HI Heute Nachrichtenportal

ux-/ ui-Design
HI Heute Nachrichtenportal
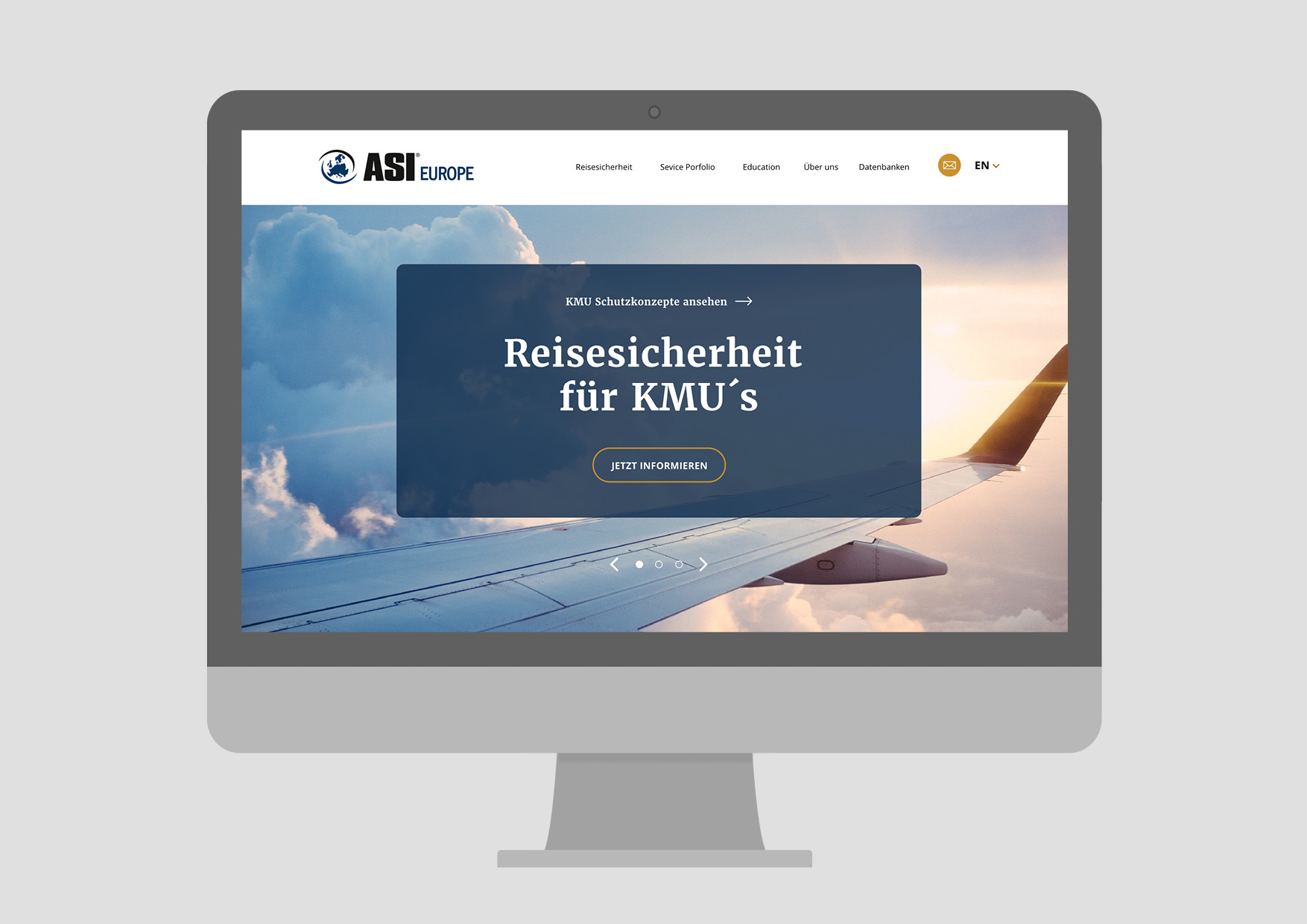
HI Heute ist eine Plattform, die Nachrichten rund um das Thema Handelsimmobilien in Deutschland veröffentlicht. Auf der Seite werden unter anderem Analysen, Tipps und Informationen zur Verfügung gestellt.
Im Auftrag der rend Medien Service GmbH habe ich das Redesign der Plattform übernommen.
Methoden & Leistungen
Analyse | Beratung | Nutzeranalyse | UX-Design | UI-Design
Herausforderungen
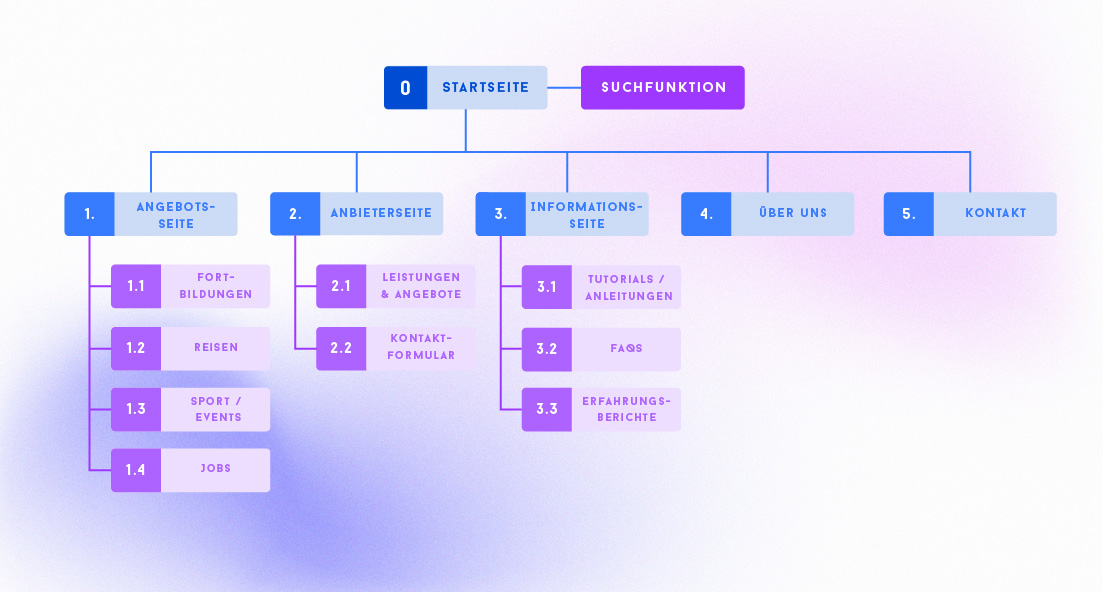
neuer Aufbau und Umstrukturierung der alten Seite
Darstellung möglichst vieler Nachrichten in verschiedener Form auf einer Übersicht
wenig Zeit für User Research und Konzept-Entwicklung
Ziele
eine übersichtliche und ansprechende Plattform
schnelle Orientierung und einfache Navigation
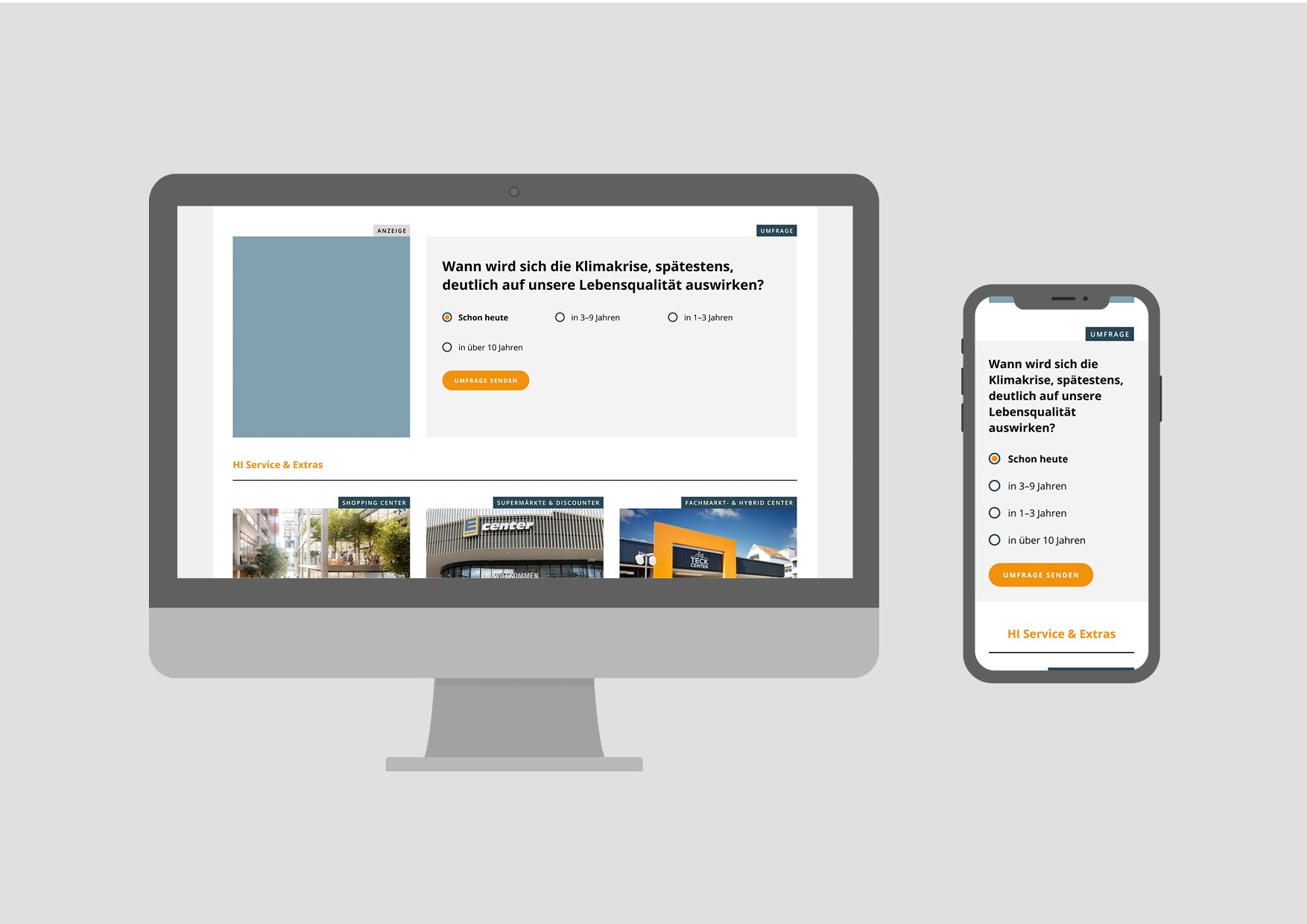
Werbeanzeigen, die sich in das Bild der Plattform einfügen
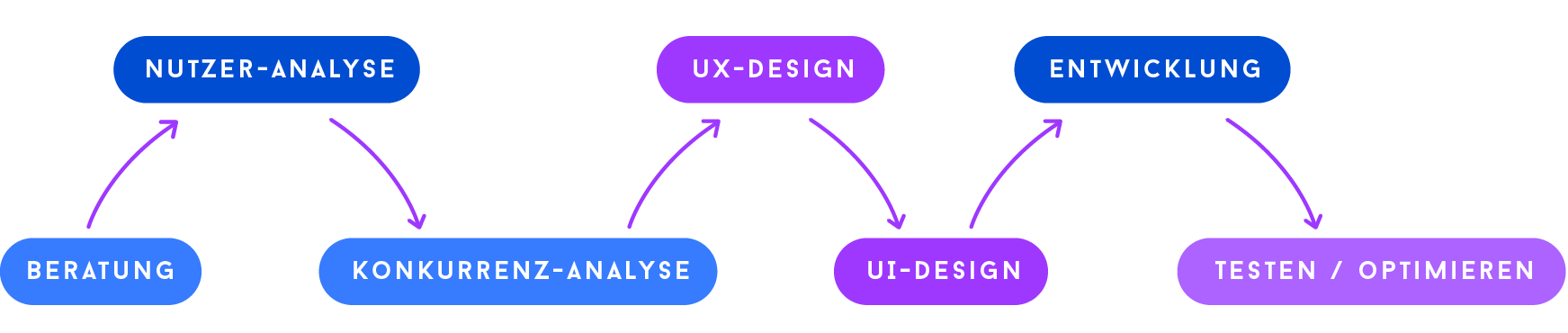
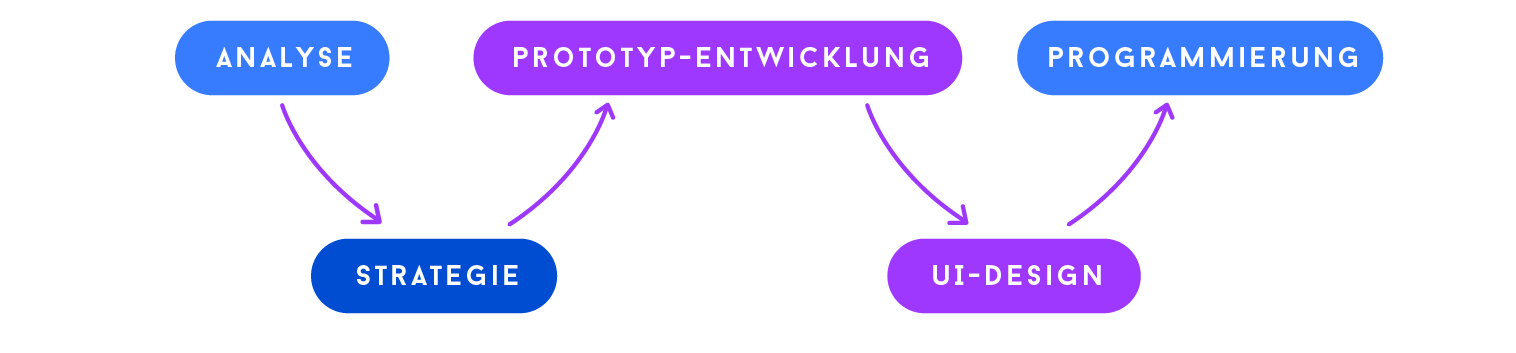
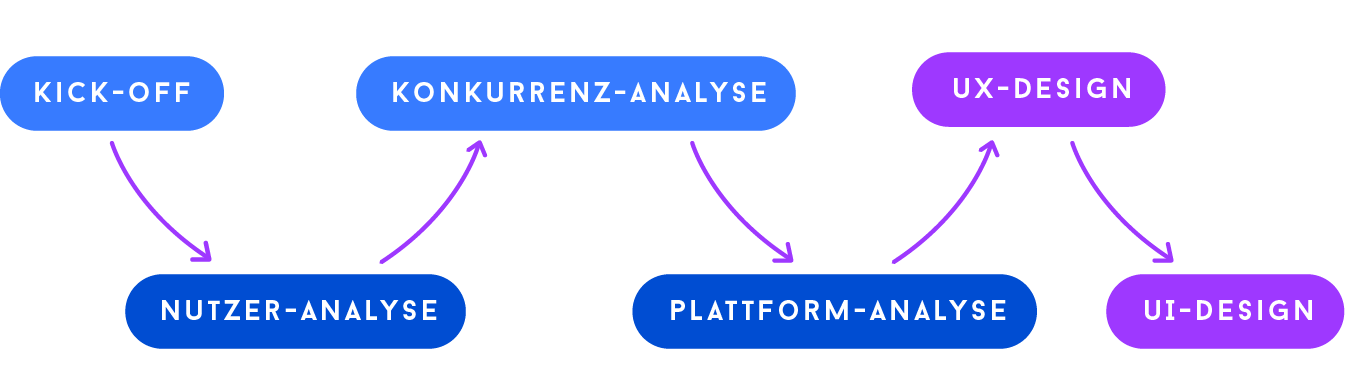
Projekt Phasen


Projekt Kick-Off
In einem Kick-Off wurden die Anforderungen und Vorgaben an die neue Plattform besprochen und offene Fragen geklärt.
