Sichere Kita App

Product-Design
Sichere Kita App Unfallkasse NRW
Die Unfallkasse NRW hat eine App für Informationen zur Sicherheit in der Kita in Auftrag gegeben. Als Grundlage sollte die aktuelle Informations-Plattform der sicheren Kita dienen.
Die App soll für die Sicherheit in der Kita verantwortlichen Nutzer alle Informationen zur Verfügung stellen und neuste gesetzliche Vorschriften als Benachrichtigungen anzeigen.
Methoden & Leistungen
Analyse | Beratung | User Research | UX-Design | UI-Design | Design-Guide
Herausforderungen
Die alte Informations-Plattform sollte in eine nutzerfreundliche App adaptiert werden.
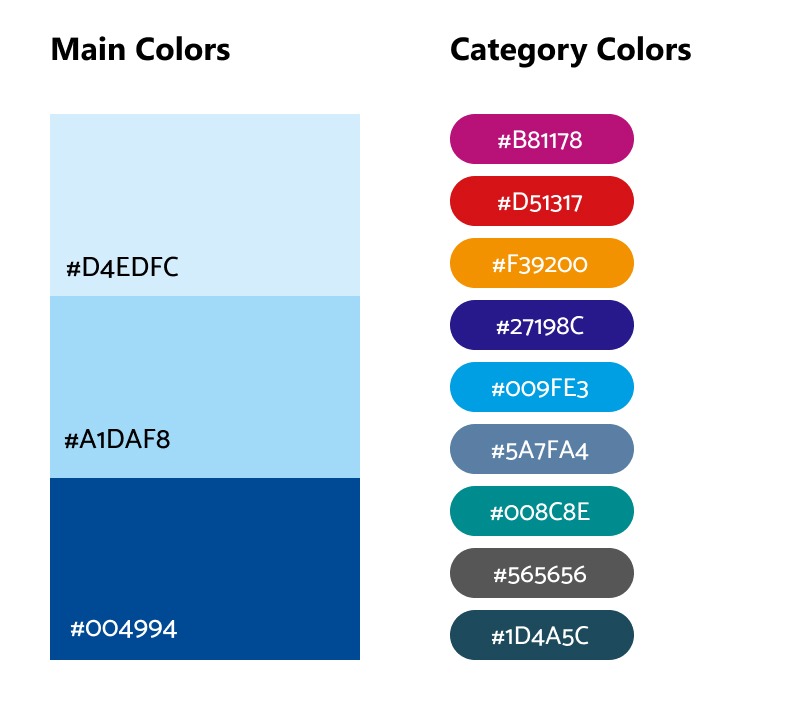
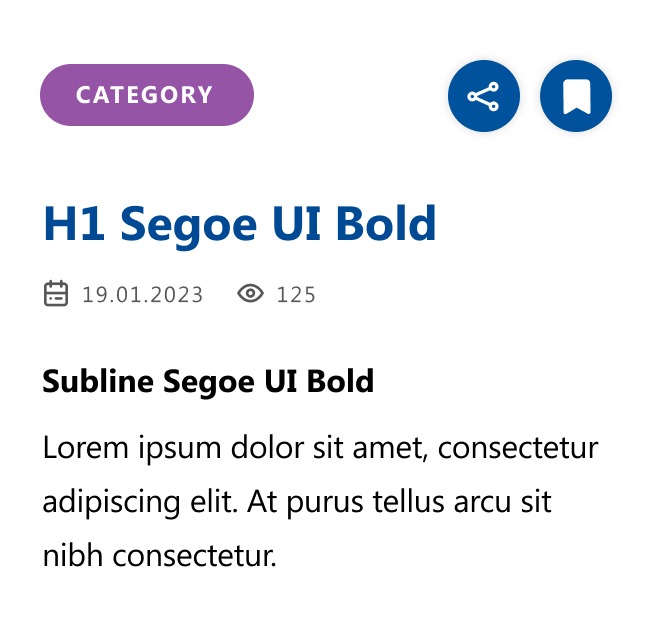
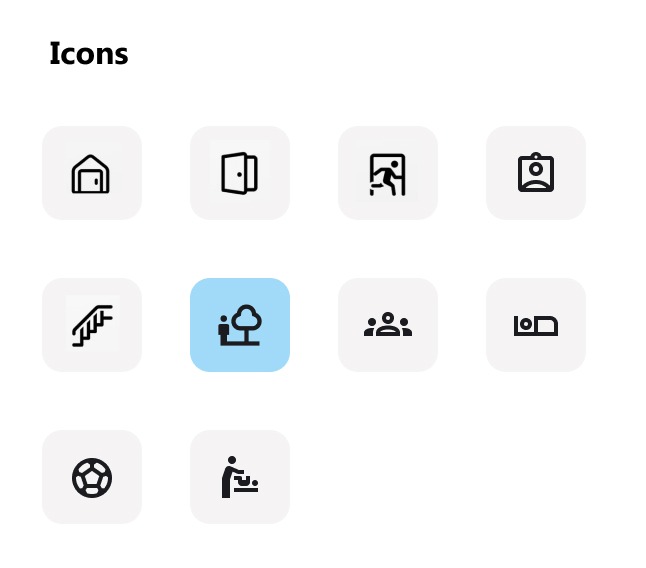
Designs und Farben sollten wieder verwendet werden, um den Wiedererkennungswert zur alten Informations-Plattform sicherzustellen.
Eine komplexe unübersichtliche Menü-Struktur sollte in eine einfachere Menü-Führung umgewandelt werden.
Ziele
Eine intuitive Nutzer-Führung.
Maximaler Mehrwert durch neu, nutzerfreundliche Funktionen.
Übersichtliches und nutzerfreundliches User Interface.
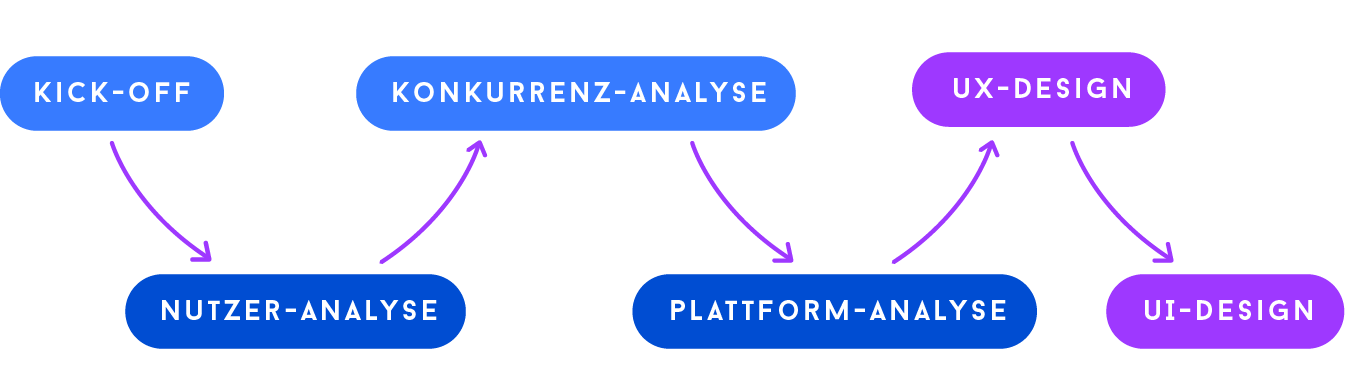
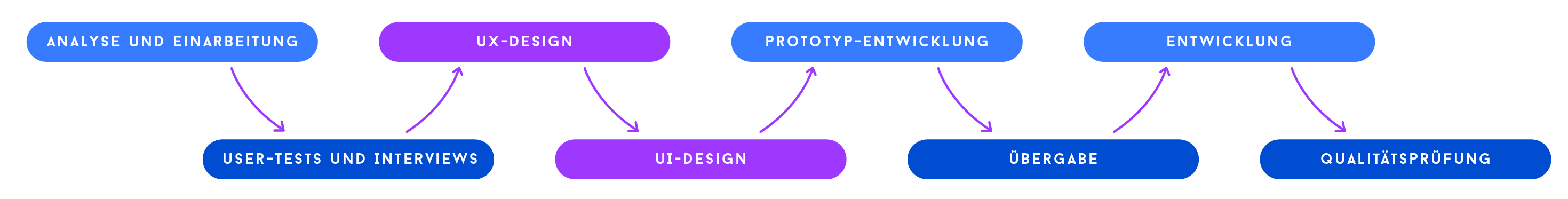
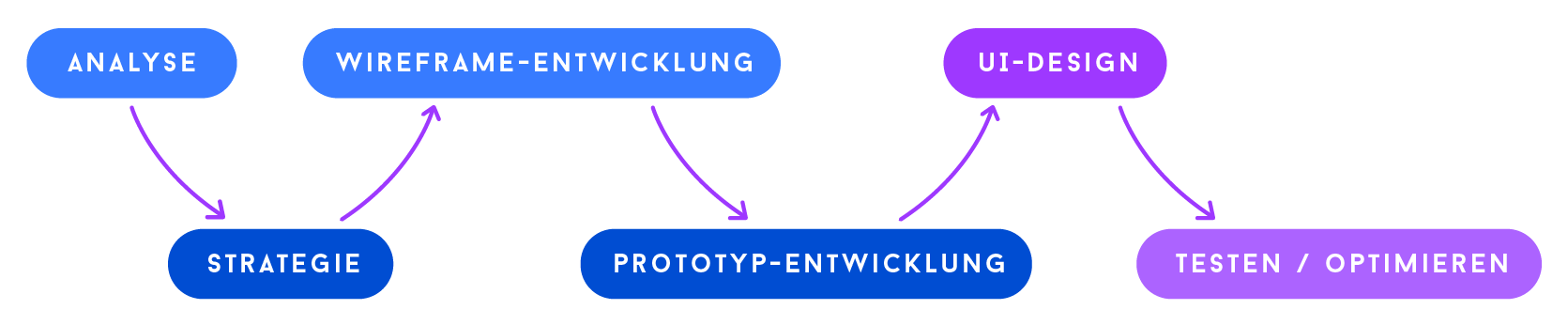
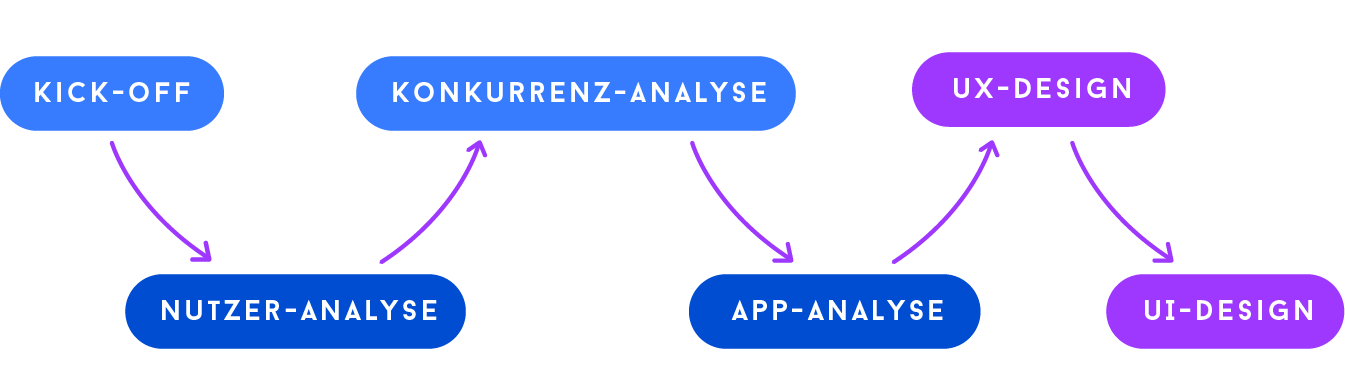
Projekt Phasen


Projekt Kick-Off
In einem Kick-Off wurden die Anforderungen und Vorgaben an die neue App besprochen und offene Fragen geklärt. Anschließend wurden die Abgabe-Termine und der Ablauf vereinbart.
