niemals ausführen würde. Dadurch werden die Ergebnisse verfälscht und haben keinen Wert für dich. Suche nach Fragen und Aufgaben die einen Bezug zu den wichtigsten Zielen deines Produkts haben. Versuche dich mit Hilfe einer Persona in deine Nutzer hineinzuversetzen und zu verstehen, welche Handlungen der Nutzer im realen Gebrauch durchführen würde.

Ungeeignete Testpersonen auswählen:
Es gibt viele Punkte, die du bei der Wahl der Testpersonen falsch machen kannst. Die falschen Tester können fatal sein. Die Testergebnisse haben keine Relevanz für dich und können sogar zur falschen Entwicklung des Produkts führen.
Falsche Zielgruppe: Bei der Wahl deiner Testpersonen solltest du darauf achten, dass sie zu deiner Zielgruppe gehören. Personen, die das Produkt niemals nutzen würden zu einem Test einzuladen ist sinnlos. Das ist ungefähr so, als würdest du einem Menschen mit einer Glatze einen Haarschnitt anbieten. Diese Personen können dein Produkt einfach schlecht bewerten.
Unmotivierte Teilnehmer: Du solltest die Personen nicht zu den Tests überreden müssen. Wenn eine Test-Person zu unmotiviert ist und keine Lust hat, könnte sie bei der Nutzung unnötige Fehler machen oder Gedanken und Informationen für sich behalten.
Person kennt das Produkt zu gut: Wenn die Testperson das Produkt schon zu gut kennt, kannst du die intuitive Handlung schlecht testen. Viele Nutzer gewöhnen sich mit der Zeit an Fehler, die sie am Anfang gestört haben. Die aktiven Nutzer können wertvolles Feedback geben. Trotzdem solltest du unbedingt Tests mit Personen durchführen, die das Produkt noch nicht kennen.

Keine General-Probe machen:
Auf gut Glück in einen Test zu gehen ohne vorher alles zu prüfen, kann dich Zeit, Geld und Nerven kosten. Mach eine General-Probe und prüfe, ob alles funktioniert. Wenn das Produkt Bugs hat oder ganz ausfällt, hast du deine und die Zeit deiner Testperson verschwendet. Diese könnte beim zweiten Anlauf sehr viel kritischer mit dem Produkt umgehen und Fehler suchen, wo keine sind.

Testpersonen im Dunkeln lassen:
Wenn die Testperson unvorbereitet und unsicher in die Interviews geht, könnte das ihre Stimmung und den ersten Eindruck auf das Produkt beeinflussen. Das könnte dafür sorgen, dass sie im Interview weniger offenes Feedback gibt. Der erste Eindruck entsteht nicht erst während der Nutzung. Gib der Person die Möglichkeit Fragen zu stellen und erkläre ihr wie das Interview ablaufen wird. Stelle sicher, dass die Testperson alle technischen Geräte und Funktionen zur Verfügung hat, die wichtig für den Test sind.

Falsche Testumgebung wählen:
In der falschen Testumgebung können viele wichtige Optimierungs-Punkte und Fehler übersehen werden. Der Test sollte immer in der Umgebung stattfinden, in der das Produkt genutzt wird. In manchen Fällen ist das schwieriger als in anderen. Zum Beispiel wenn die Nutzung in einer Notsituation, beim Autofahren oder auf einer Baustelle stattfindet. Versuche trotzdem die Situation so gut es geht nachzustellen. Vielleicht muss die Person während der Nutzung nur so tun als würde sie fahren. Oder du wählst einen Tag an dem weniger Lärm auf der Baustelle zu erwarten ist. Das ist immer noch besser, als in einer Umgebung zu testen, die überhaupt nichts mit der Nutzung zu tun hat.

Anleitungen bei der Nutzung geben:
Egal ob vorher oder während der Tests, du solltest dem Nutzer niemals Hilfestellungen oder Anleitungen zur Nutzung des Produkts geben! Das würde die Ergebnisse komplett verfälschen und du könntest dir die Tests sparen. Wenn die Testperson nicht weiter kommt, frage sie, woran das liegt und wo sie zum Beispiel den Button oder die Information erwarten würde. Lass ihr dann noch ein bisschen Zeit, um es selbst herauszufinden und gehe dann zur nächsten Aufgabe über.