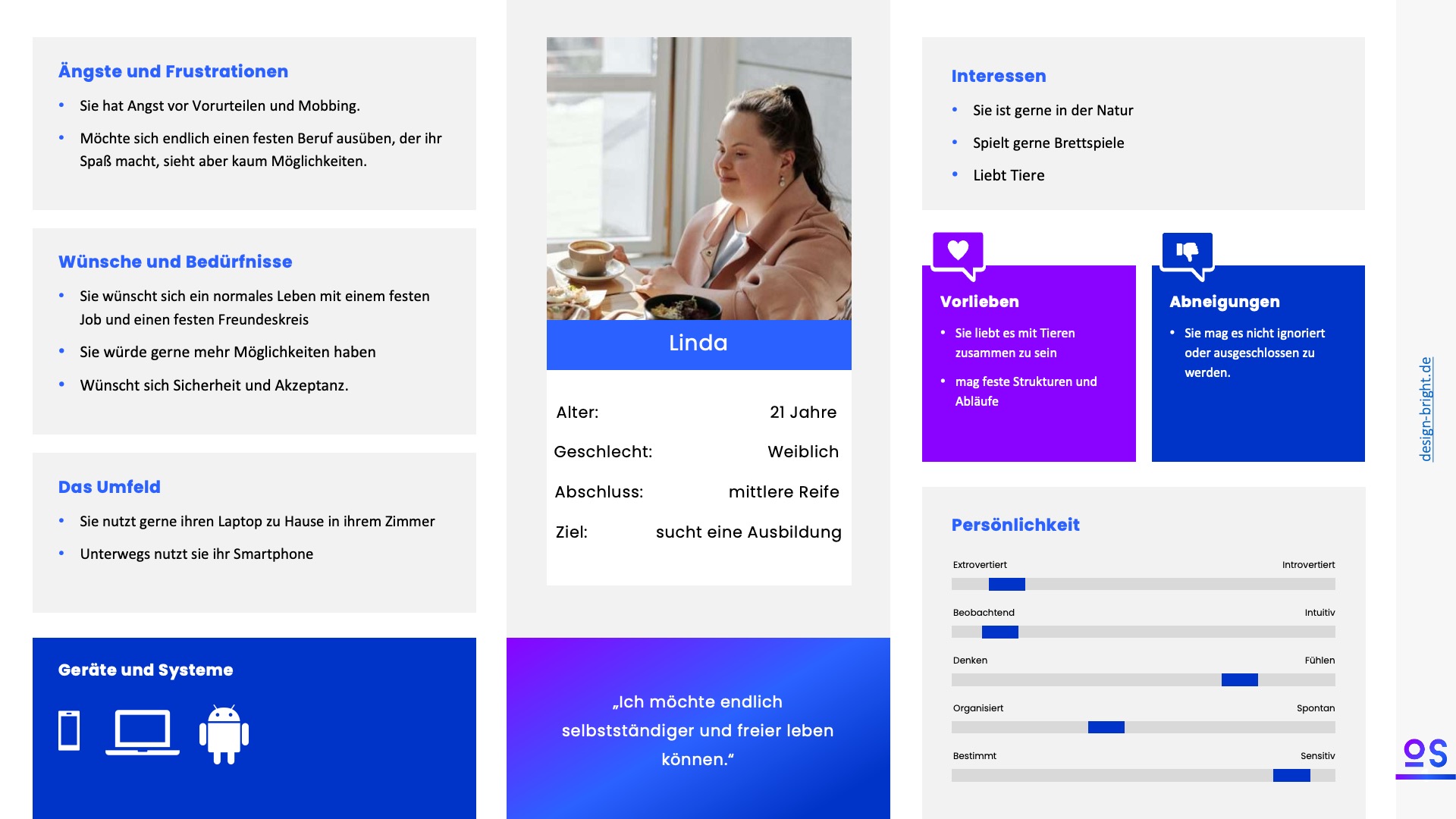
Nutzeranalyse
Die Nutzer der Plattform beschäftigen sich regelmäßig mit Immobilien und möchten immer auf den neusten Stand bleiben. Ihnen ist ein schneller Überblick über die neusten Nachrichten und das schnelle Aufrufen der Artikel wichtig.
Primäre Ansicht bei der Nutzung:
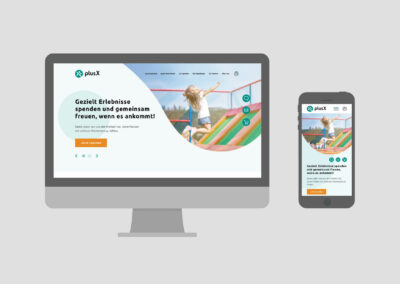
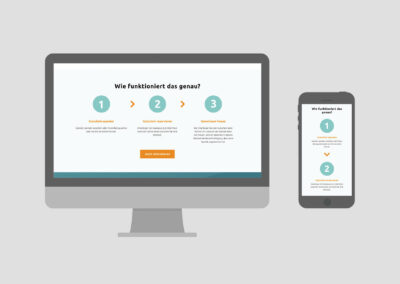