Nutzer-Analyse
Nutzer der App sind verantwortliche Kita-Leiter(innen) und Mitarbeiter(innen), die einen Überblick der gesetzlichen Anforderungen in der Kita behalten müssen. Ihnen ist es wichtig, schnell und einfach auf die Informationen zuzugreifen und sie speichern zu können. Sie möchten über die neusten Änderungen sofort informiert werden, um schnelle Maßnahmen treffen und die Anforderungen prüfen zu können.
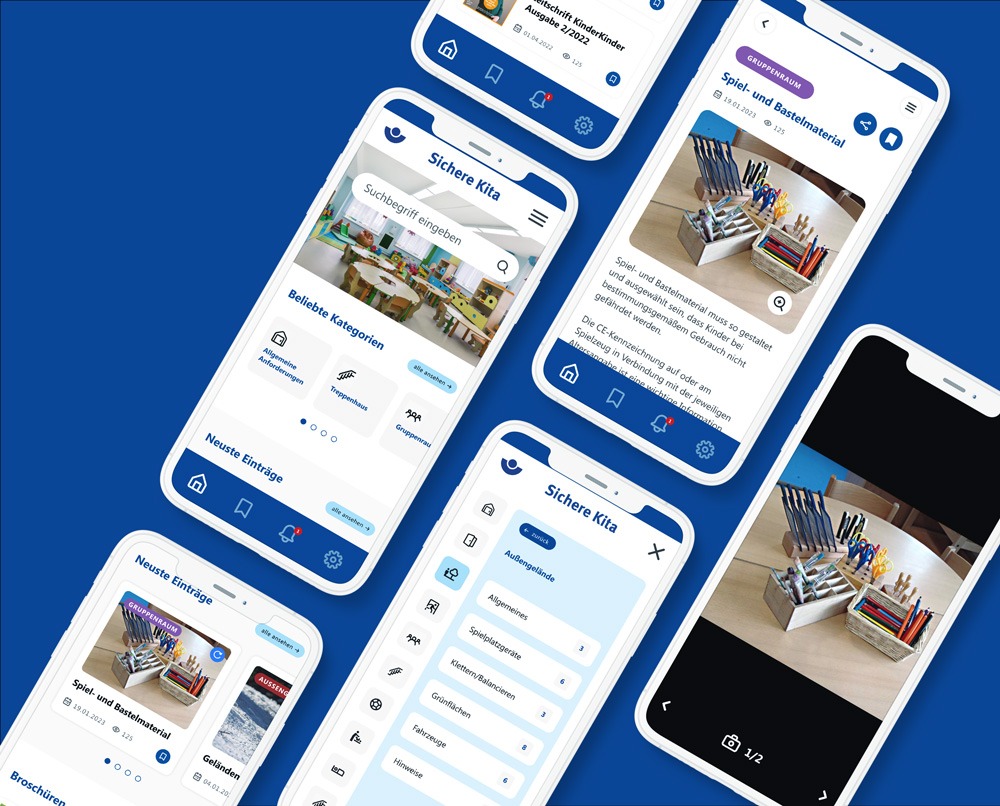
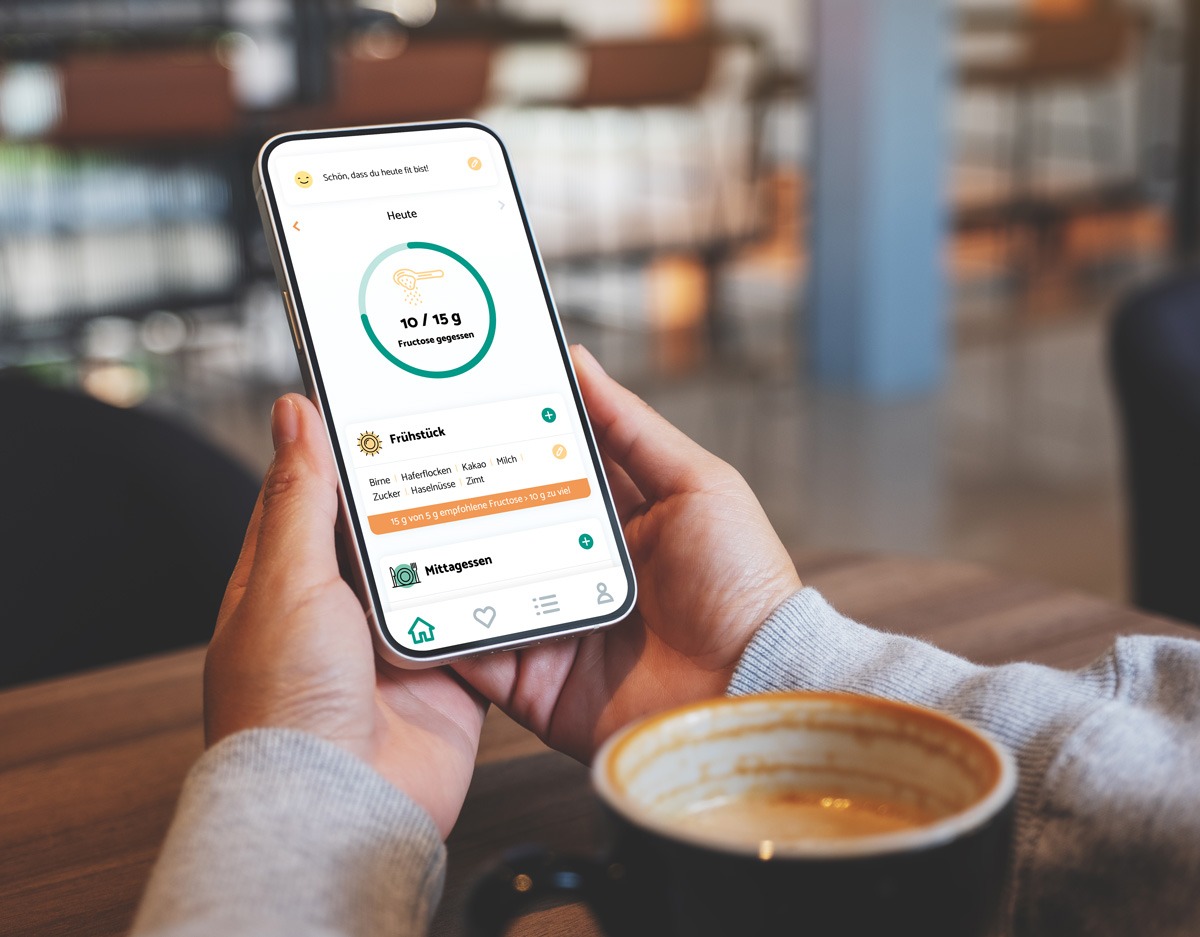
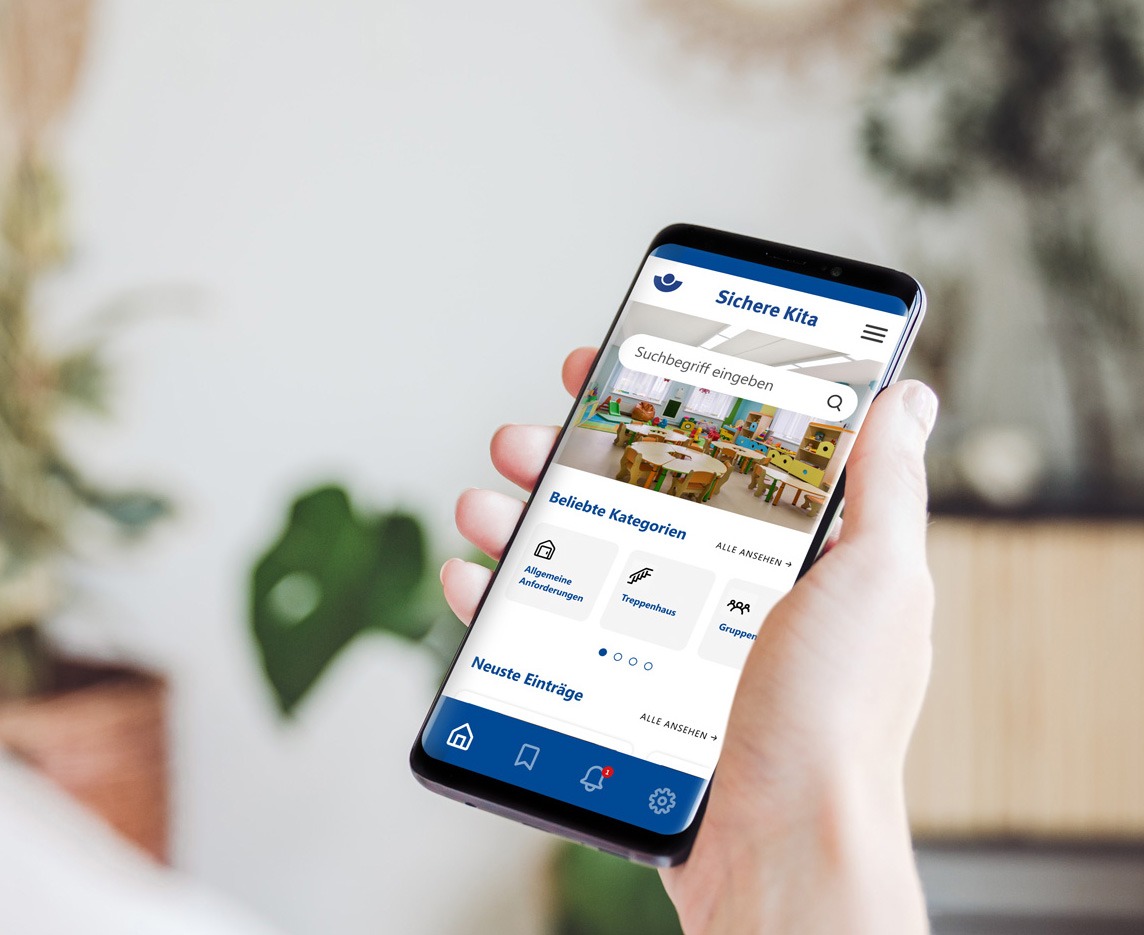
Primäre Ansicht bei der Nutzung:
Als mobile App können die Nutzer über ihr Smartphone schnell und von überall auf alle wichtigen Informationen zugreifen.