Personen mit vorgefasster Meinung moderieren lassen:
Wenn du selbst zu viele vorgefasste Meinungen zum Produkt hast, solltest du die Tests jemand anderen durchführen lassen. Es ist ganz normal und verständlich, dass viele Emotionen und Erwartungen mit dem Produkt zusammenhängen. Du und die Menschen die intensiv an der Entwicklung des Produkts beteiligt waren, sollten deswegen lieber nicht direkt in die Tests eingebunden sein. Die Testperson könnte sonst verunsichert reagieren und sich nicht trauen ihr Feedback offen und ehrlich auszusprechen.

Zu wenig oder zu viel Zeit zum Testen einplanen:
Test-Nutzer mit einem knappen Zeitplan unter Druck zu setzen, bringt dir keine guten Ergebnisse. Plane genug Zeit ein, damit der Tester sich in dem digitalen Produkt zurechtfinden kann. Vor allem: Begrenze die Aufgaben! Wenn du zu viele Dinge auf einmal testen möchtest, kann das die Testperson schnell überfordern oder ermüden. Das Interview sollte nie länger als 60 Minuten dauern.

Falsche Annahmen treffen, ohne nachzufragen:
Eine Auswertung zu machen ohne sicher zu sein, warum der Nutzer so gehandelt hat, kann zu bösen Fehlern in der Entwicklung führen. Wenn du im Test siehst wie der Nutzer bestimmte Handlungen ausführt, frage IMMER noch mal nach, warum er so gehandelt hat. Du kannst nie hundertprozentig sicher sein, warum jemand auf eine bestimmte Art handelt.

Falsche oder schlechte Auswertung machen:
In der Auswertung kann es passieren, dass du Fehler siehst wo keine sind oder Fehler übersiehst, die in der realen Nutzung zum Problem werden können. Wie passiert so etwas? In einem Test kannst du nie zu hundert Prozent eine reale Nutzungs-Situation nachstellen. Es kann sein, dass eine Testperson im Interview sich dazu verpflichtet fühlt Verbesserungen vorzuschlagen, obwohl gar keine nötig sind. Genauso könnten Probleme übersehen werden, die erst in einer alltäglichen Situation auffallen. Dadurch, dass die Person sich voll und ganz auf die Nutzung konzentriert, ist sie vielleicht aufmerksamer und findet die Buttons und Funktionen schneller, als es im Alltag der Fall wäre. Hinterfrage die Ergebnisse, bei denen du unsicher bist oder bitte einen Experten um seine Meinung. Jetzt ist natürlich die Frage: Bringen die Tests dann überhaupt etwas? Auf jeden Fall! In den meisten Fällen werden trotzdem viele relevante Dinge gefunden, die verbessert werden müssen.