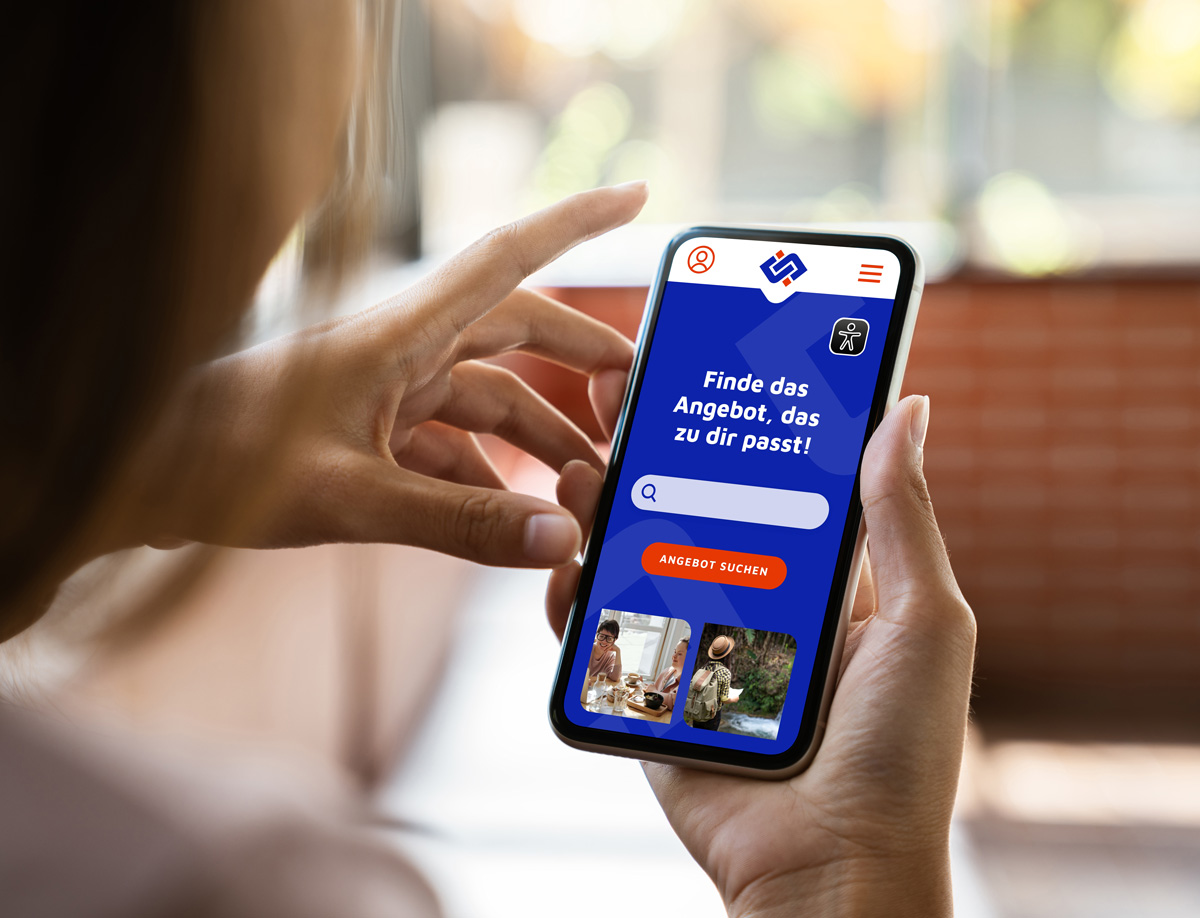
Die Plattform wird sowohl im Büro, als auch unterwegs genutzt, deswegen müssen alle Seiten responsiv sein und auf allen Geräten optimiert angezeigt werden.


Konkurrenz-Analyse
Zu den Konkurrenz-Seiten gehören die ImmobilienZeitung, das Handelsblatt und indirekt auch die FAZ. Das Ziel war es, sich durch eine bessere Struktur und Übersicht von den Seiten abzuheben.