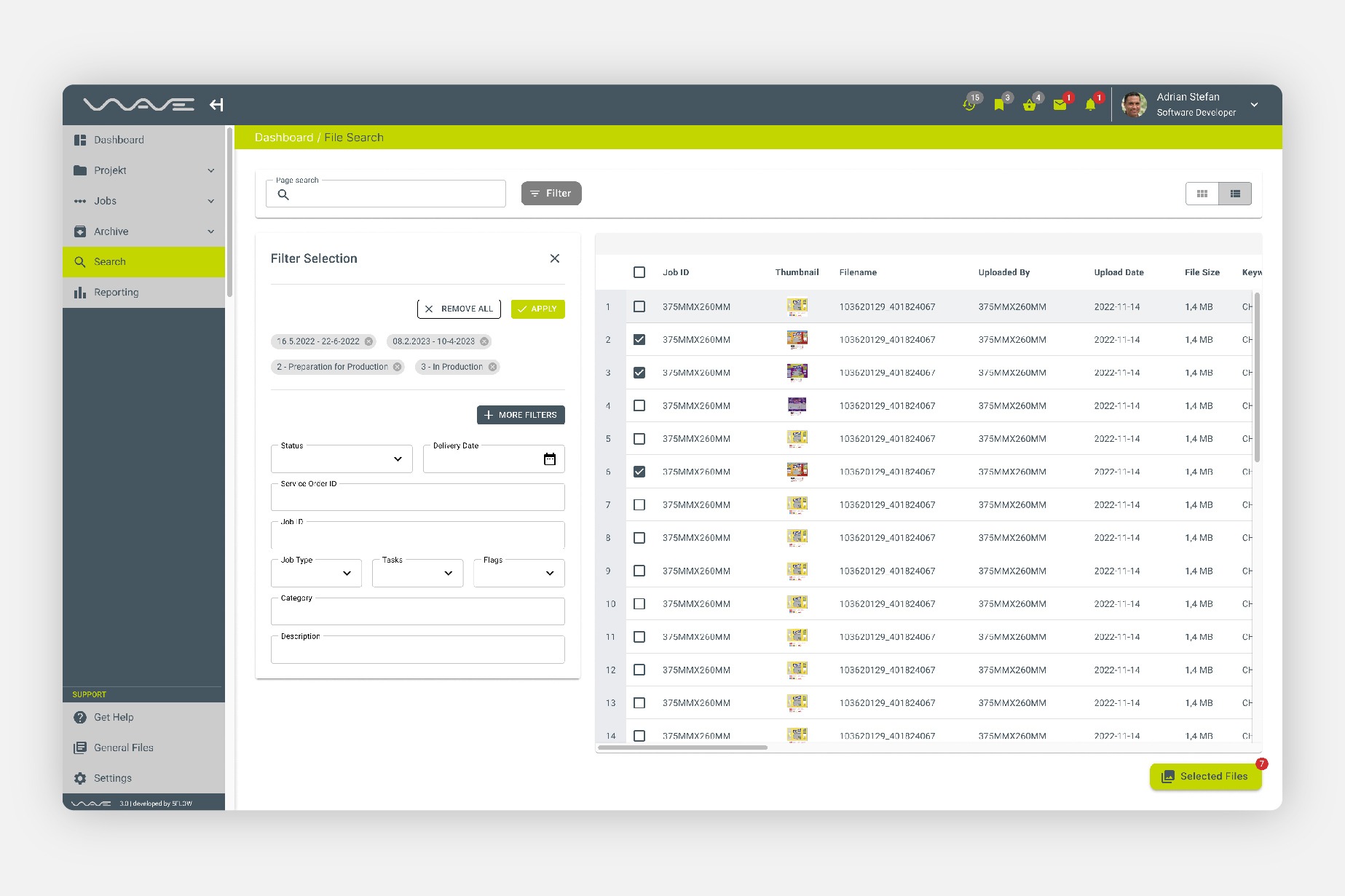
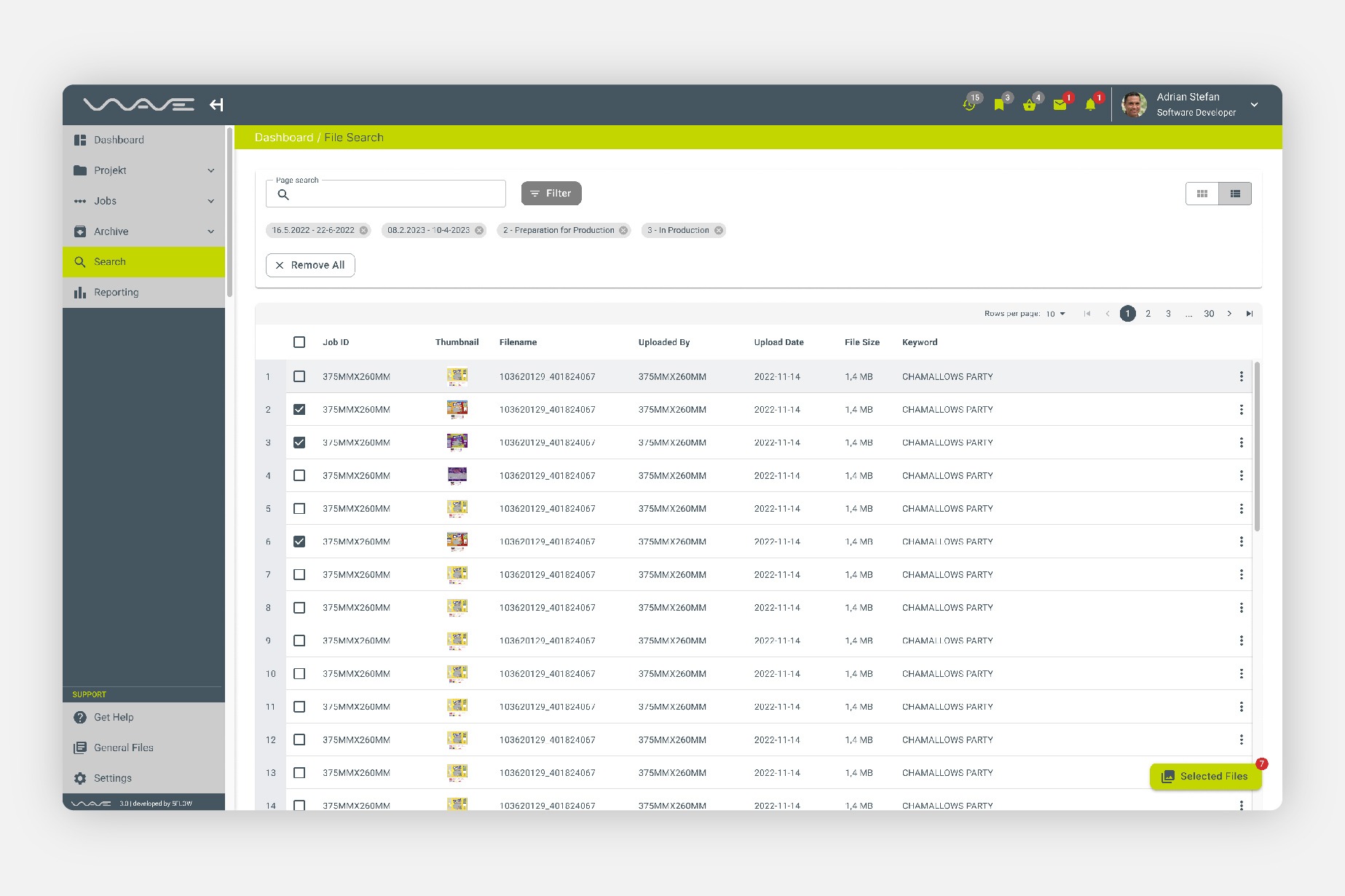
App-Analyse
Da die App eine Adaption der bestehenden Informations-Plattform sein sollte, wurden alle Informationen aus der alten Plattform gezogen. Wichtige Daten, wie die am häufigsten gesuchten und aufgerufenen Artikel, konnten so bereits zum Aufbau der App genutzt werden. Auch die Suche und die wichtigsten