Umgesetzte Änderungen nicht weiter testen:
Vielleicht bist du nach den ersten Interviews und Änderungen überzeugt, dass du dein Produkt nun verbessert hast. Wenn du das Produkt nach der Optimierung nicht noch mal testest, könntest du dein Produkt verschlimmbessern. Mit einer Testrunde ist das Usability Testing noch lange nicht abgeschlossen. Teste die umgesetzten Änderungen ein weiteres Mal und dann immer wieder. Wenn dein Produkt schon auf dem Markt ist, bitte die Community immer wieder um Feedback und Verbesserungsvorschläge. Nur so wird dein Produkt die Konkurrenz überdauern und lange und oft von den Usern genutzt werden.
Fazit
Wenn du ein nutzerzentriertes, erfolgreiches Produkt entwickeln möchtest, kommst du nicht um Usability Tests herum. Durch das direkte Feedback deiner Ziel-Nutzer, lernst du ihre Bedürfnisse zu verstehen und dein Produkt danach auszurichten. Indem du dein Produkt immer wieder optimierst, kannst du dich auf dem Markt durchsetzen und bist deiner Konkurrenz immer einen Schritt voraus.
Die Ziele und Anforderungen an dein Produkt müssen klar sein, bevor du die richtige Usability-Test-Methode für dich definieren kannst. Du solltest dich mit den verschiedenen Test-Methoden auseinandersetzen oder dich beraten lassen, bevor du in die Umsetzung gehst. Aus Erfahrung weiß ich, wie frustrierend es sein kann, Zeit und Geld in Usability-Tests zu investieren, die keine relevanten Ergebnisse bringen.
Anmerkung:
Dir muss klar sein: Usability-Tests sind kein einmaliges Ereignis! Sie gehören zum Entwicklungsprozess dazu und sollten von Anfang an einbezogen werden. Mit jeder neuen Phase, sollte deine Webseite, App, Plattform oder Software getestet und weiter optimiert werden. Das bedeutet viel Arbeit, aber es lohnt sich diesen Weg zu gehen. Die Zeit und das Geld, die du in Usability-Tests investierst, bekommst du am Ende um ein Vielfaches zurück. Nicht nur weil du Zeit und Geld bei der Programmierung sparst, sondern auch weil deine Ziel-Nutzer spüren, dass dein Produkt einen echten Wert für sie hat und es immer wieder nutzen wollen.
Häufige Fragen
Wie finde ich Teilnehmer für einen Usability-Test?
Bei einer sehr speziellen Zielgruppe könnte es schwieriger sein, eine Suche für Testpersonen in Auftrag zu geben. Als Start-Up oder Unternehmen, solltest du in Communities aktiv sein und Marketing-Kanäle haben, über die du deine Ziel-Nutzer direkt ansprechen kannst. Biete deinen Ziel-Nutzern dein Produkt kostenlos oder günstiger an, wenn sie es mit dir testen wollen. Es gibt auch Agenturen, die eine Datenbank für Testpersonen haben und Nutzer für dich suchen können. Das kostet zwar Geld, spart dir aber Zeit, wenn du eine sehr breite Zielgruppe hast.
Welche Usability Test Methode ist die richtige für mich?
Es hängt immer ganz davon ab in welcher Produkt-Entwicklungs-Phase du gerade bist und welche Ziele du mit den Usability-Tests erreichen möchtest. In den frühen Phasen, solltest du die User Experience mit deinen Nutzern testen und am besten vor Ort moderieren. Wenn du schon ein Produkt entwickelt hast, solltest du das User-Interface testen, bevor es veröffentlicht wird. Sollte dein Produkt schon auf dem Markt sein und viele Nutzer haben, kannst du mit Klick- und Verhaltens-Analysen nach wiederkehrenden Mustern und Problemen suchen um dein Produkt zu optimieren.
Was soll ich tun, wenn ich keine relevanten Test-Ergebnisse bekomme?
Dann solltest du dich fragen, ob du dir über deine Ziele und Ziel-Nutzer im Klaren bist. Frage dich welchen Haupt-Nutzen dein Produkt hat und welche Bedürfnisse und Probleme du damit lösen möchtest. Wenn diese Probleme im Usability-Test nicht gelöst werden konnten, solltest du deinen Produkt-Nutzen hinterfragen.
Wie kann ich einen Usability-Test am besten auswerten?
Erstelle eine Tabelle mit den Funktionen, Fragen und Aufgaben und schreibe jedes Feedback und die Ergebnisse strukturiert auf. Wenn du alle Tests durchgeführt hast, kannst du sie miteinander vergleichen und nach parallelen suchen. Hinterfrage jedes Feedback und überlege, welche Schlüsse du daraus ziehen kannst.
Wie oft sollte ich einen Usability-Test durchführen?
Das Testen und Optimieren ist ein Prozess, der sich durch deine Produktentwicklung zieht. Du solltest in jeder Phase deiner Produktentwicklung 5–10 Usability-Tests durchführen. In der Wireframe- oder Prototyp-Phase solltest du die User Experience testen. Wenn dein Design steht, solltest du das User-Interface testen. Führe weitere Tests mit deinem MVP durch. Teste die Änderungen und Optimierungen bevor du mit einem Produkt-Launch startest. So kannst du dein digitales Produkt mit jeder Phase verbessern und nutzerfreundlicher machen.
Jetzt Termin buchen
Schau in meinen Kalender und buche einen Termin für deine kostenlose Mini-Analyse.
Kostenlose Mini-Analyse anfragen
Schreibe mir eine Nachricht oder buche direkt eine kostenlose Mini-Analyse mit mir und wir schauen gemeinsam, ob ich dir helfen kann und welches Paket das Richtige für dich ist. Gerne berate ich dich unverbindlich zu deinen aktuellen Herausforderungen und gebe dir Tipps für deinen weiteren Weg.
*Plichtfelder
Jetzt Termin buchen
Schau in meinen Kalender und buche einen Termin für deine kostenlose Mini-Analyse.