Plattform-Analyse
Auf Basis der Nutzer- und Konkurrenz-Analyse habe ich die alte Plattform untersucht und mir ein Bild über die Funktionen, sowie möglichen Probleme bei der User-Experience gemacht.


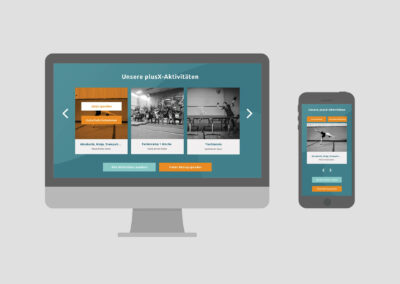
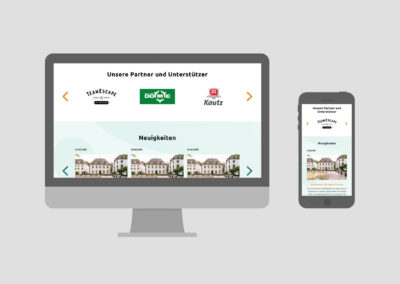
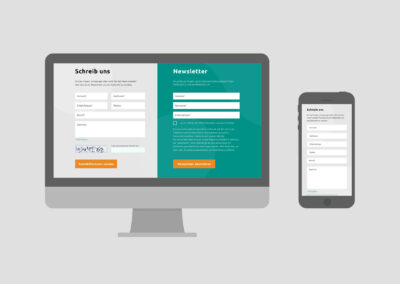
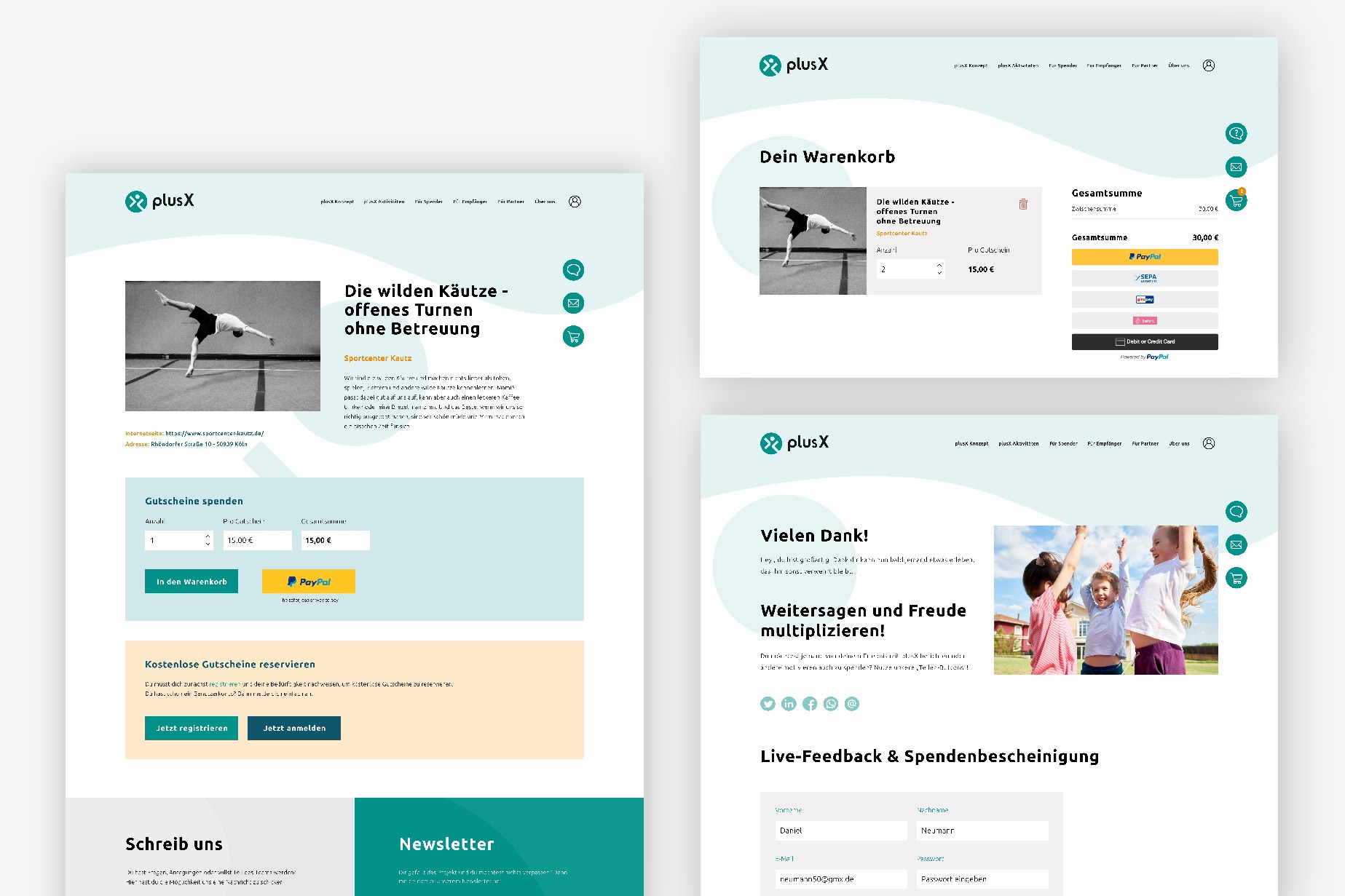
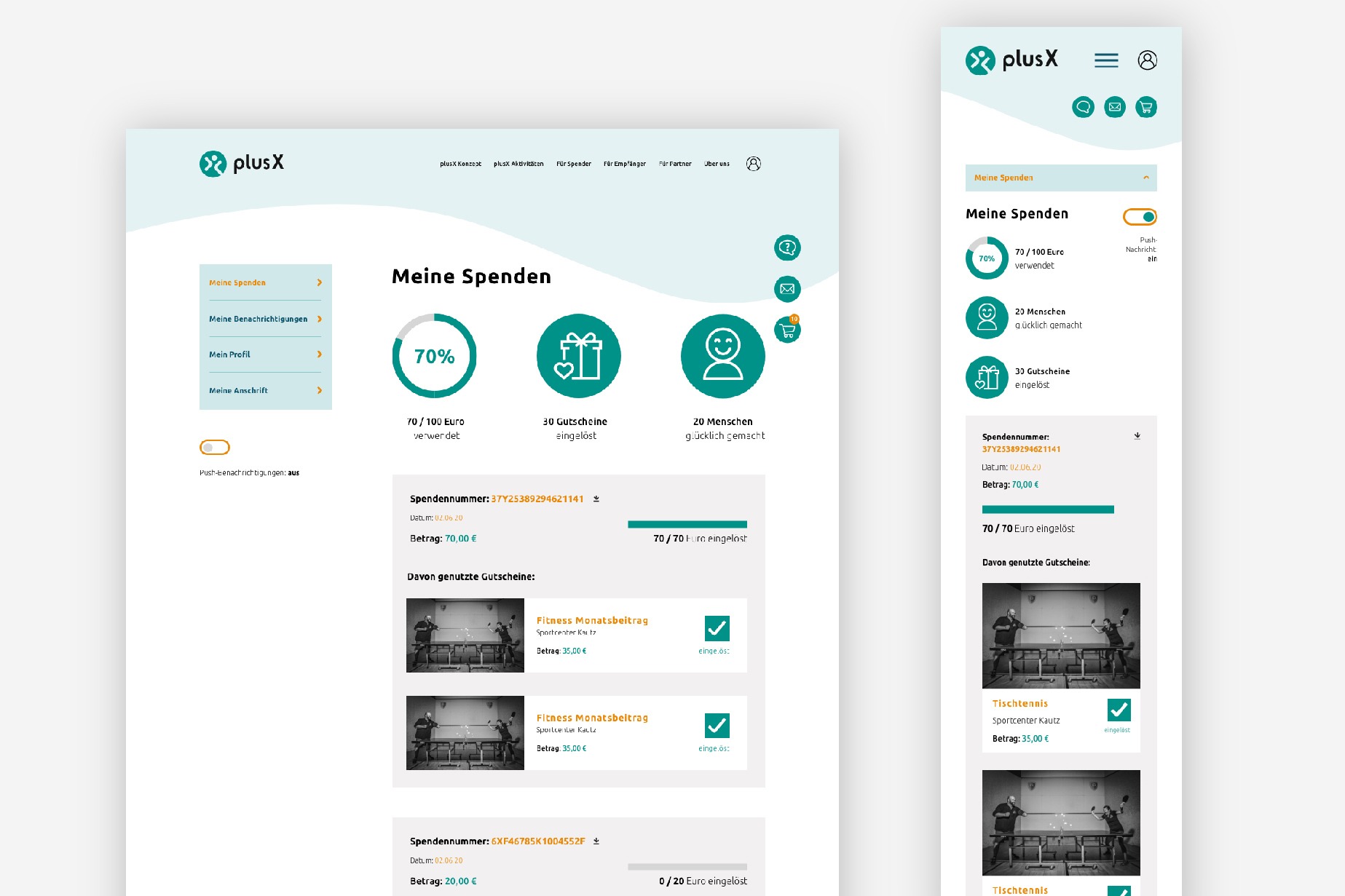