Seiten konnten auf Basis der Klick-Analysen priorisiert und optimiert werden.
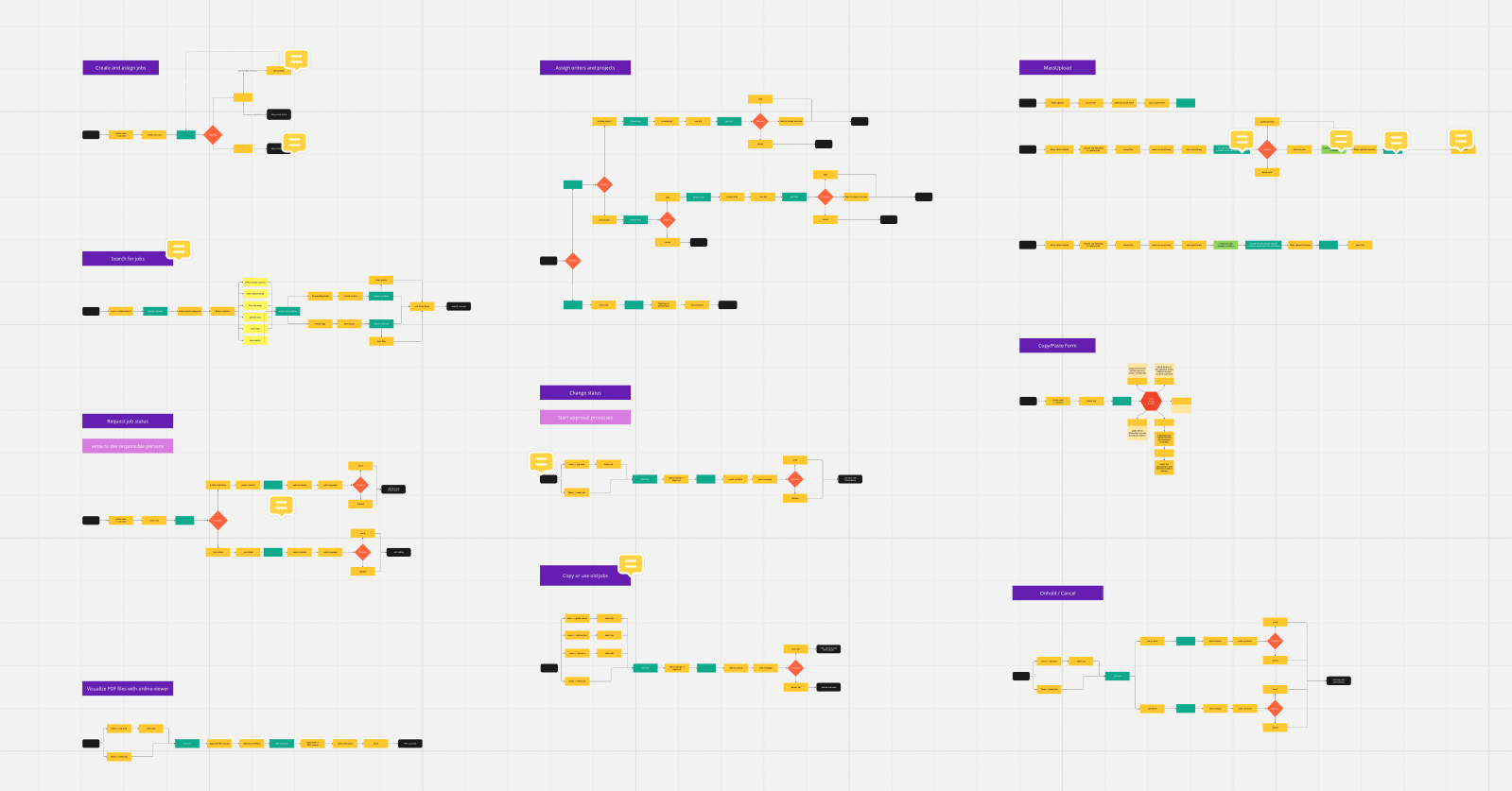
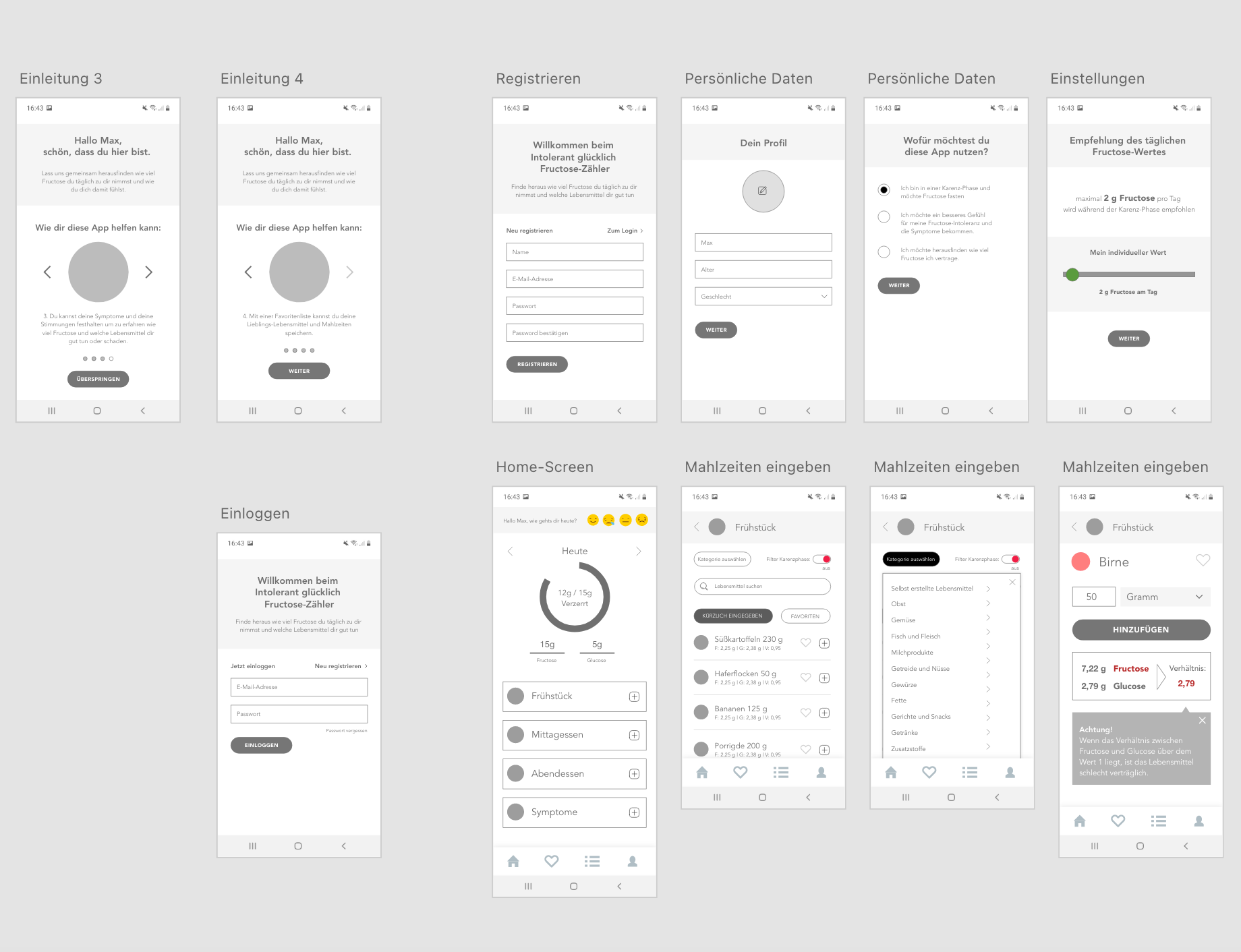
UX-Design
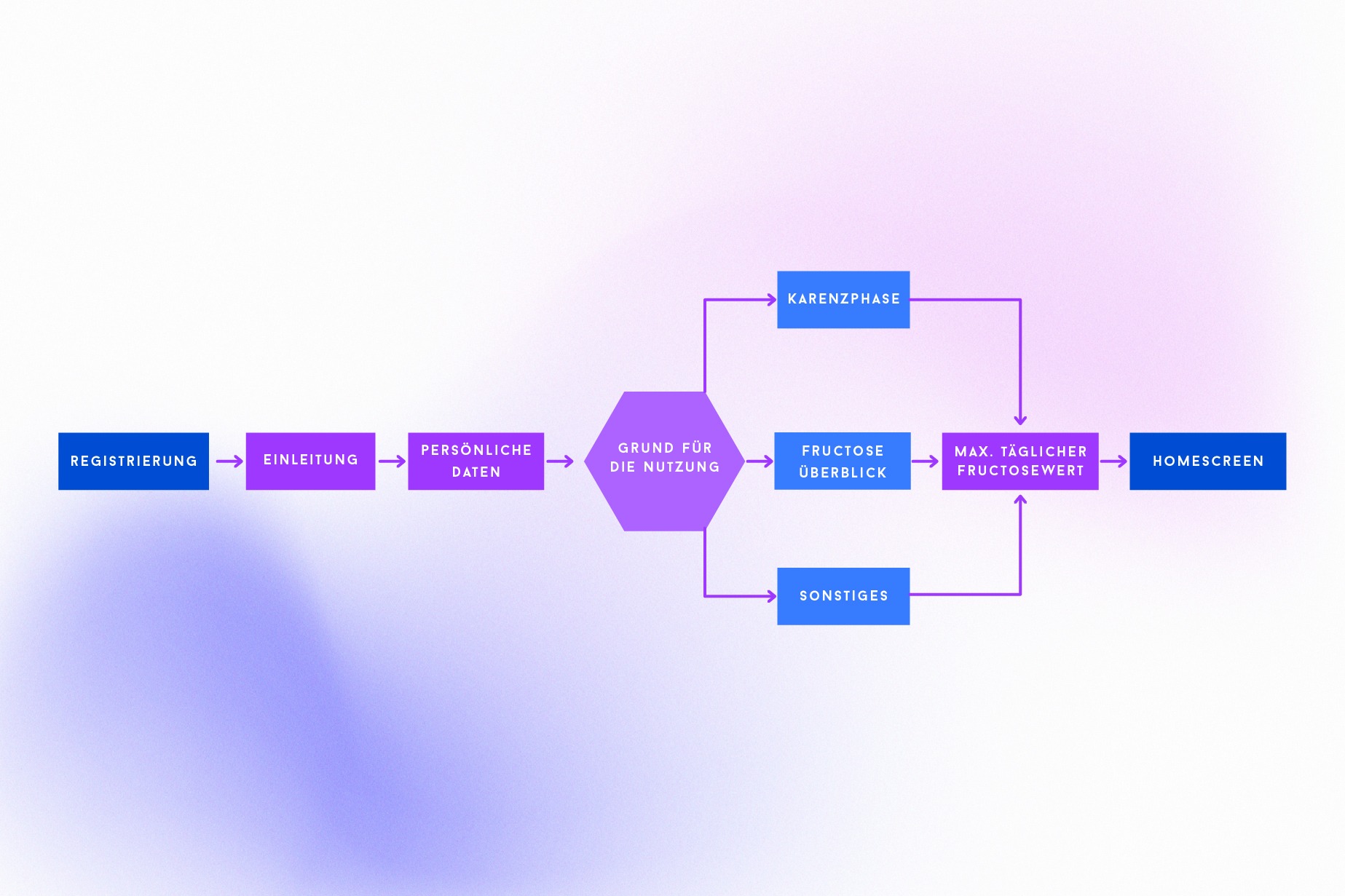
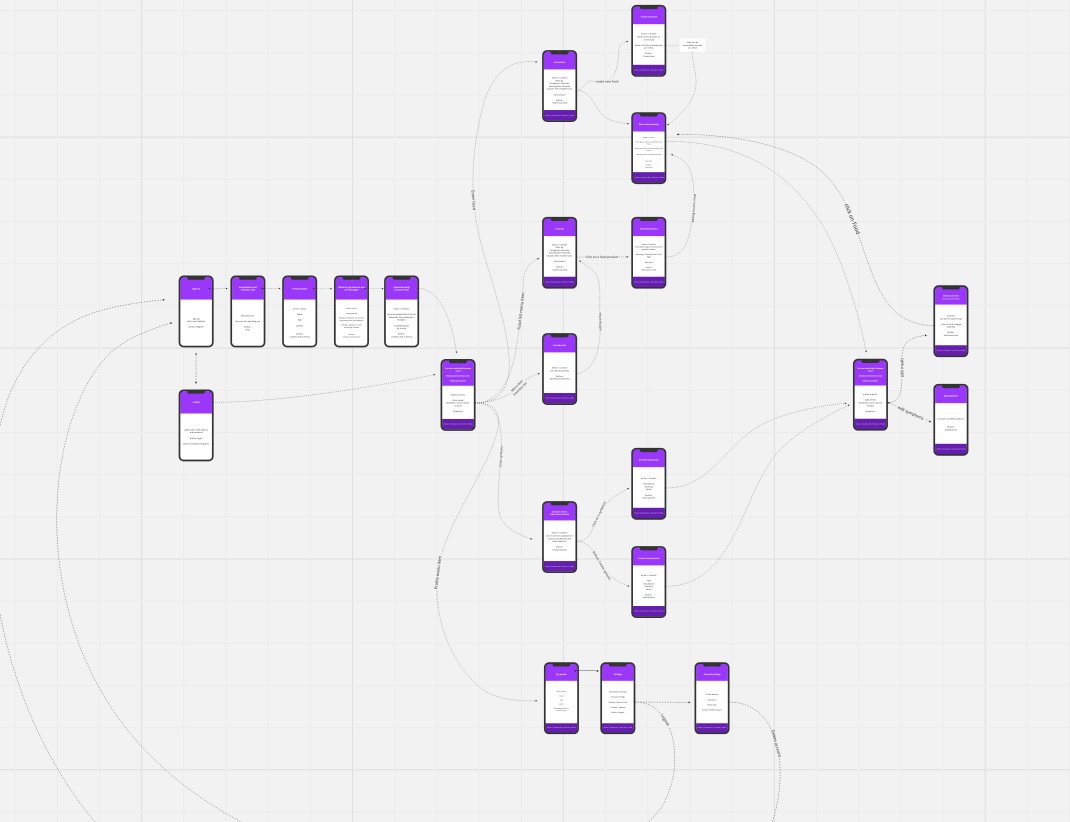
Auf Basis der Analysen nach Rücksprache mit den Entwicklern habe ich die Menü-Führung, den Aufbau und die Suchfunktion überarbeitet und optimiert.