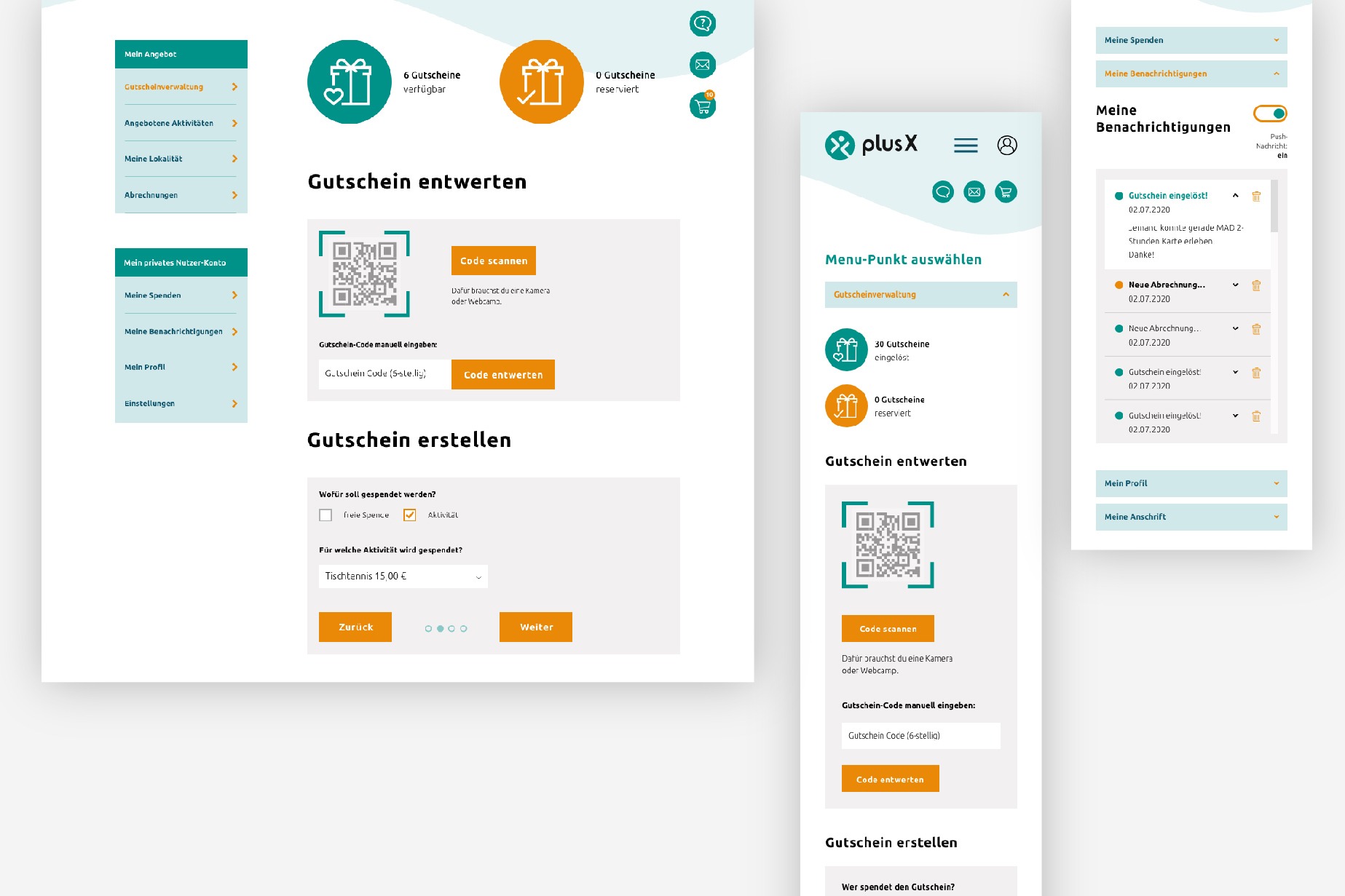
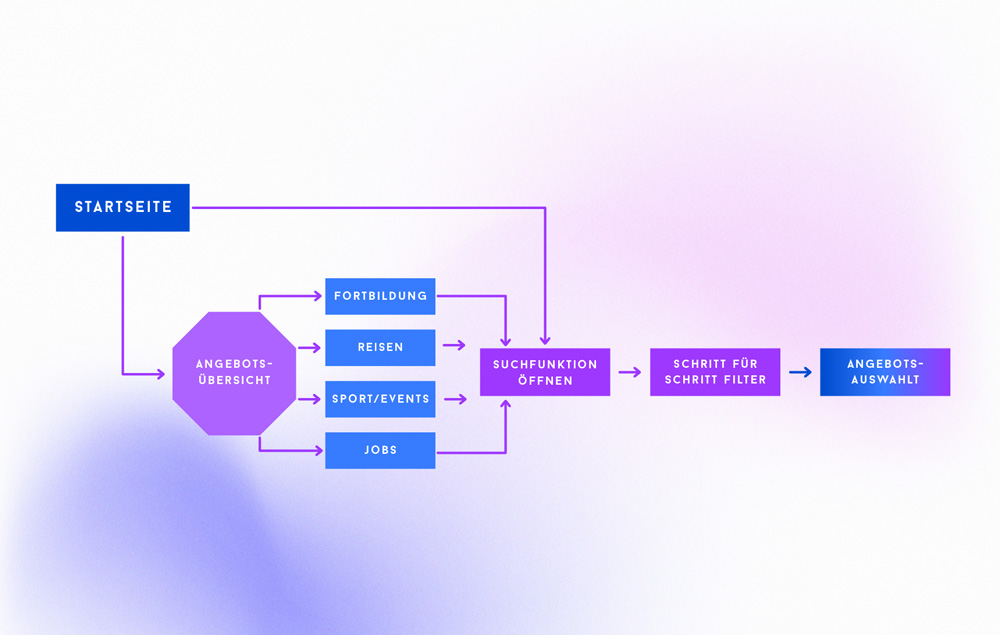
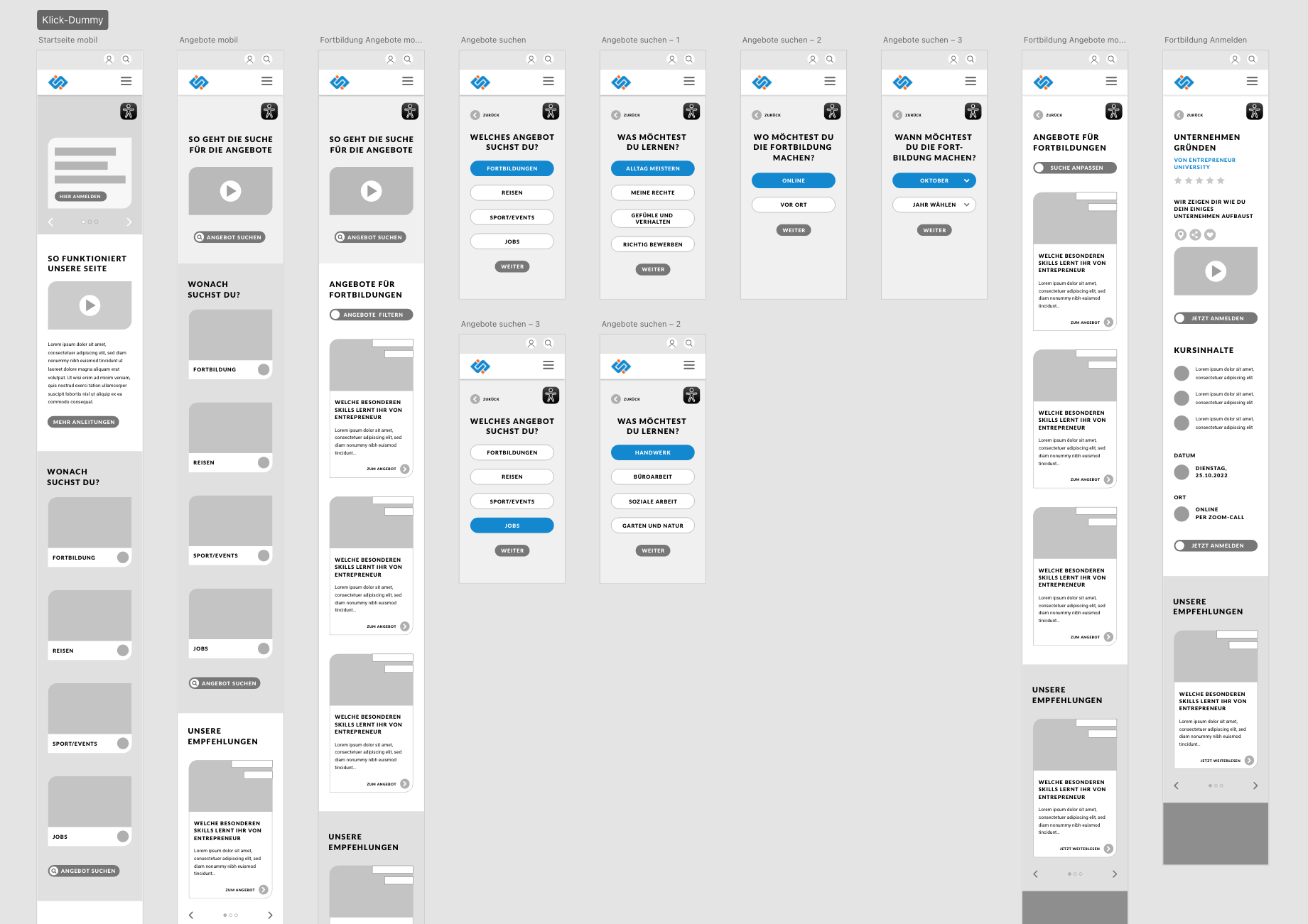
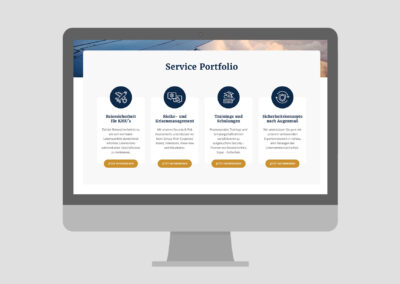
UX-Design
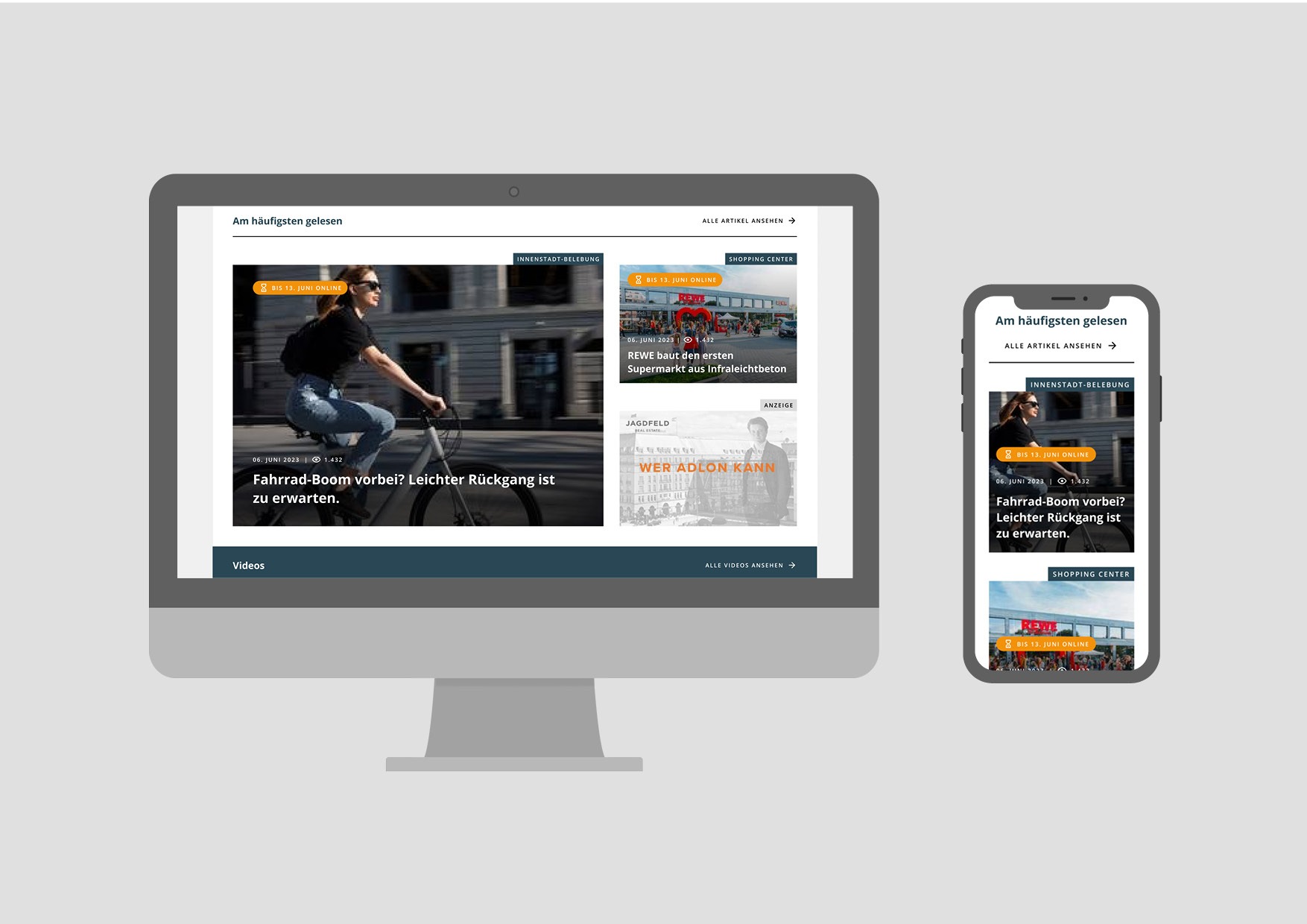
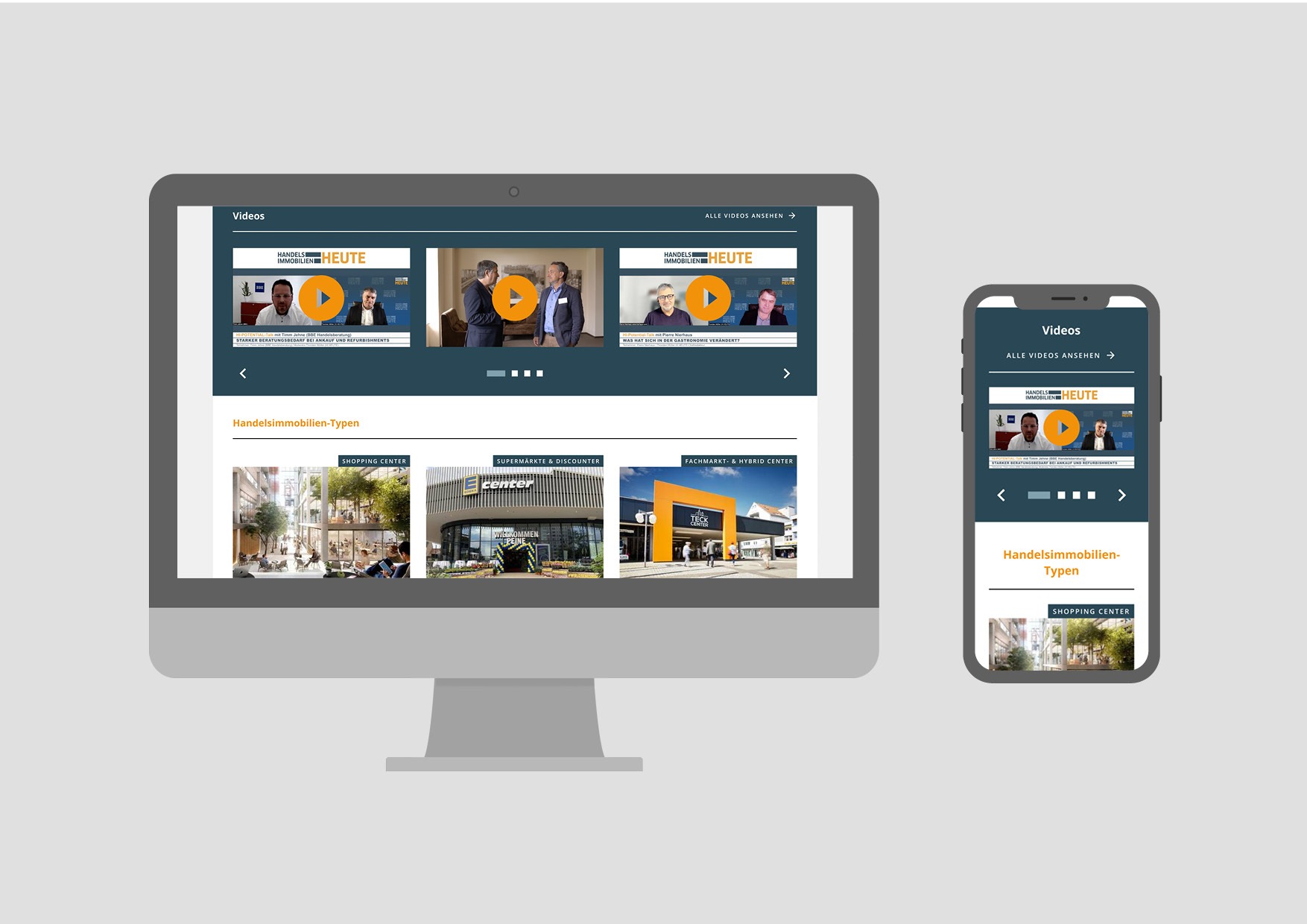
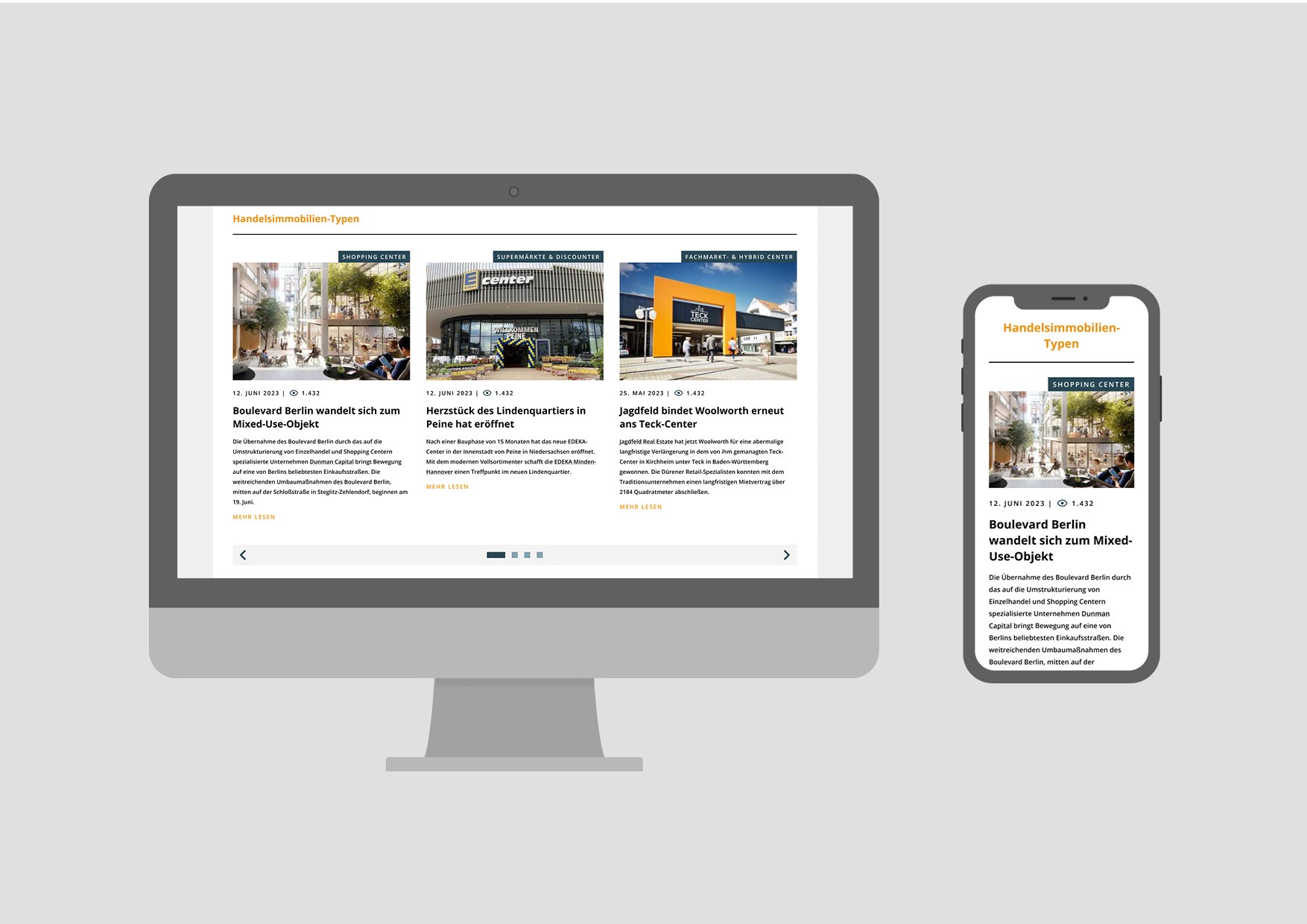
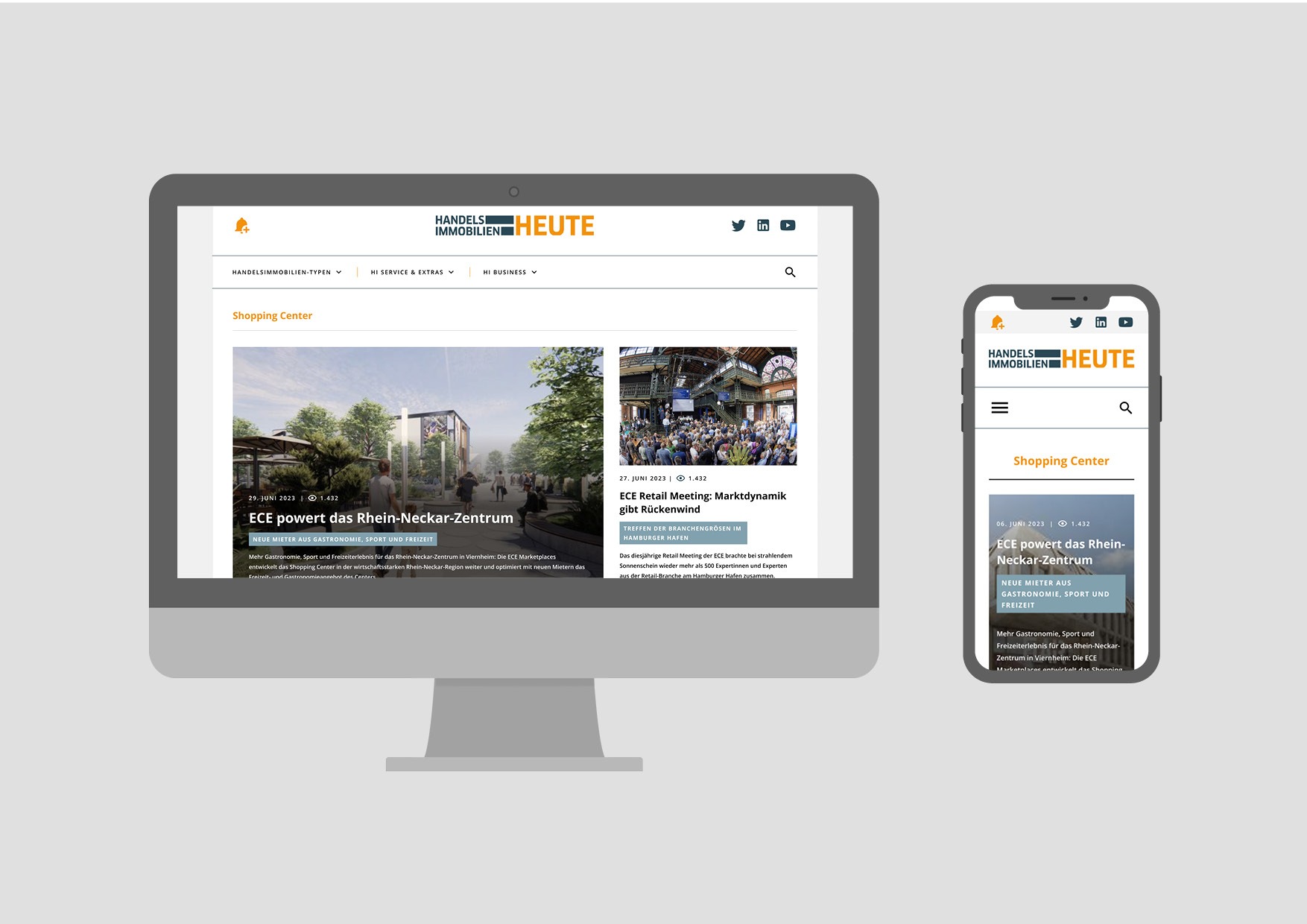
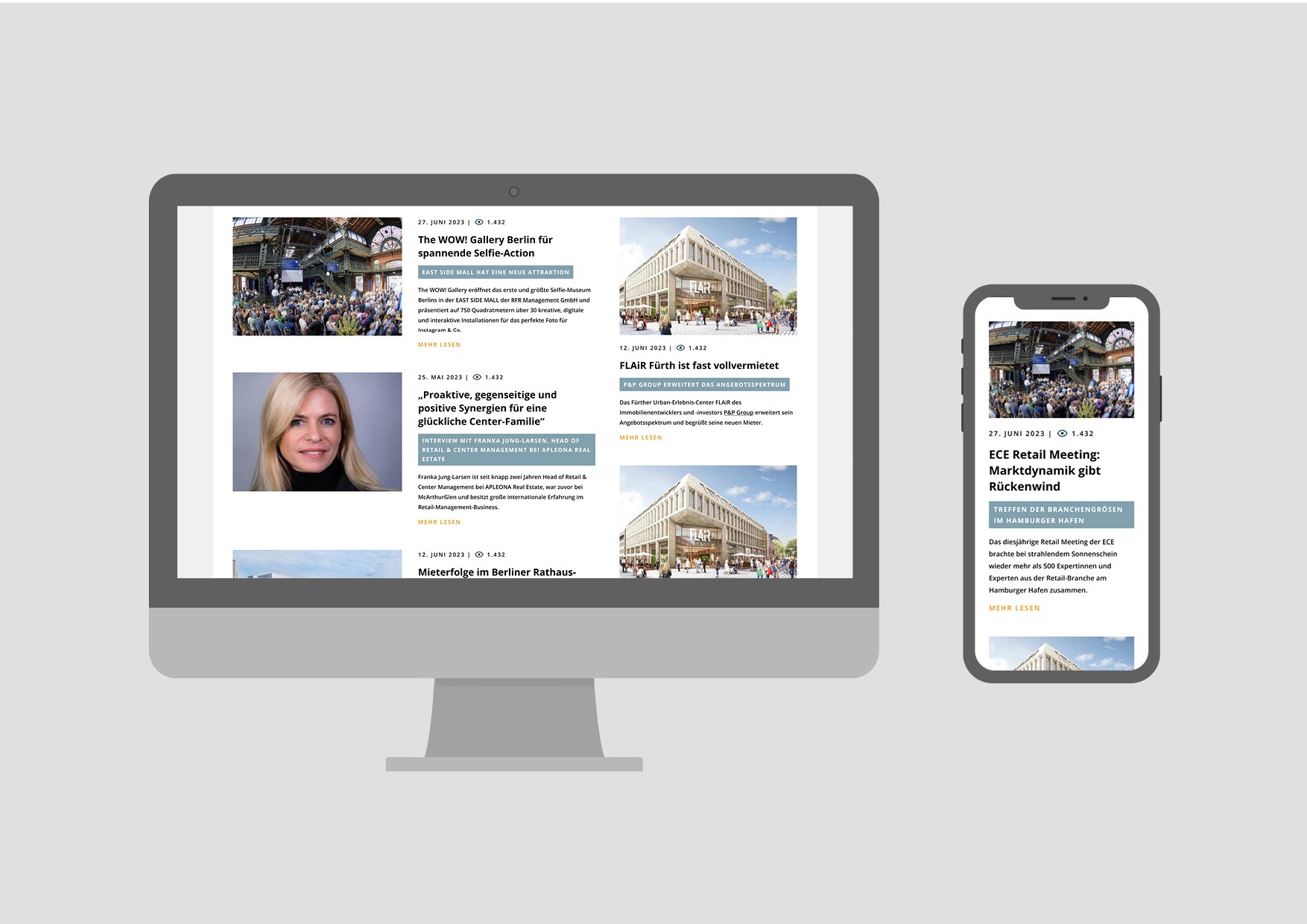
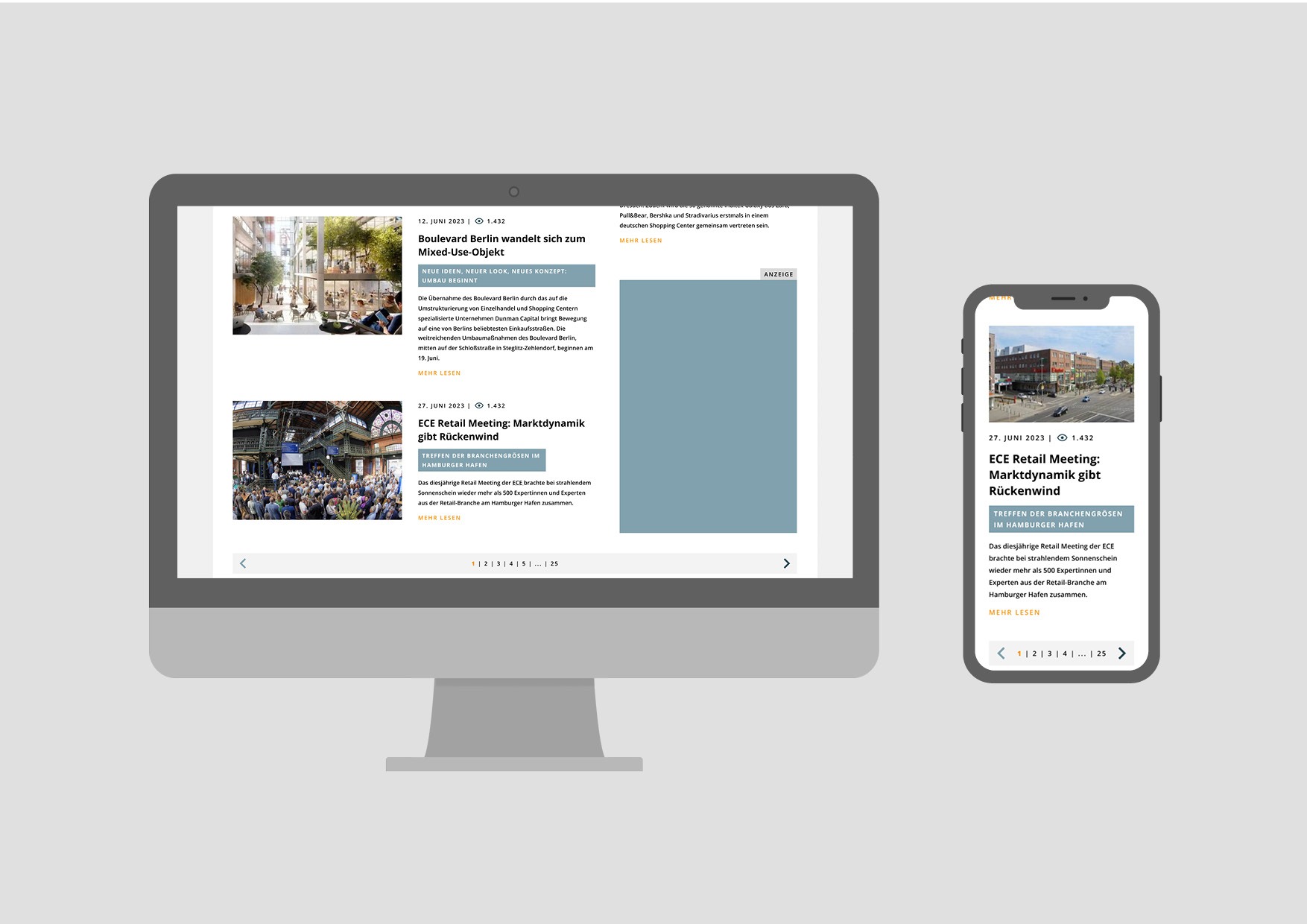
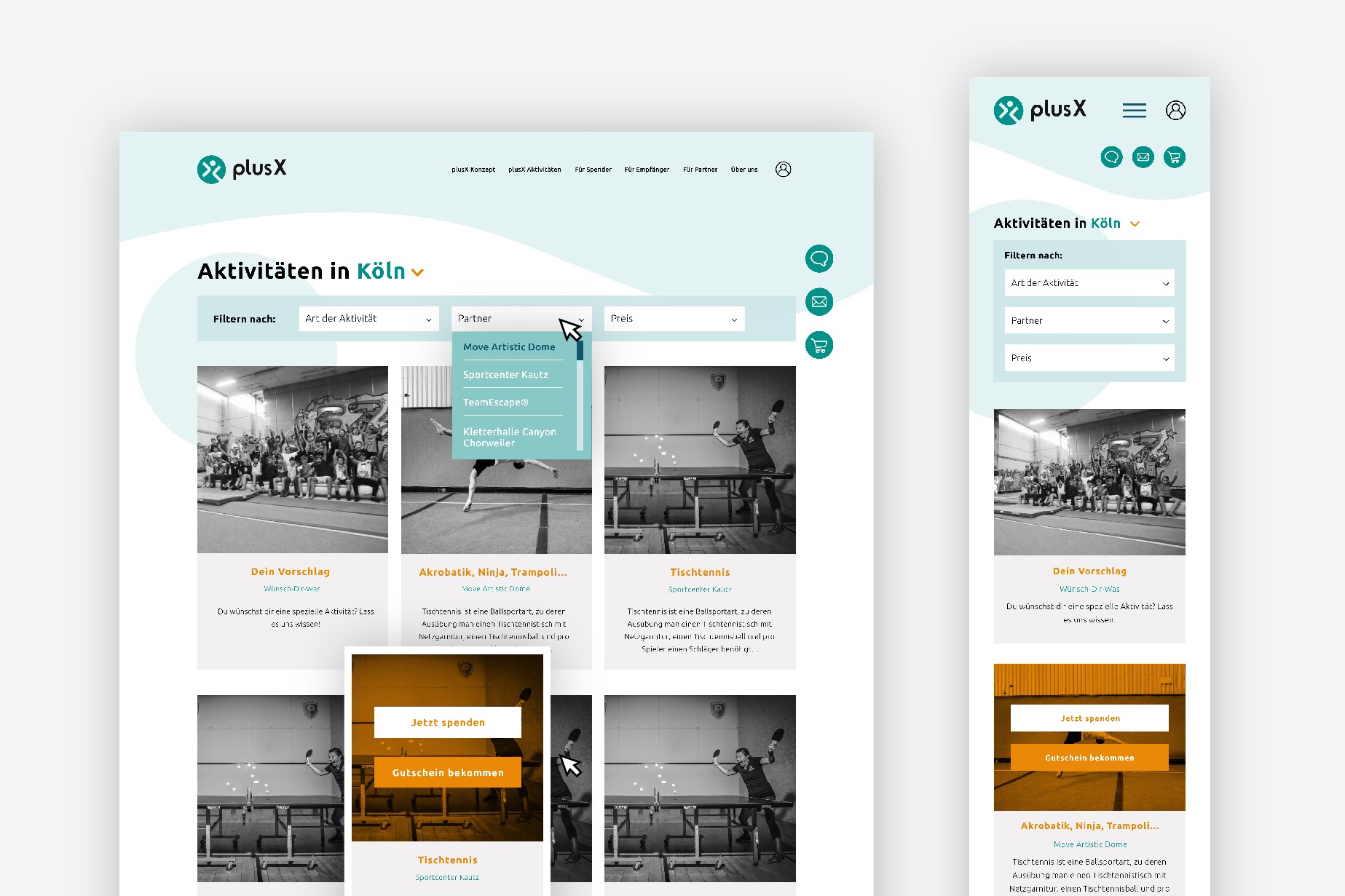
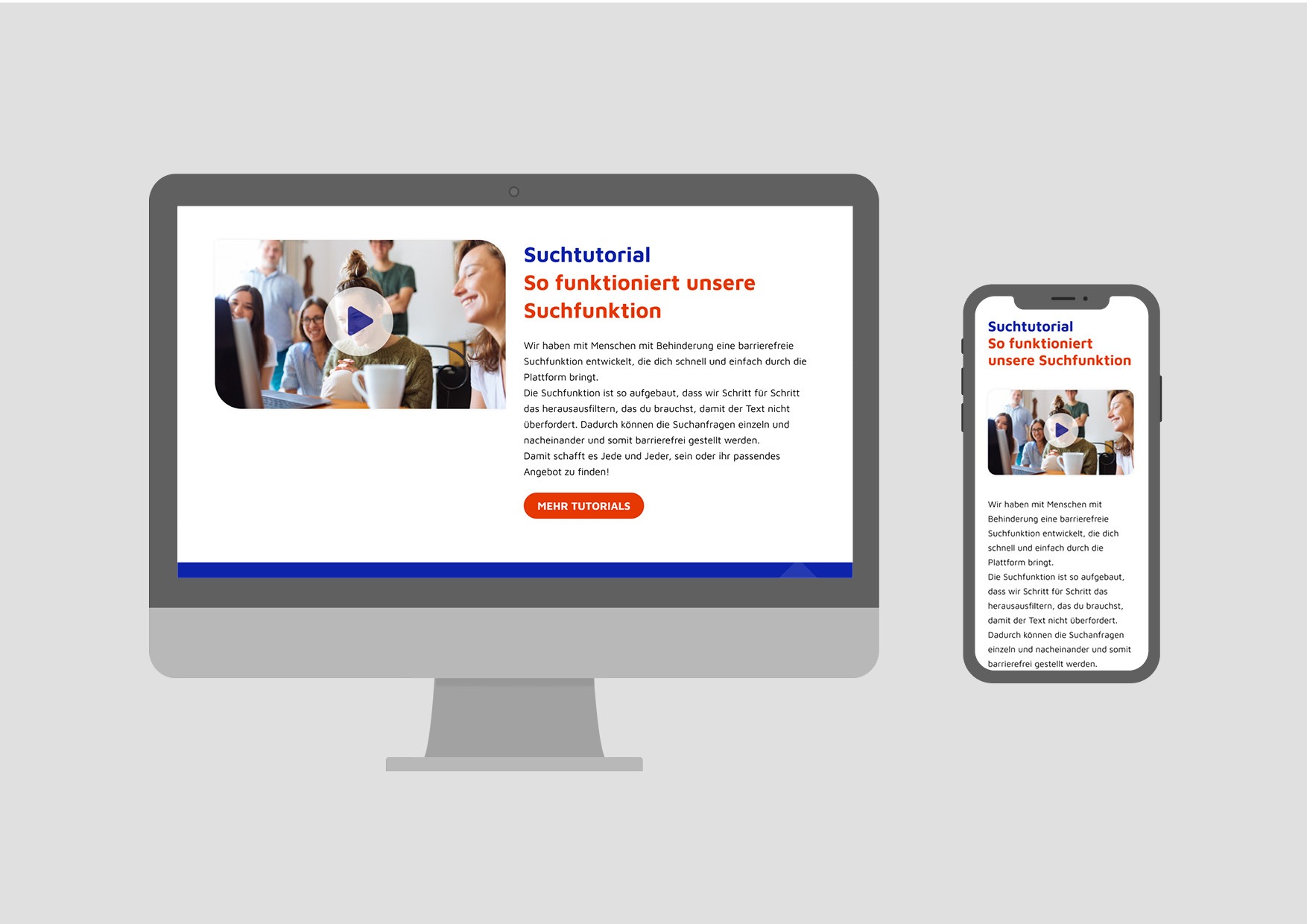
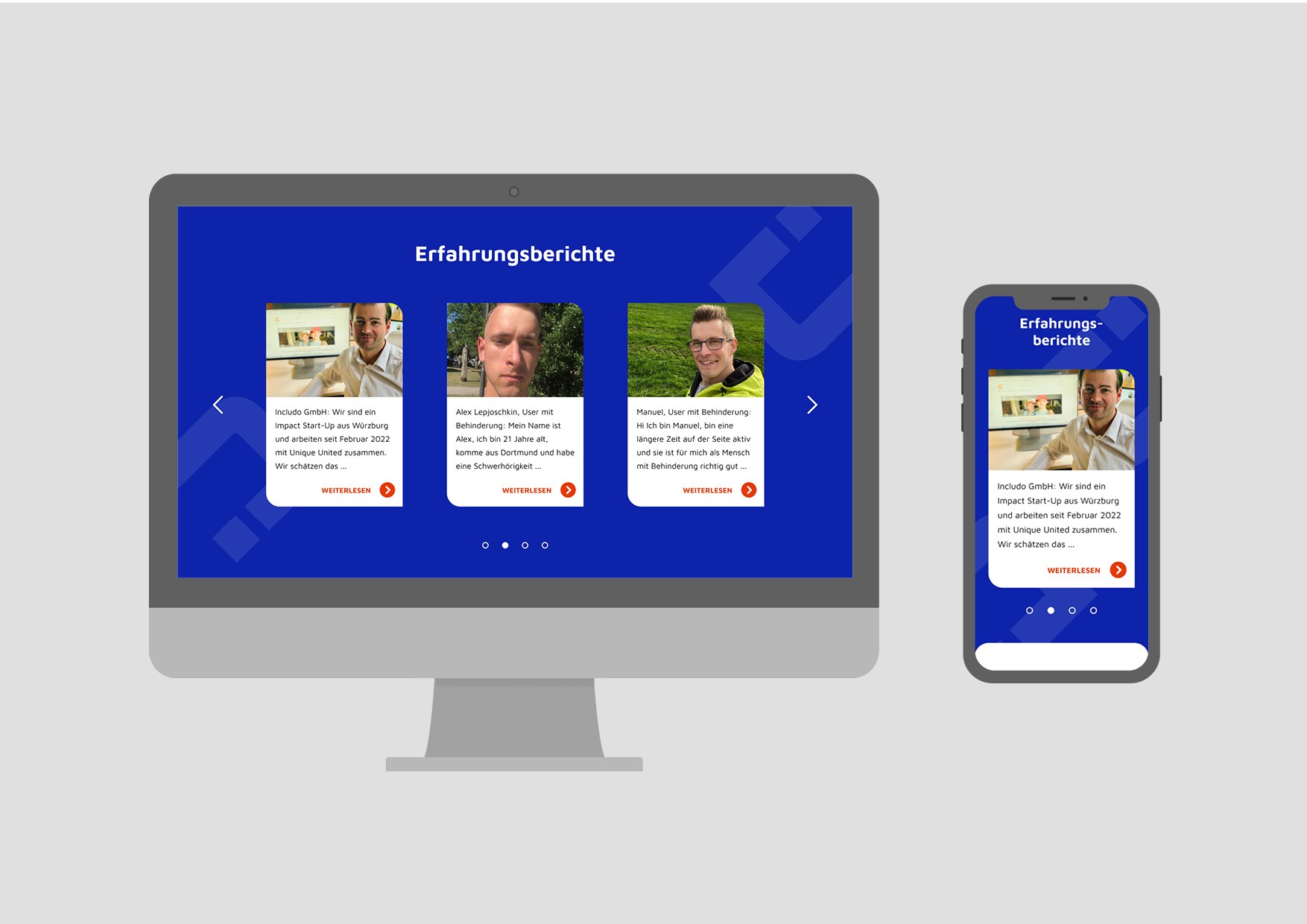
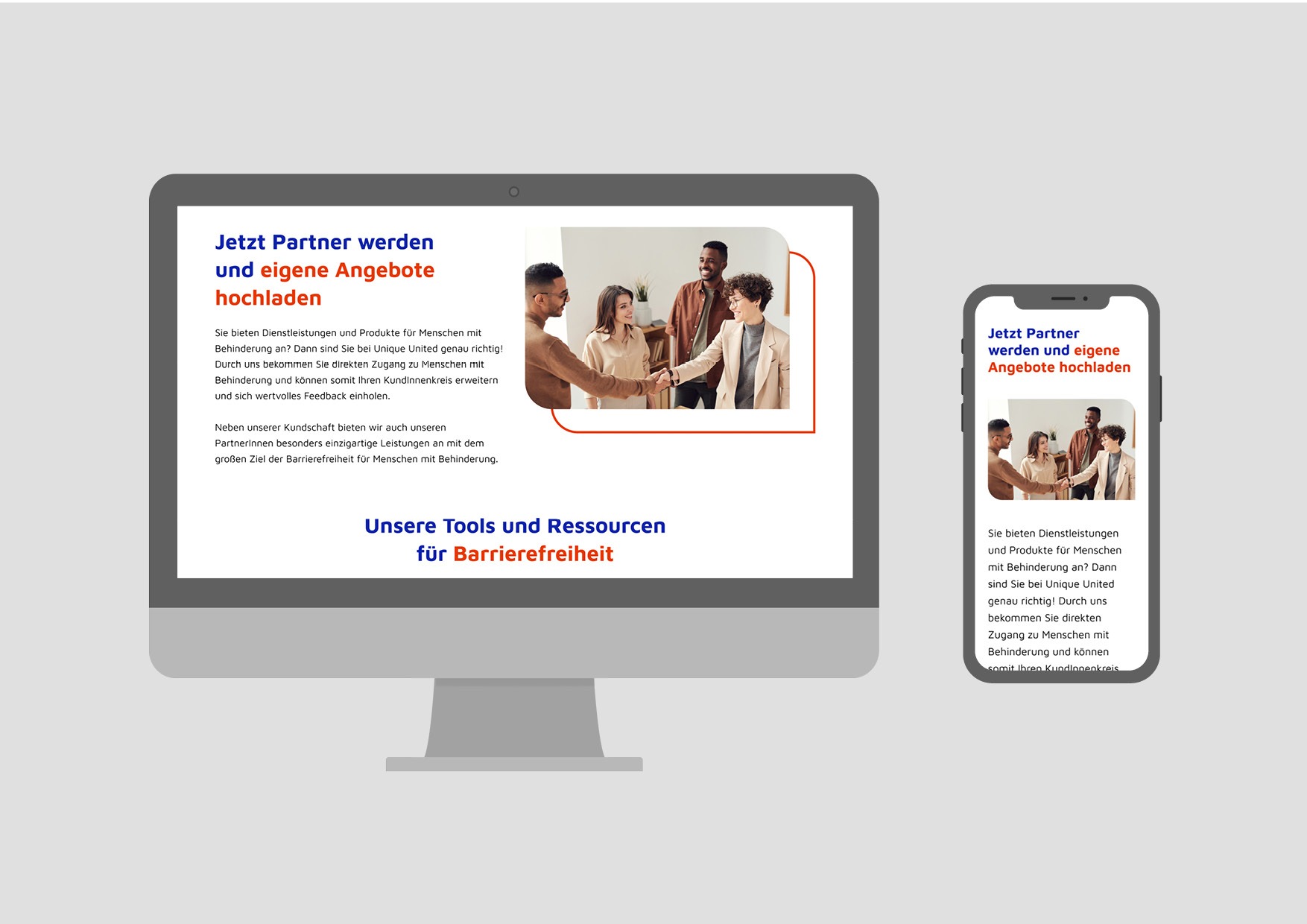
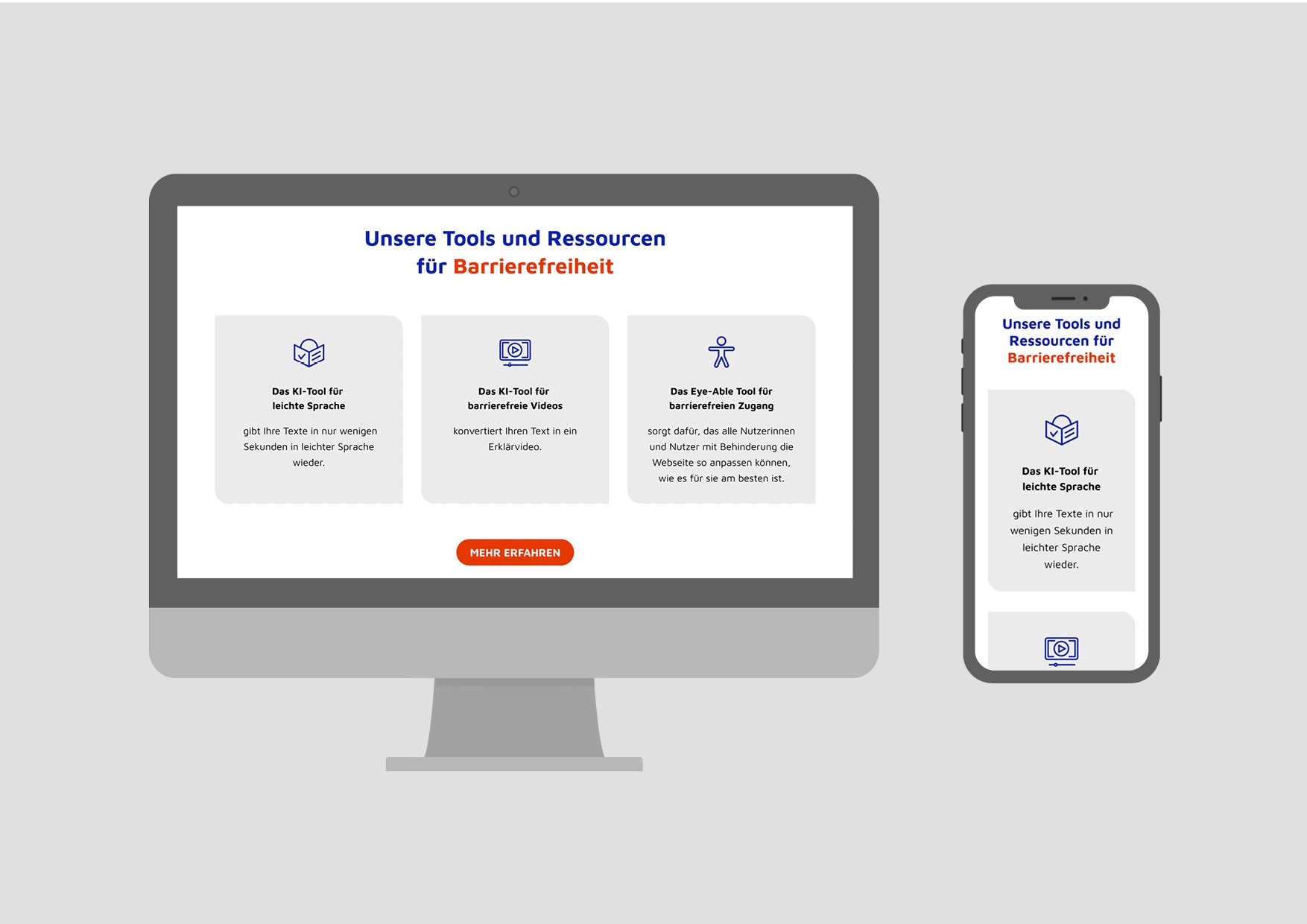
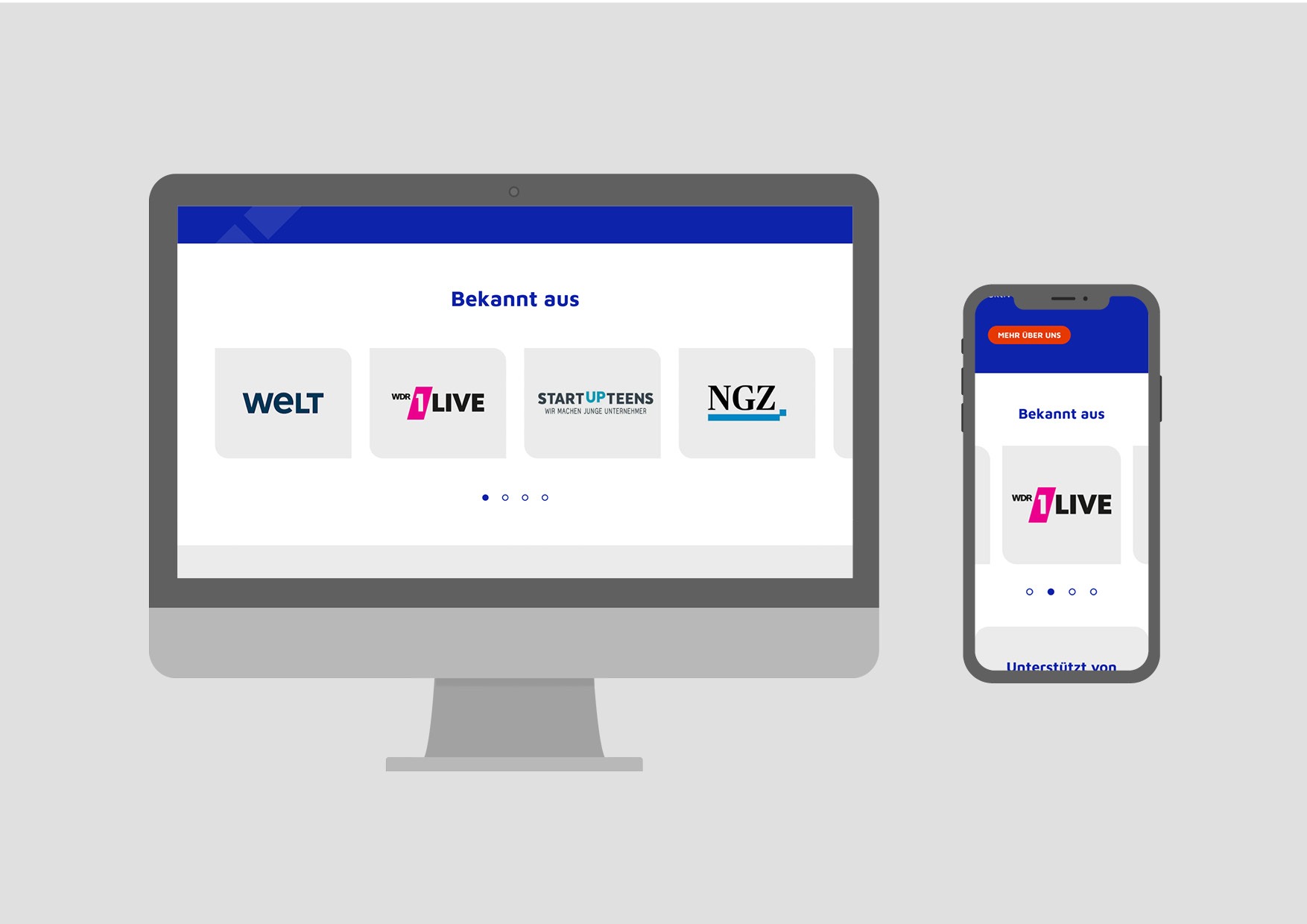
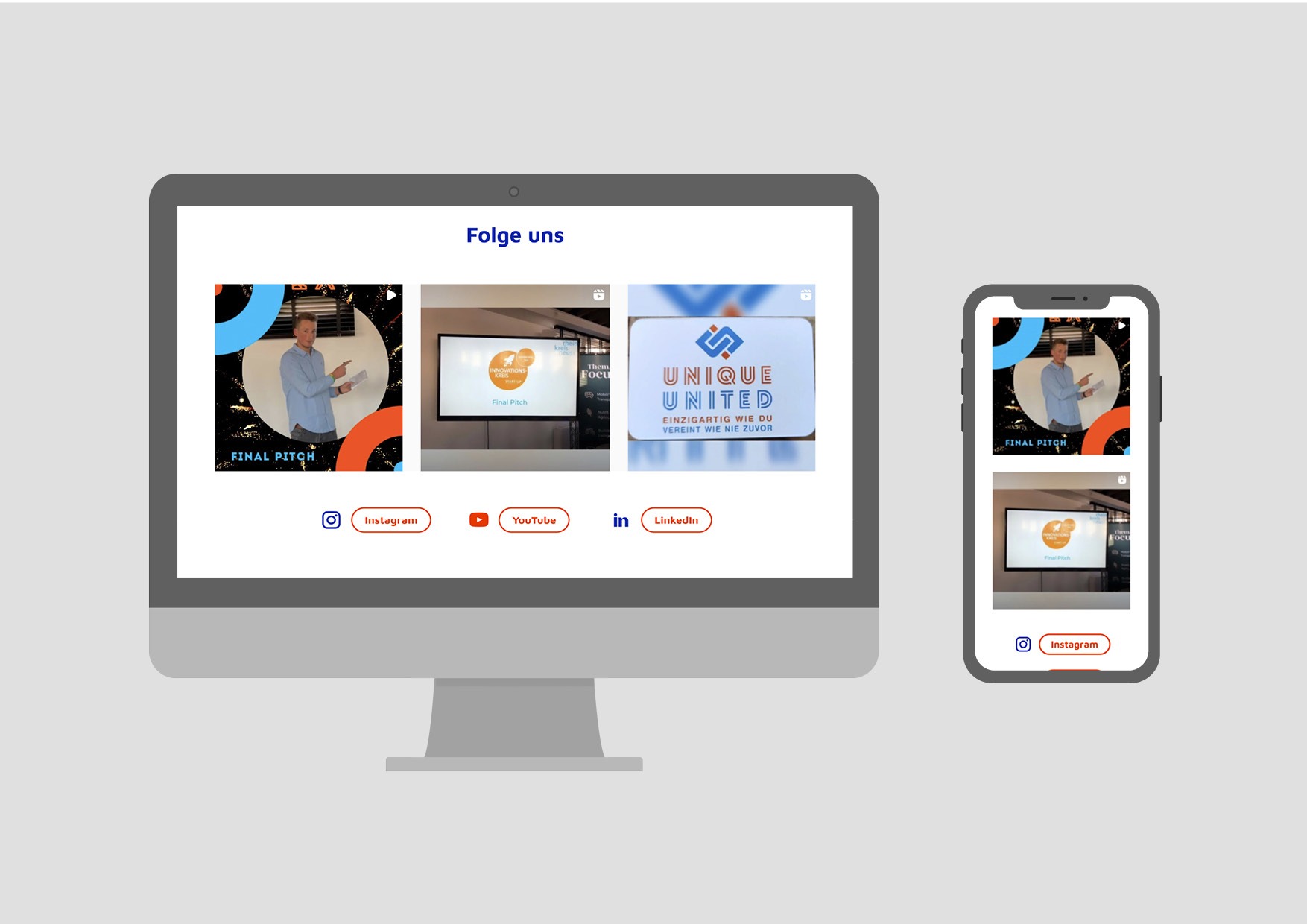
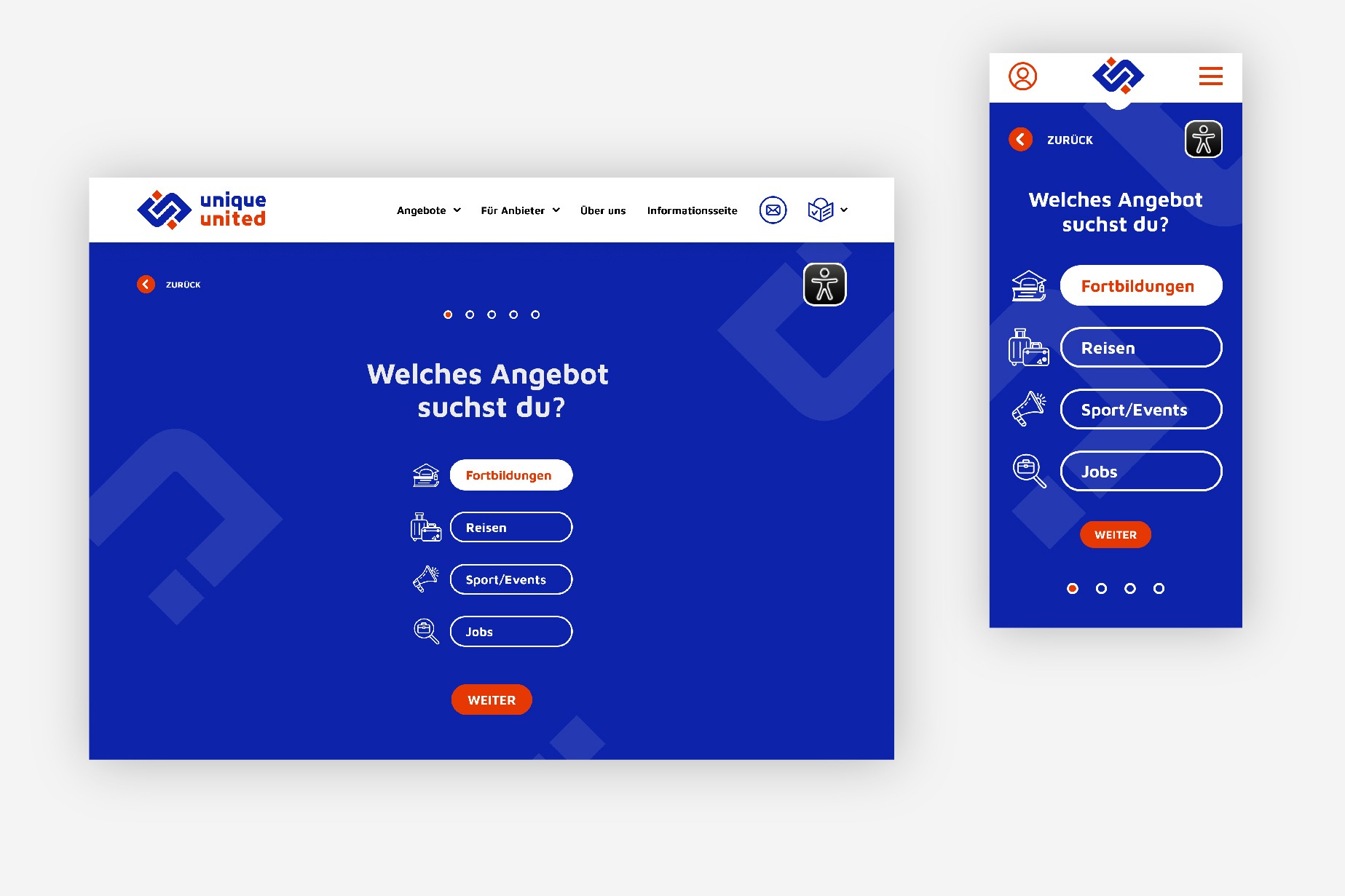
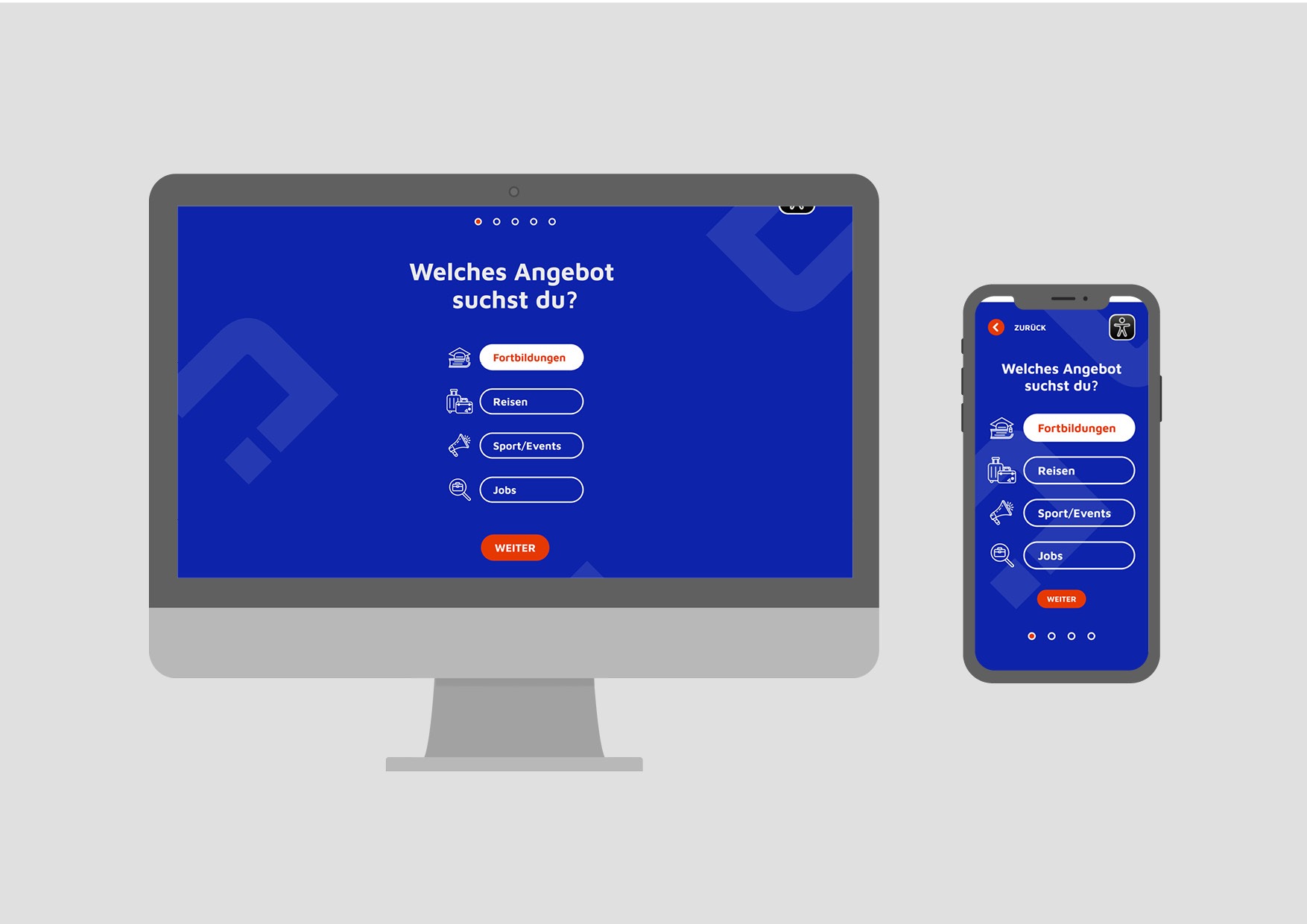