In erster Linie sollte die App die drei wichtigsten Funktionen enthalten:
Benachrichtigungen über die neusten Artikel
die Suche nach Informationen und Artikeln
die Speicherfunktion für die spätere Verwendung

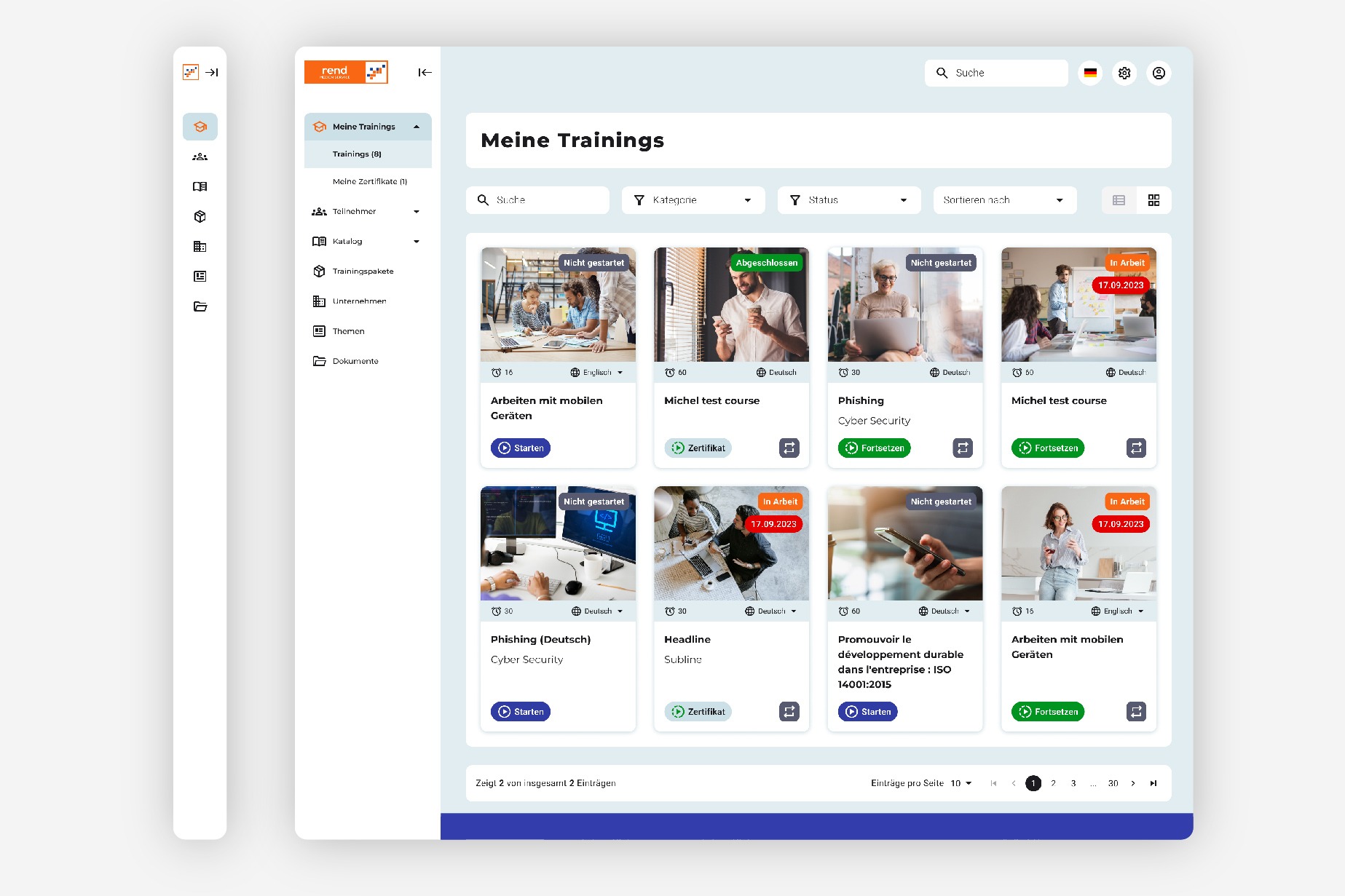
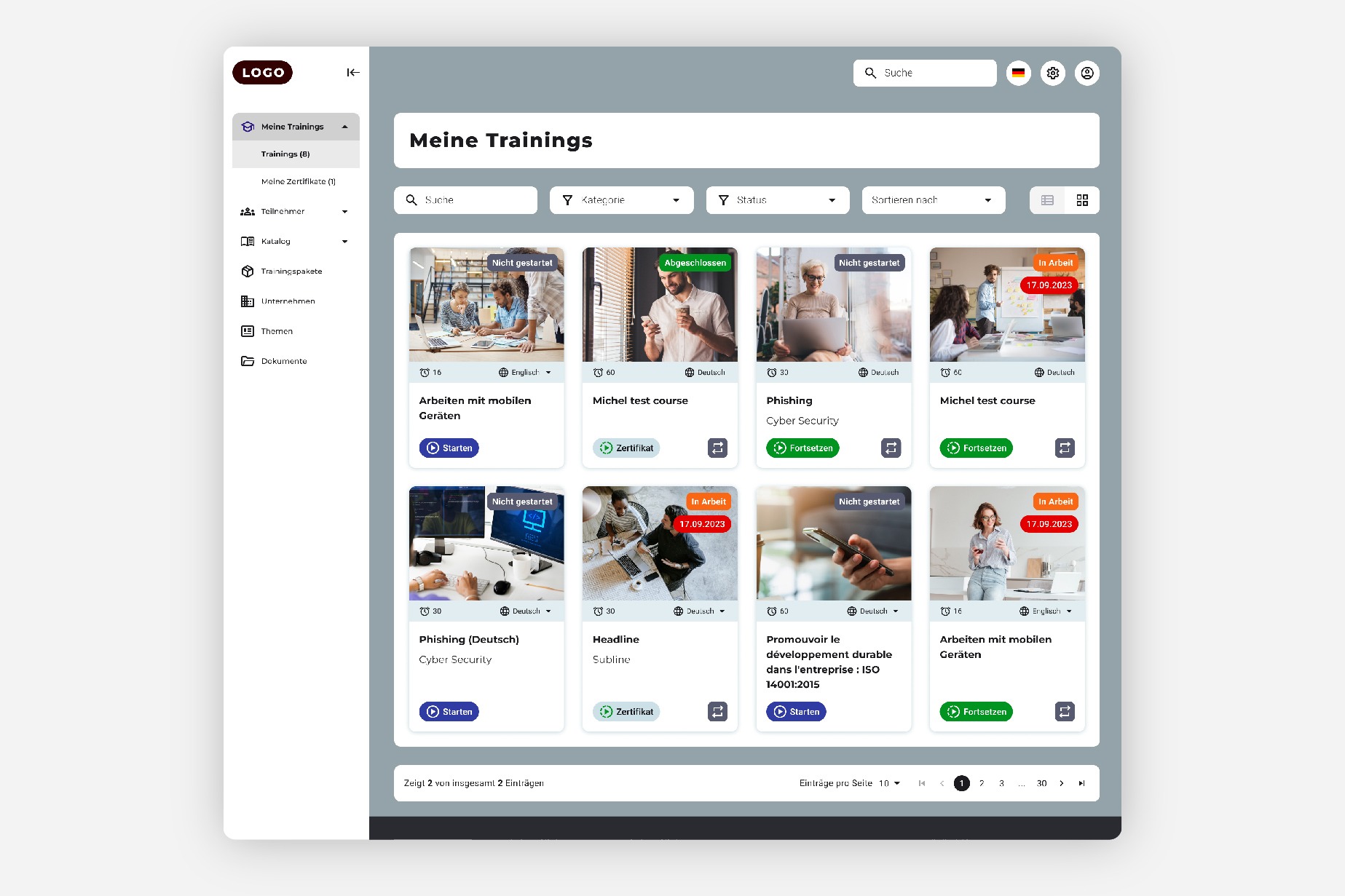