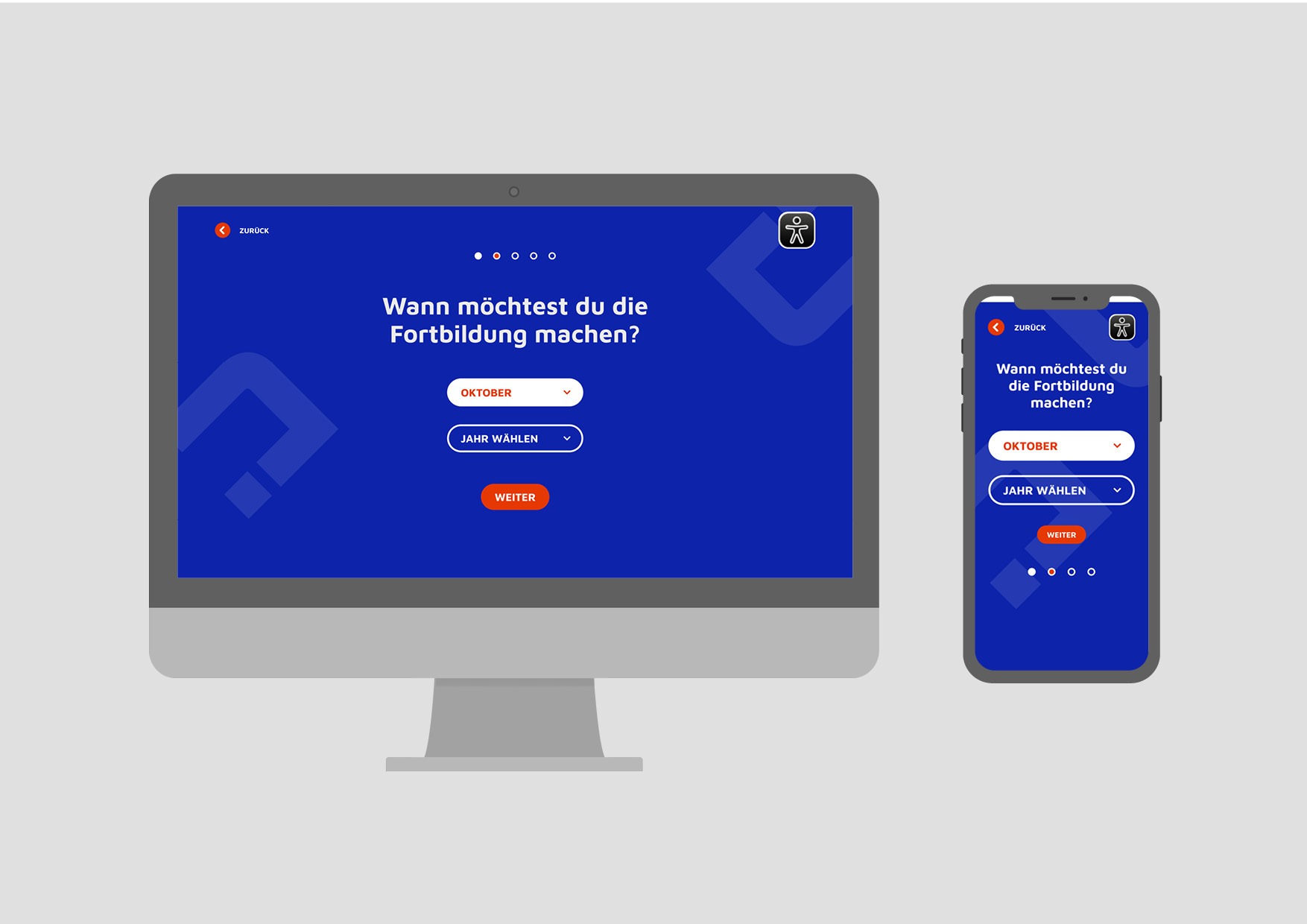
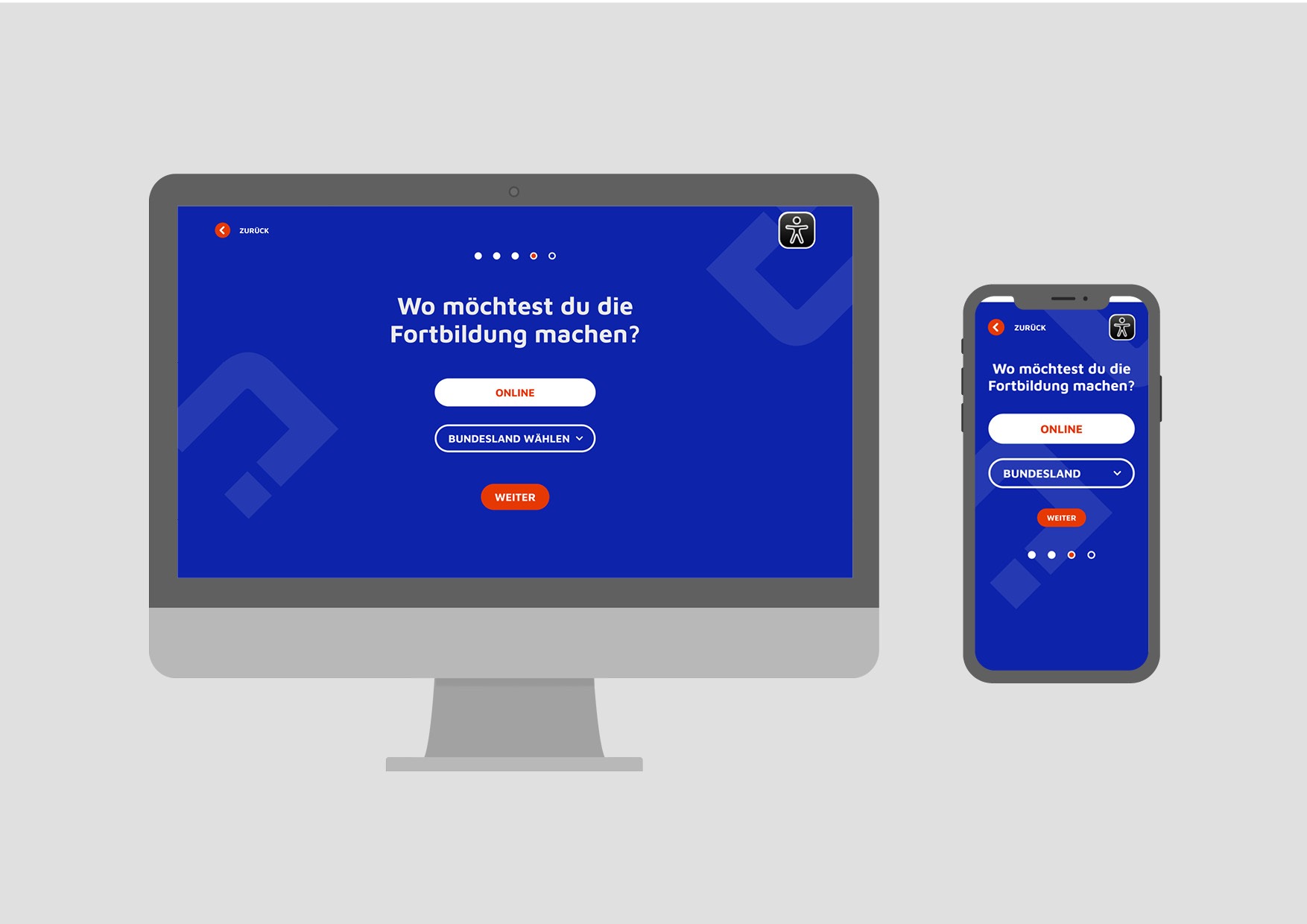
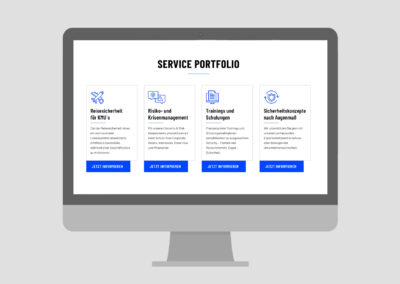
Die Nachrichten werden in verschiedenen Formaten dargestellt. Von kleinen Teasern und Kurznachrichten bis zu hervorgehobenen Artikeln und Videos passt alles perfekt ins Bild. Call to Actions sorgen für eine einfache Navigation und Labels sorgen für eine gute