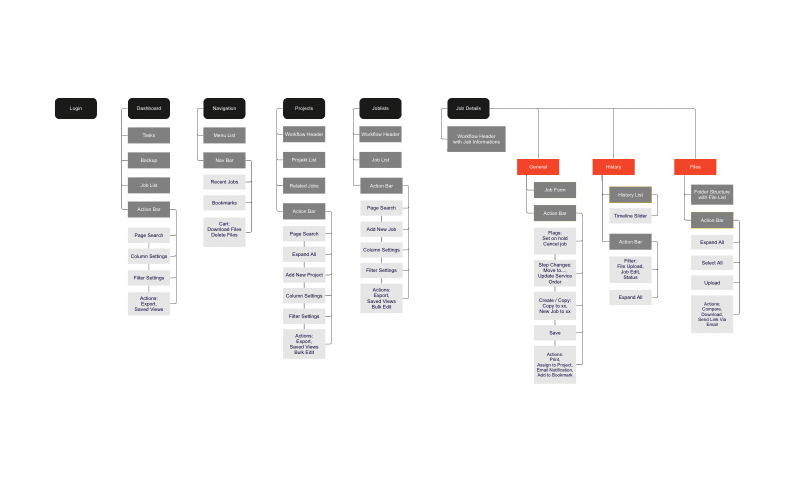
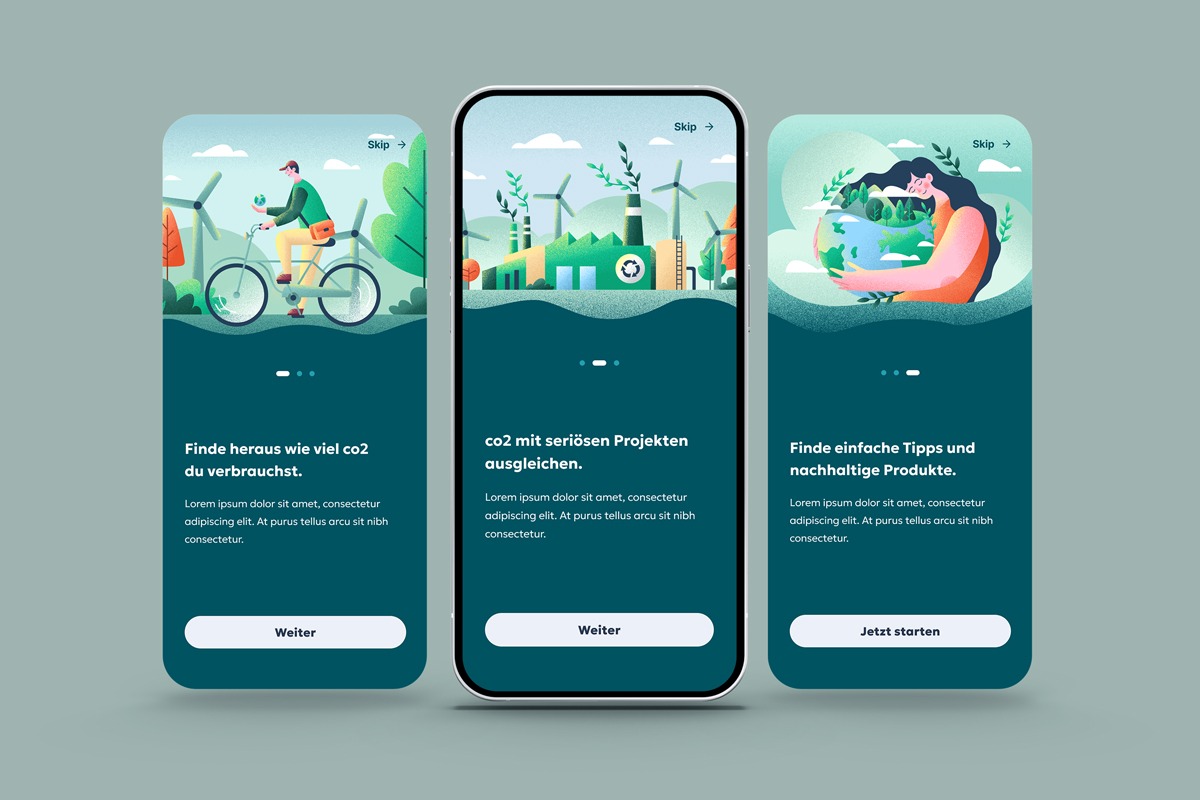
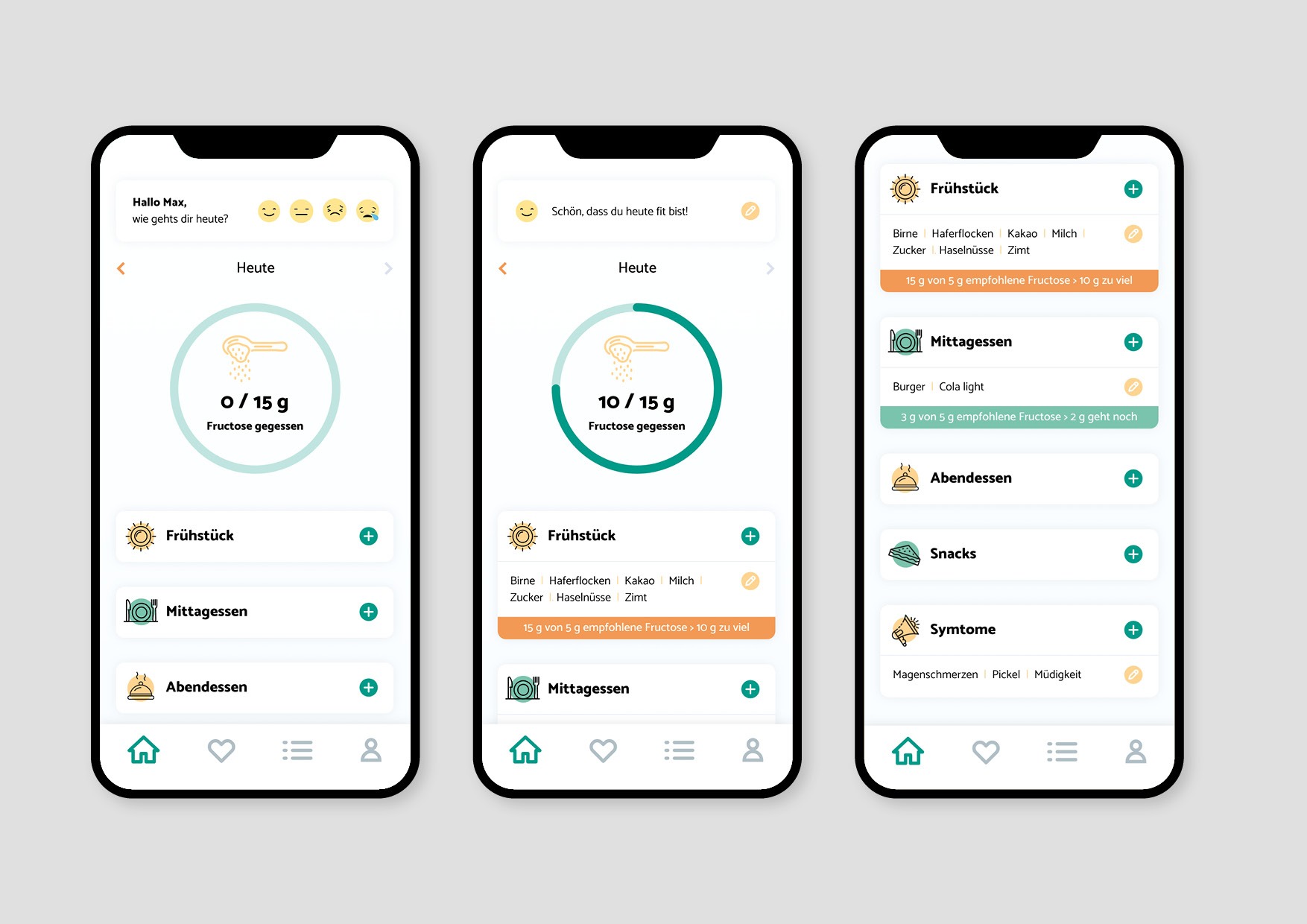
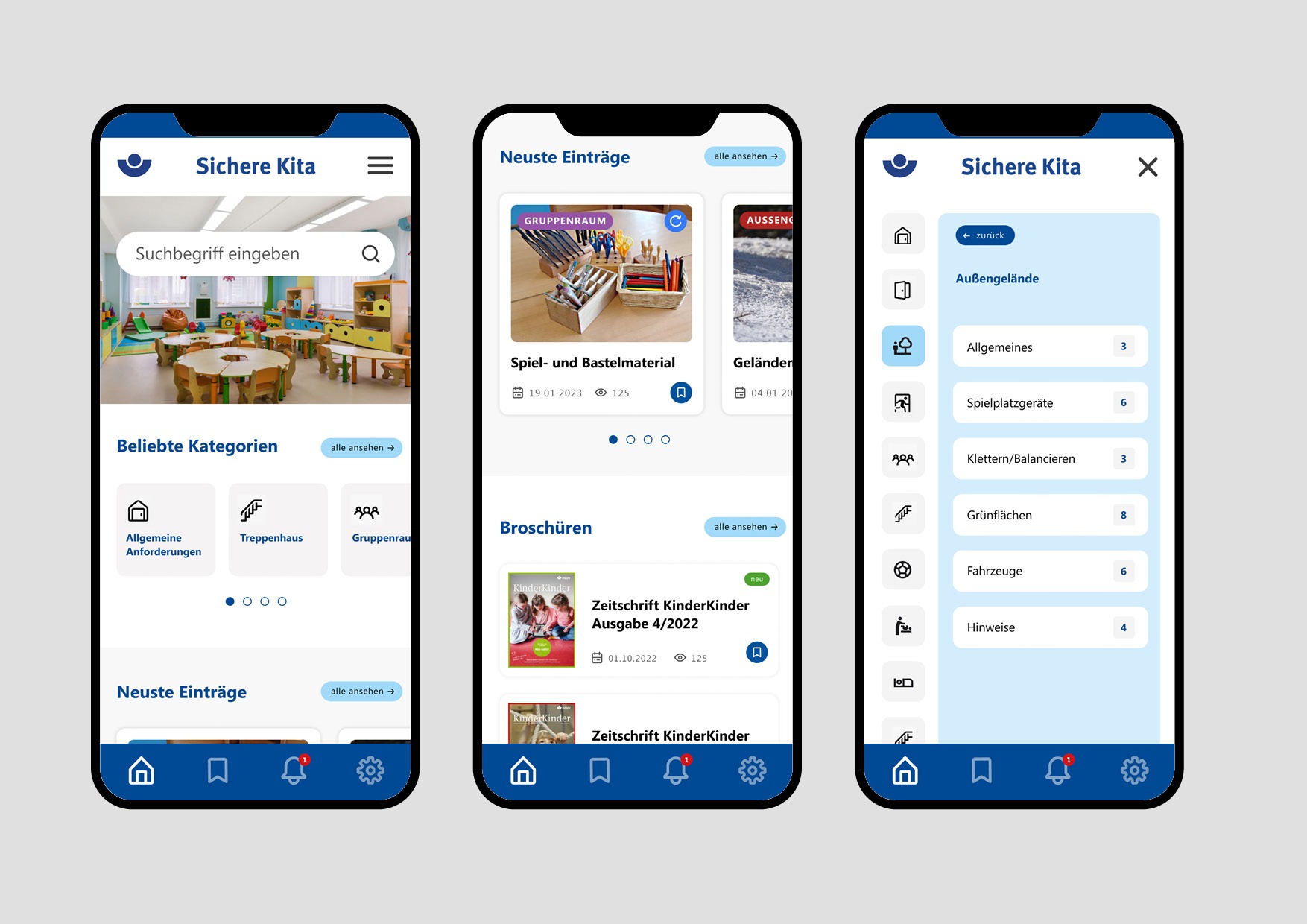
Menü-Führung
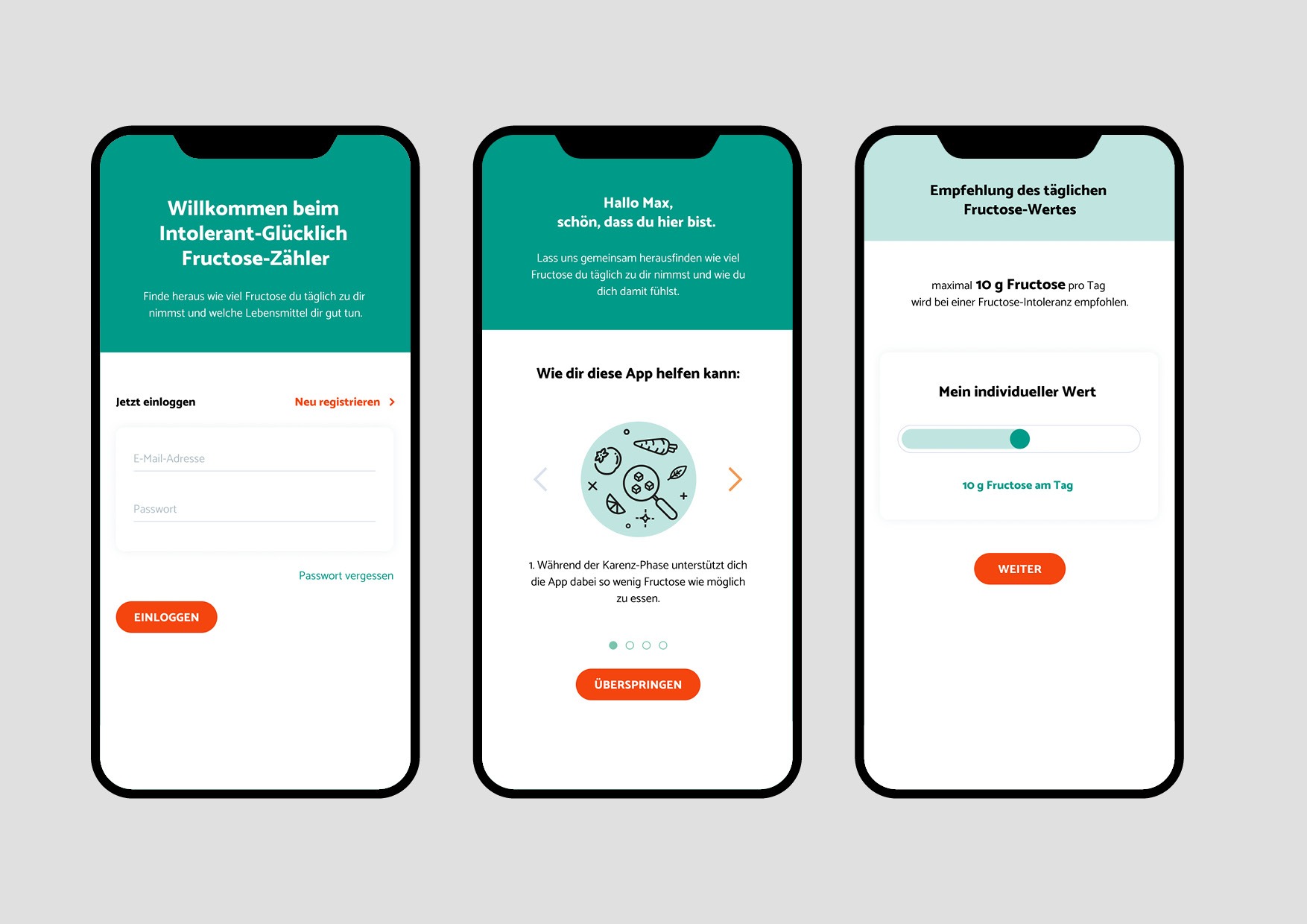
Home-screen

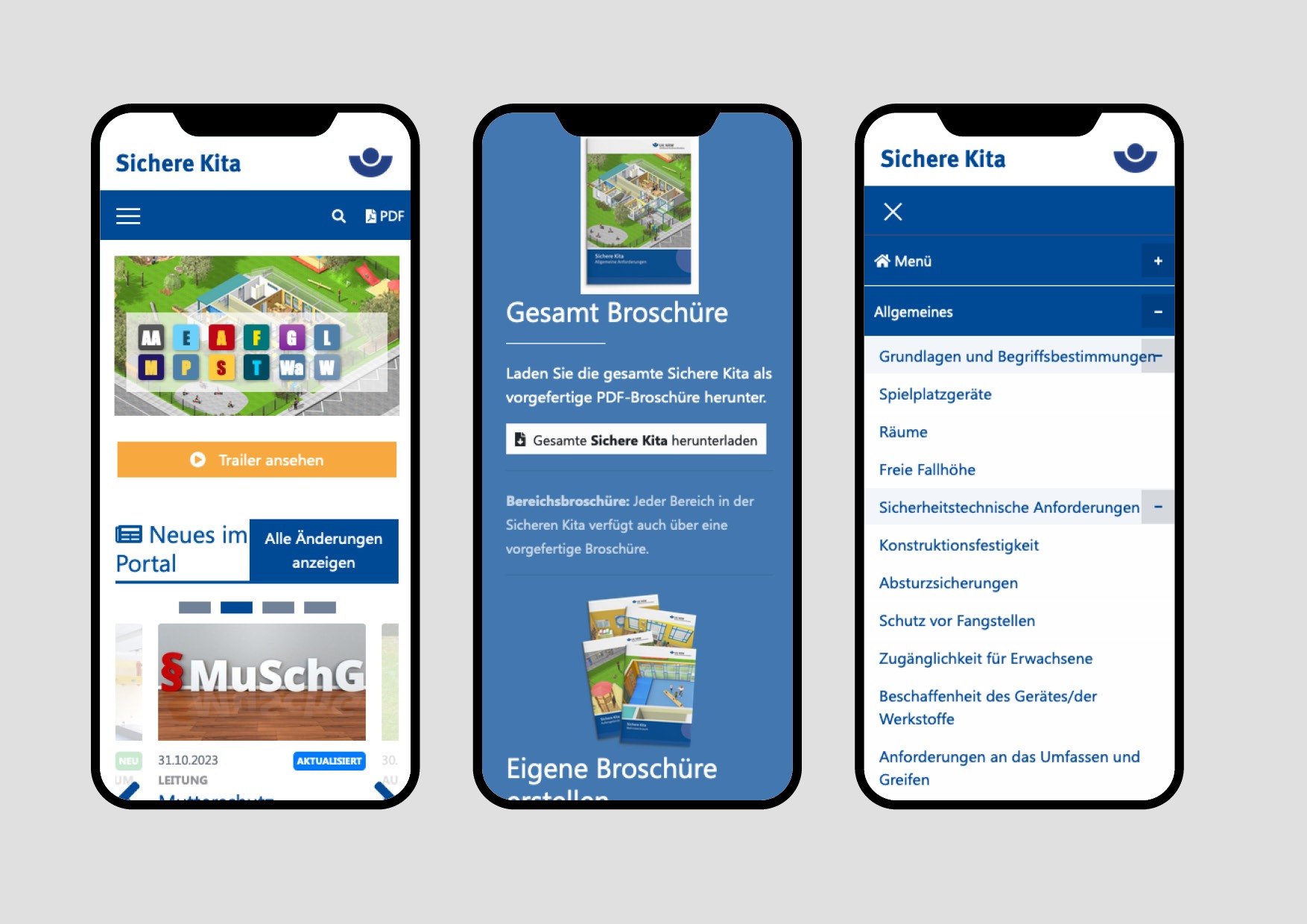
Alte Startseite

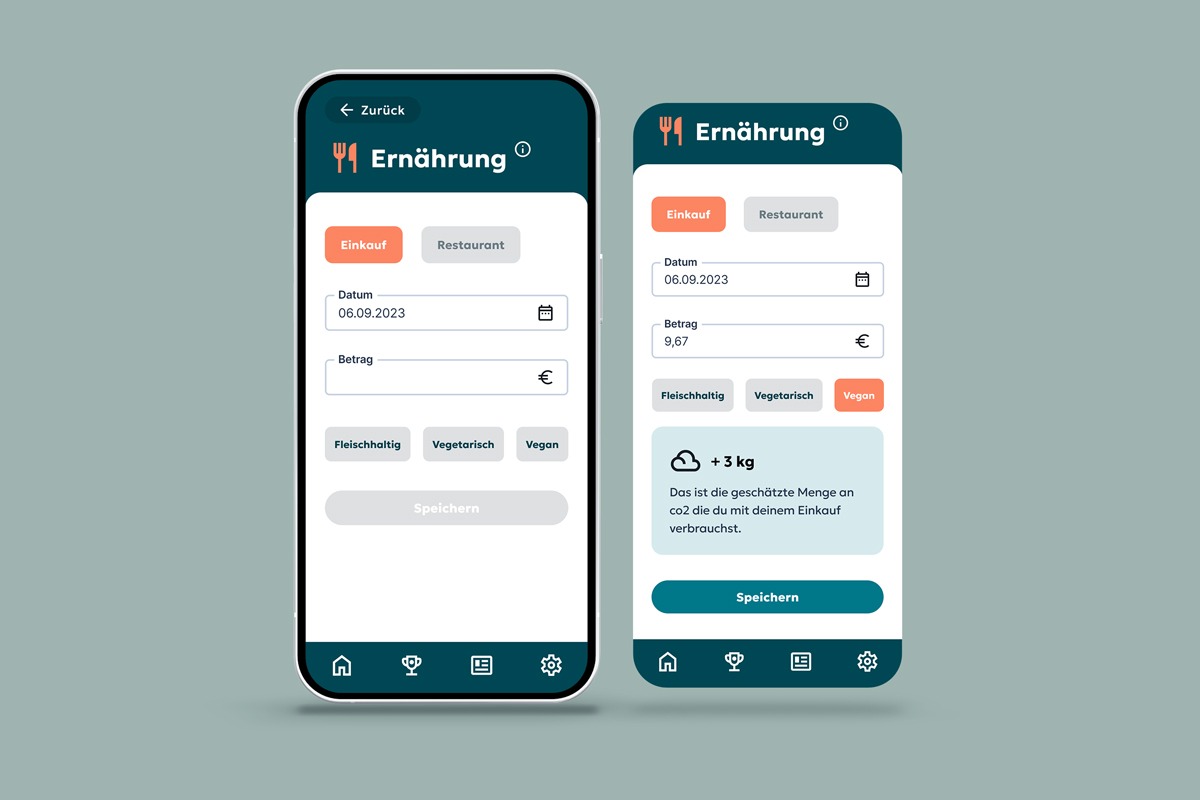
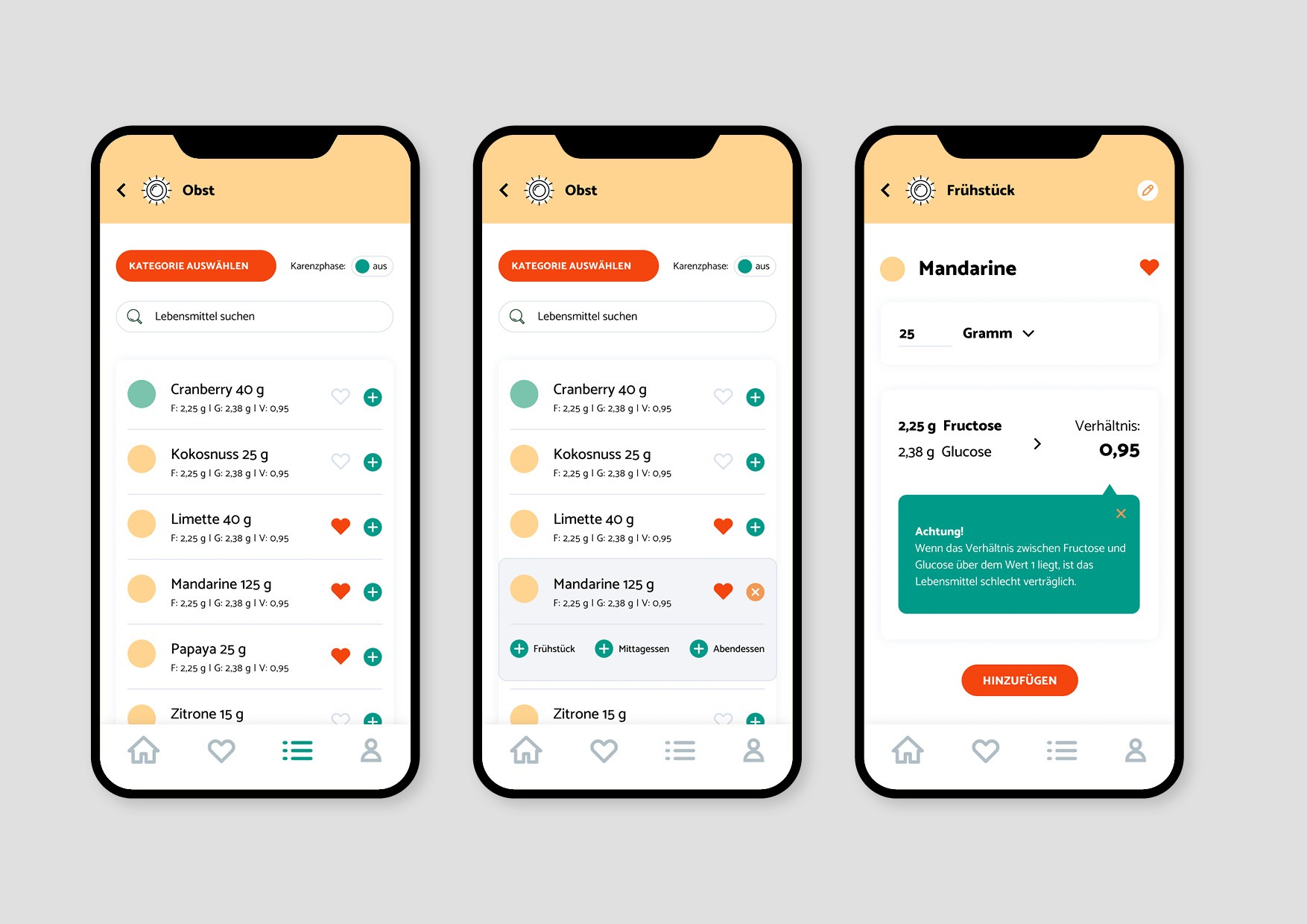
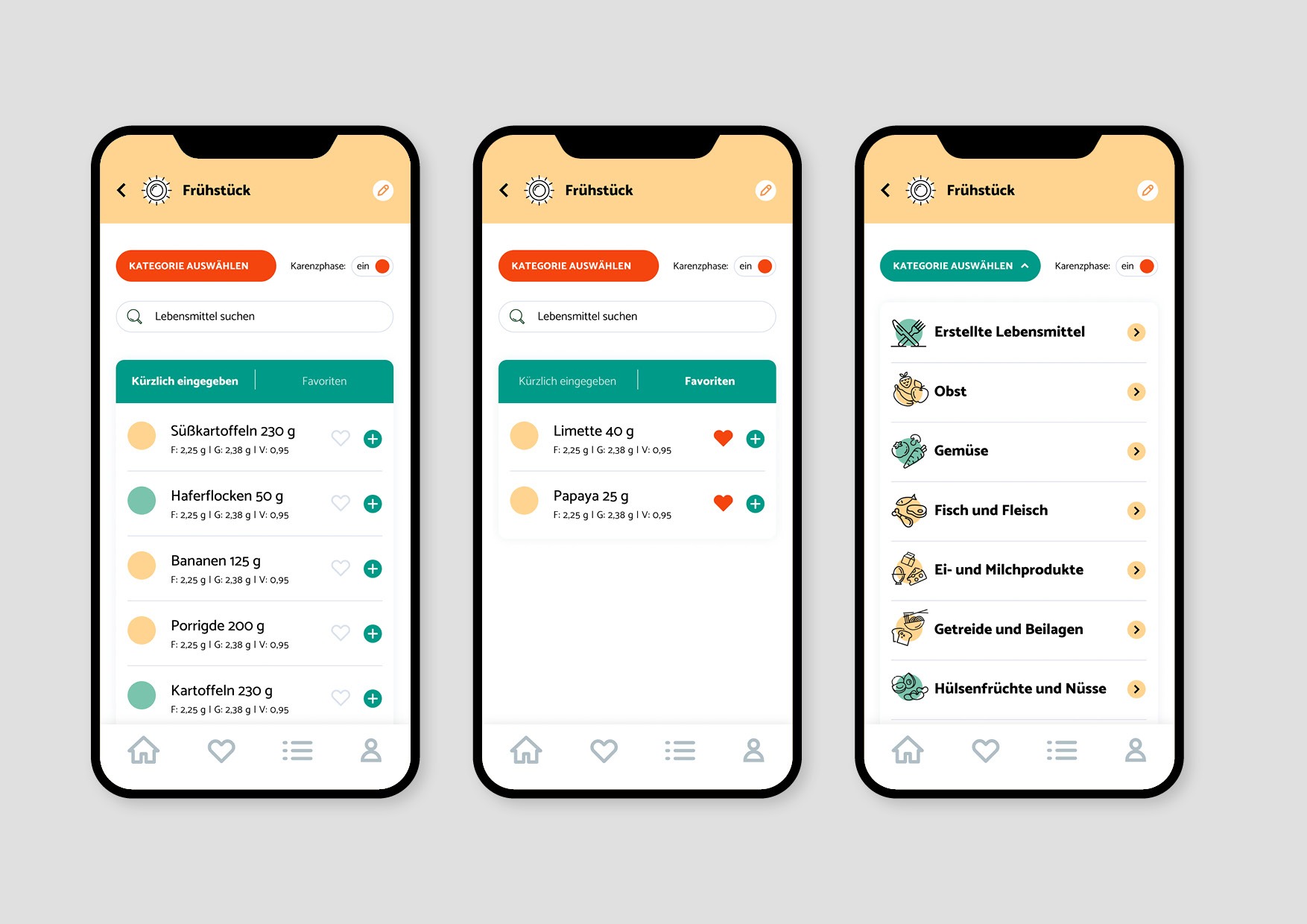
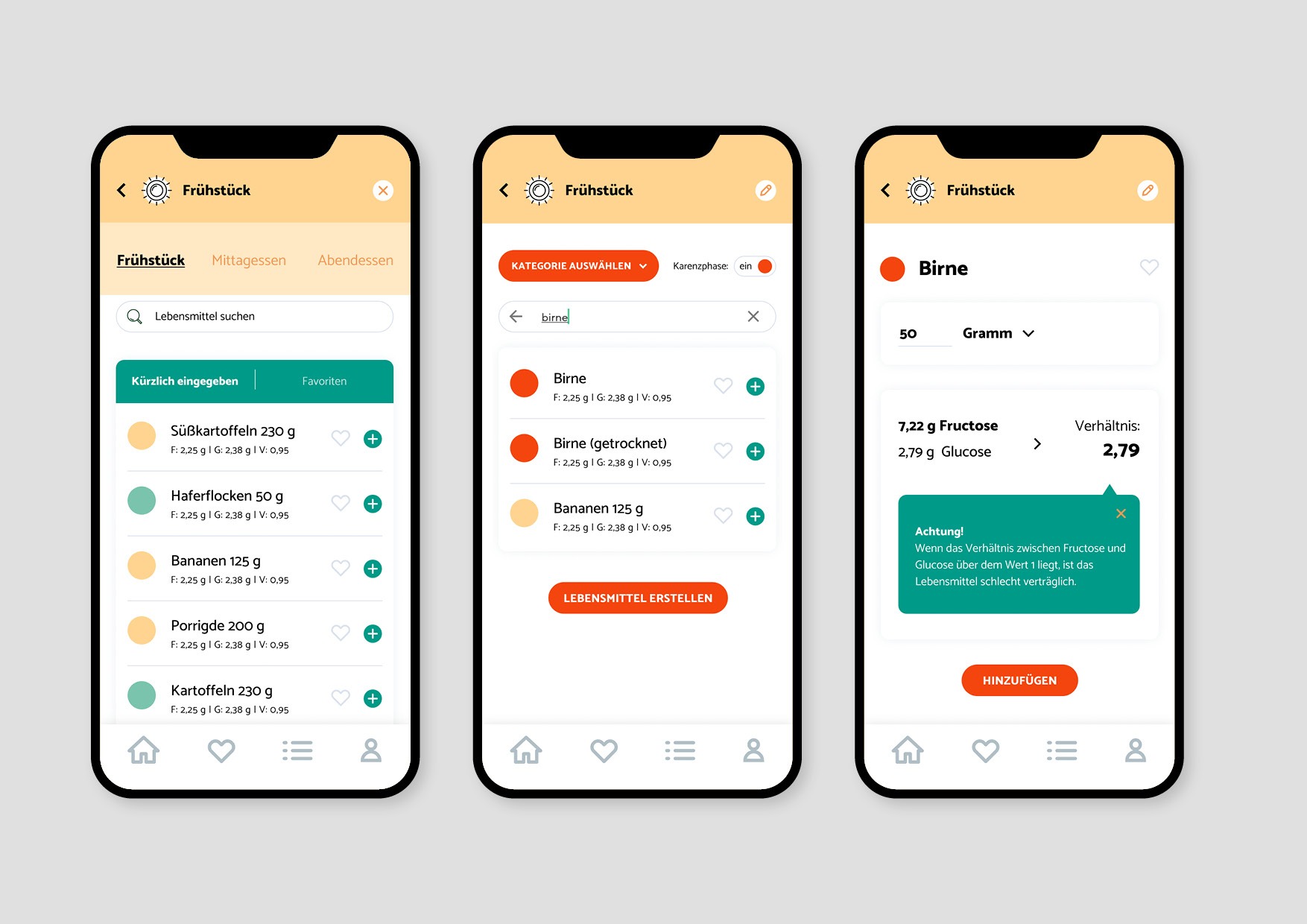
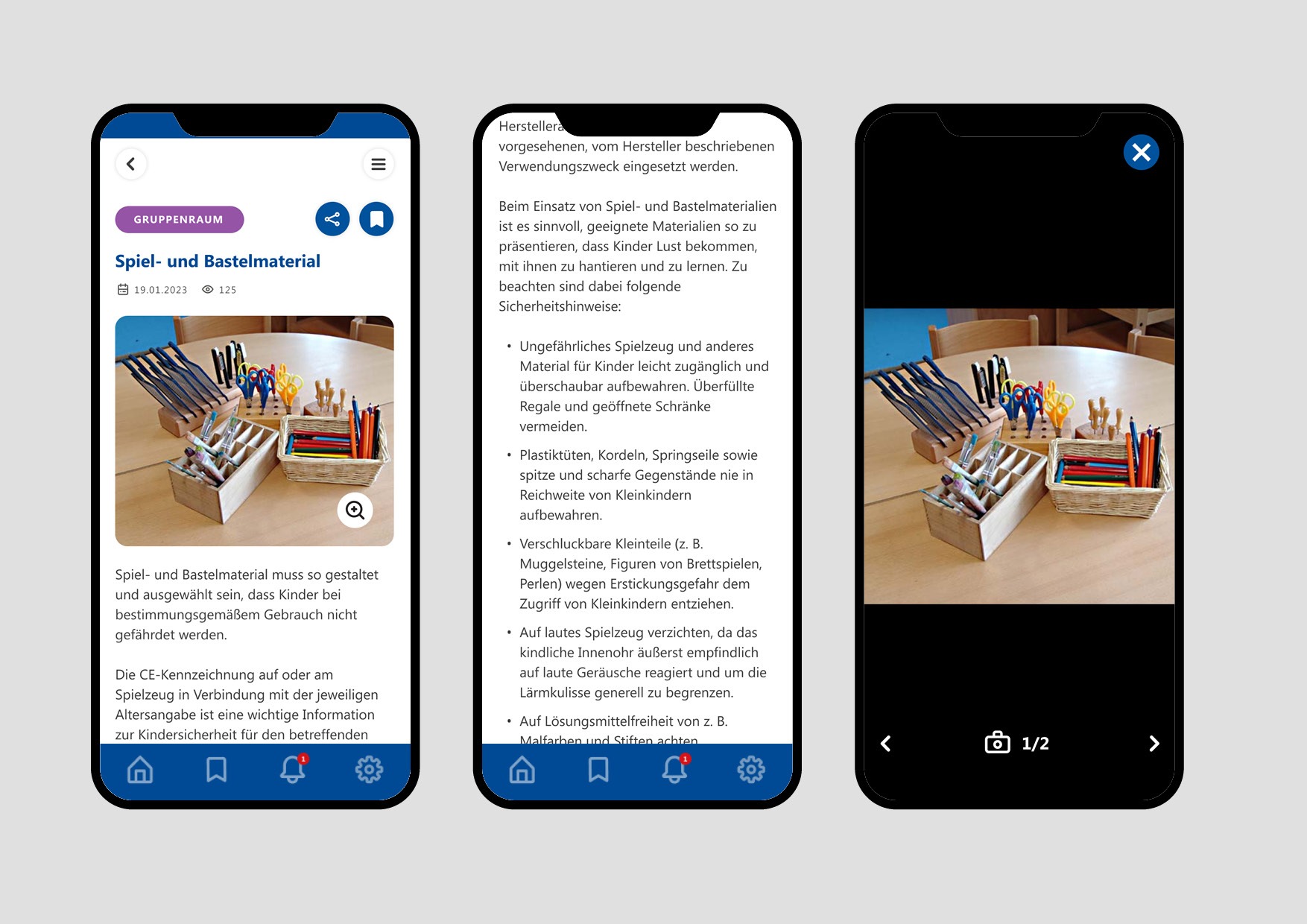
Artikel-Seite

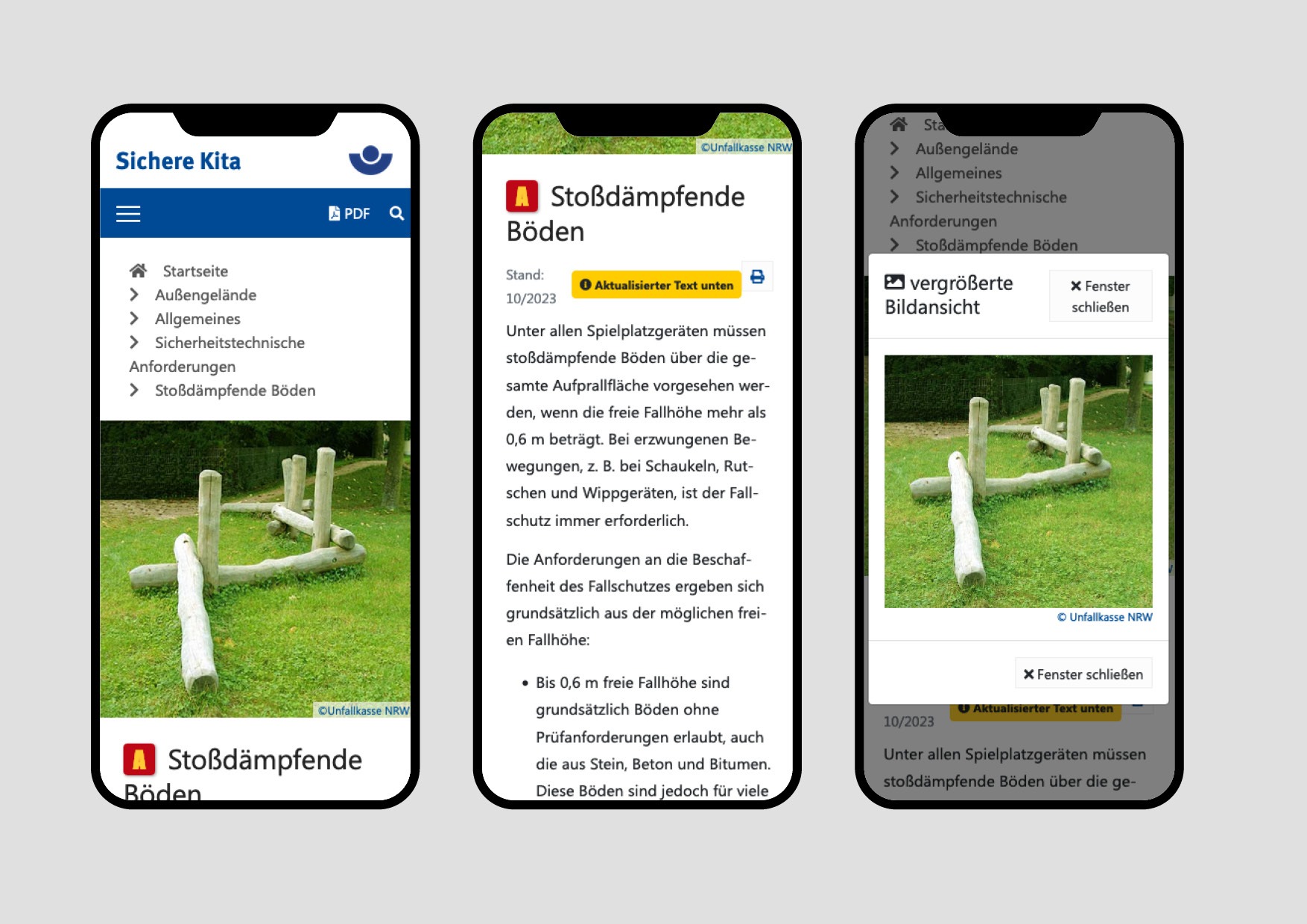
Alte Artikel-Seite


Fazit
Die neue App ist viel ansprechender und einfacher in der Handhabung und Nutzung. Sie bietet wichtige Funktionen, die auf der alten Informations-Plattform bisher gefehlt haben und gibt dem Nutzer die Möglichkeit schnell, einfach und mobil auf Informationen zuzugreifen.