Orientierung. So können die Nutzer schnell alle wichtigen Informationen erfassen.
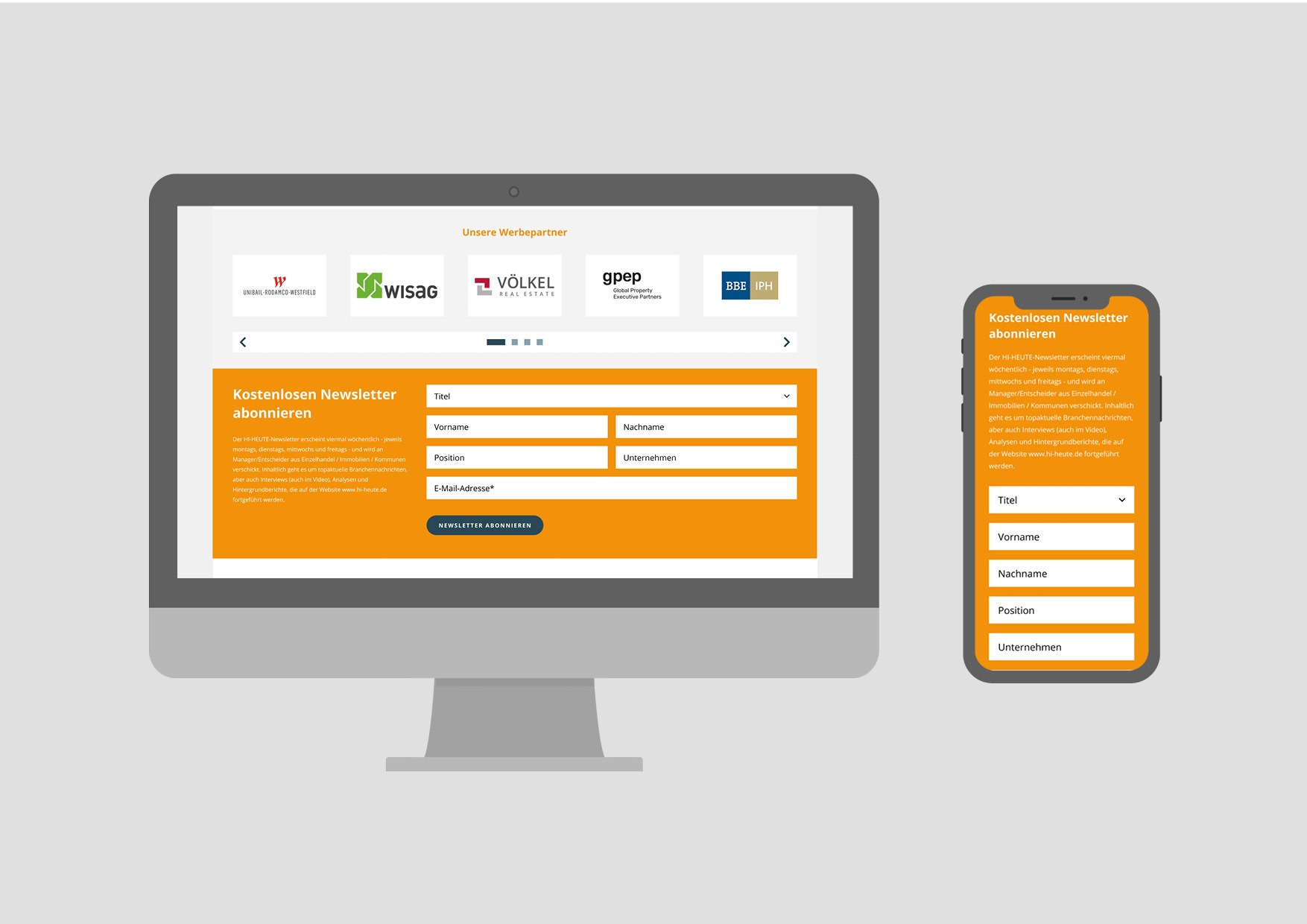
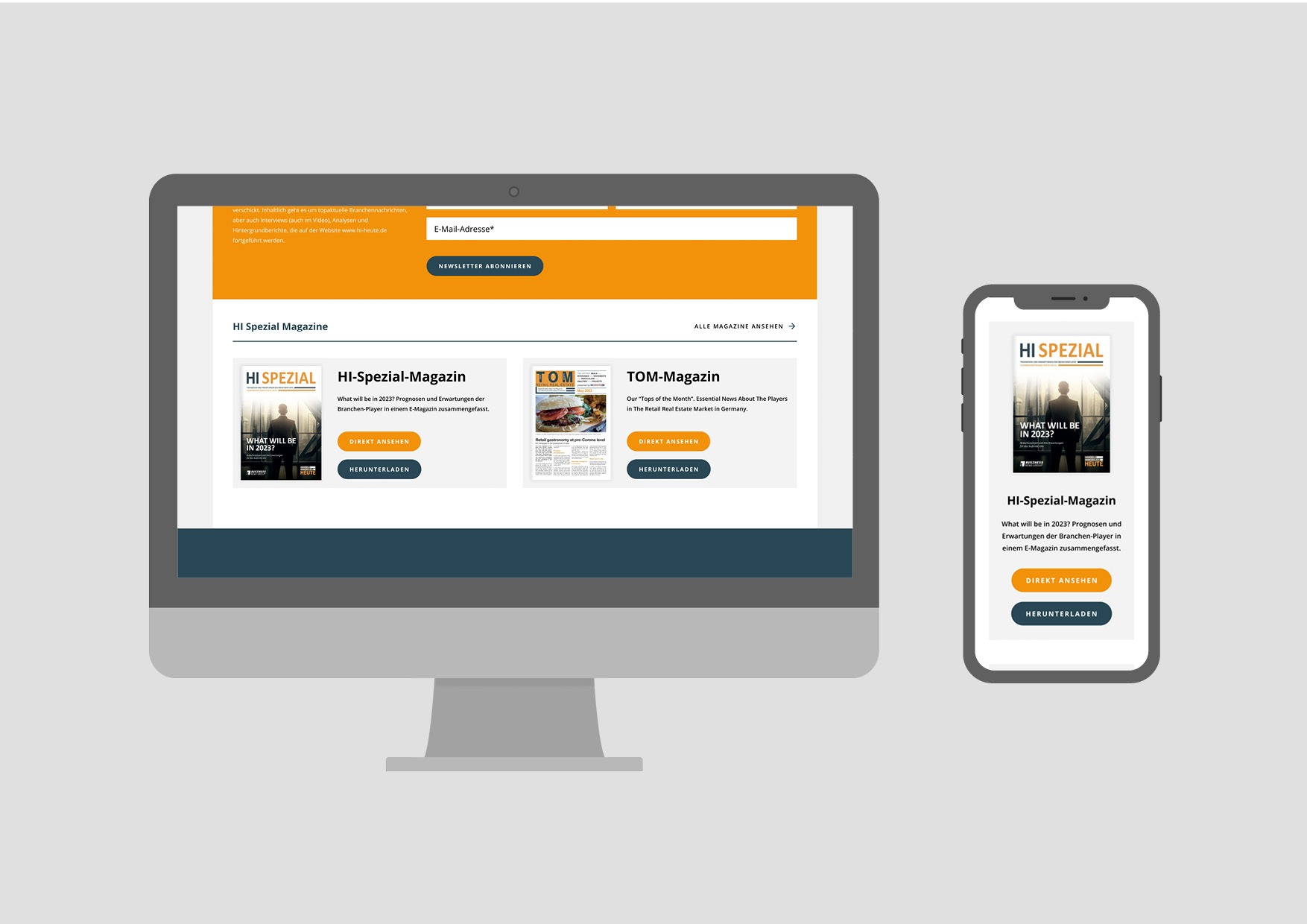
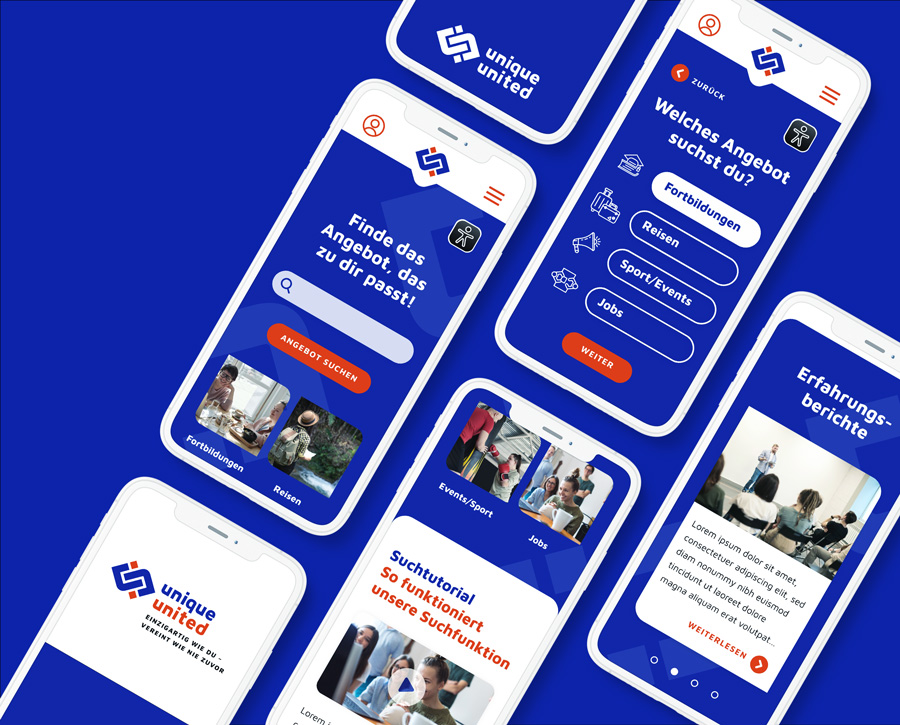
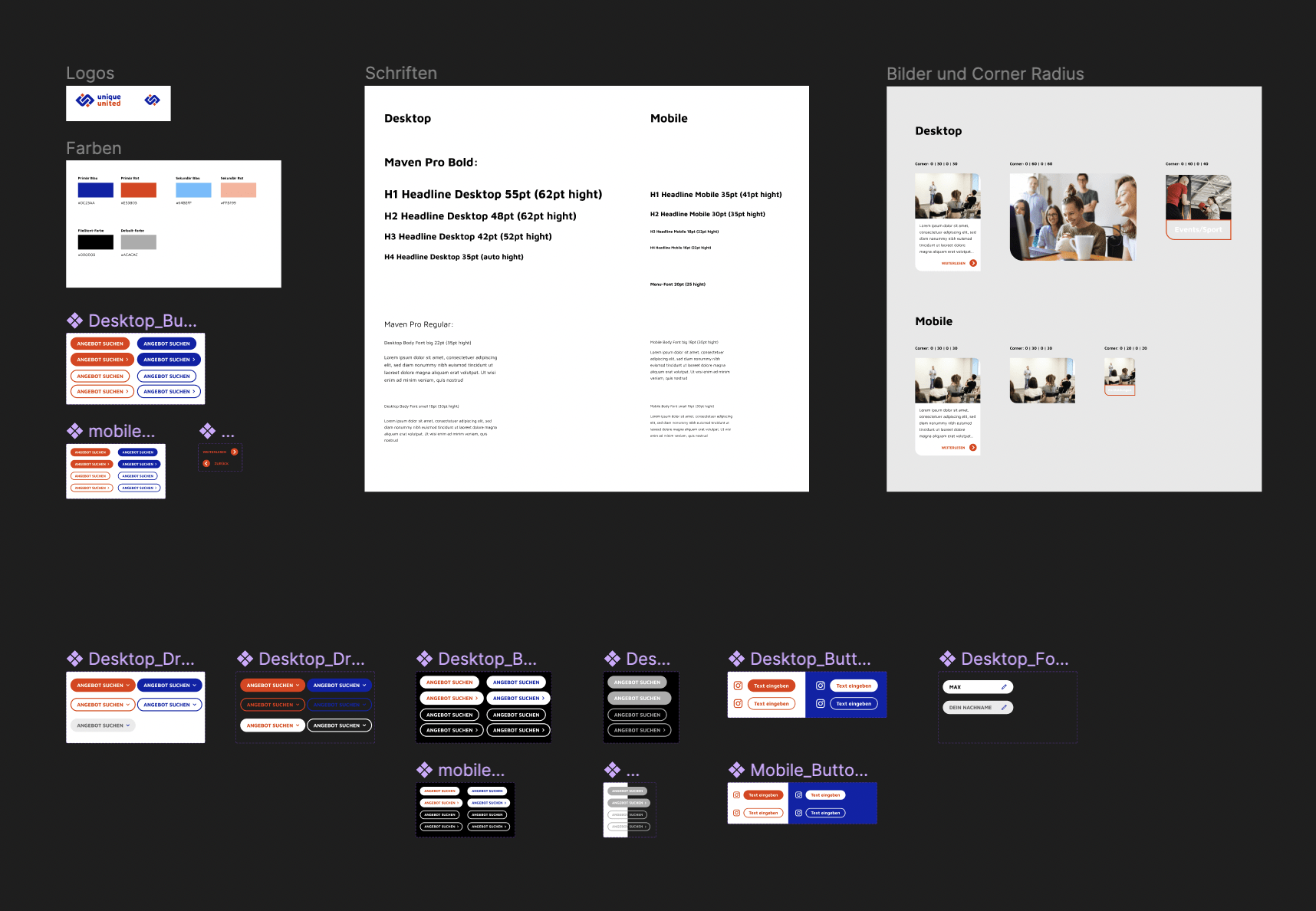
UI-Design
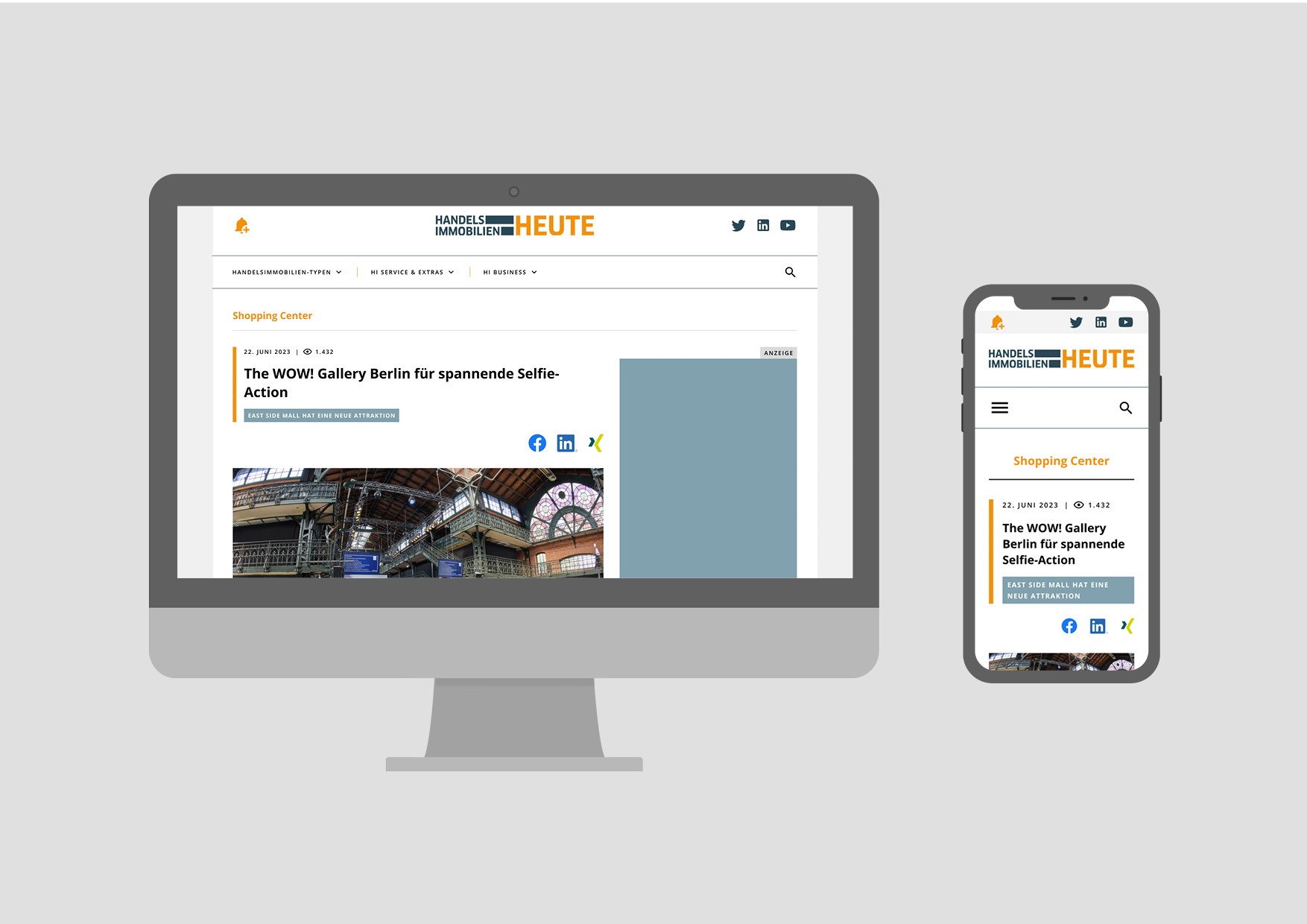
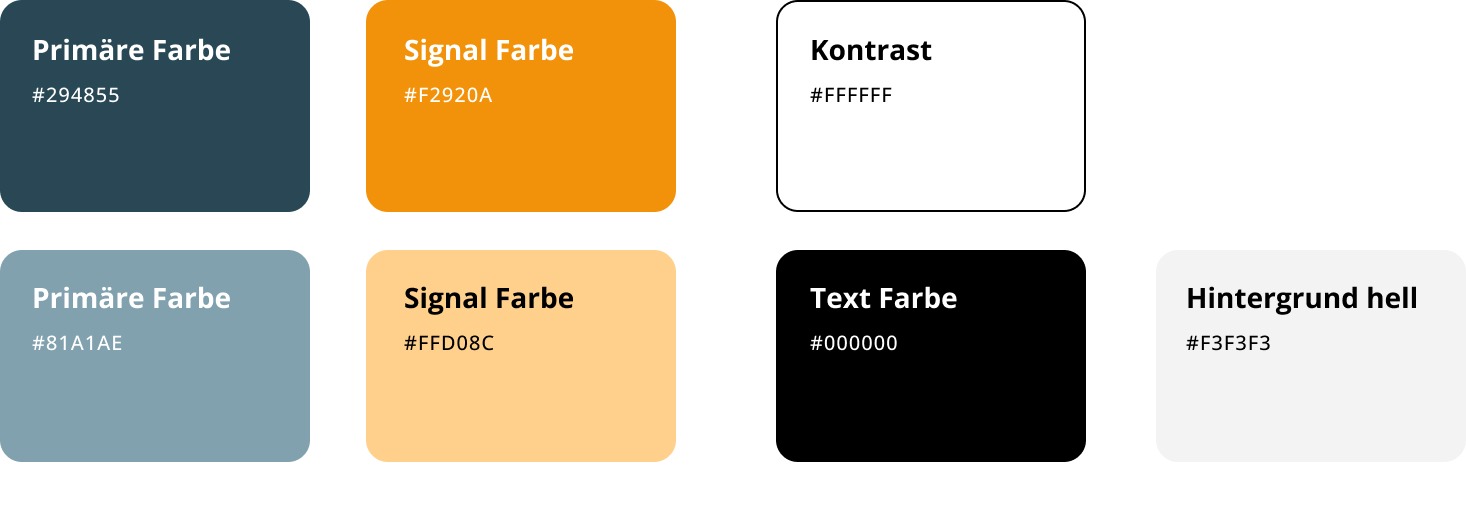
UI Grundlagen



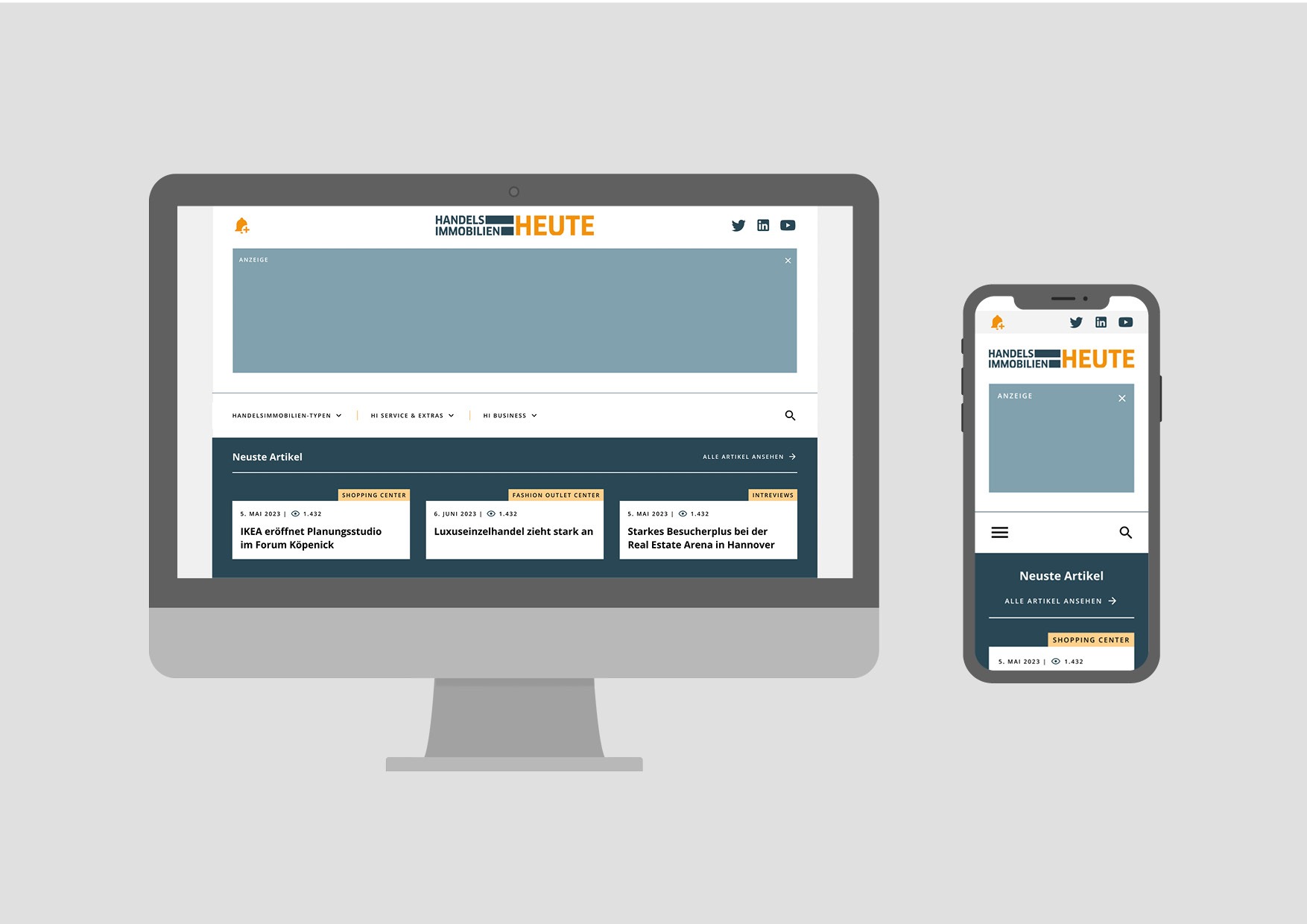
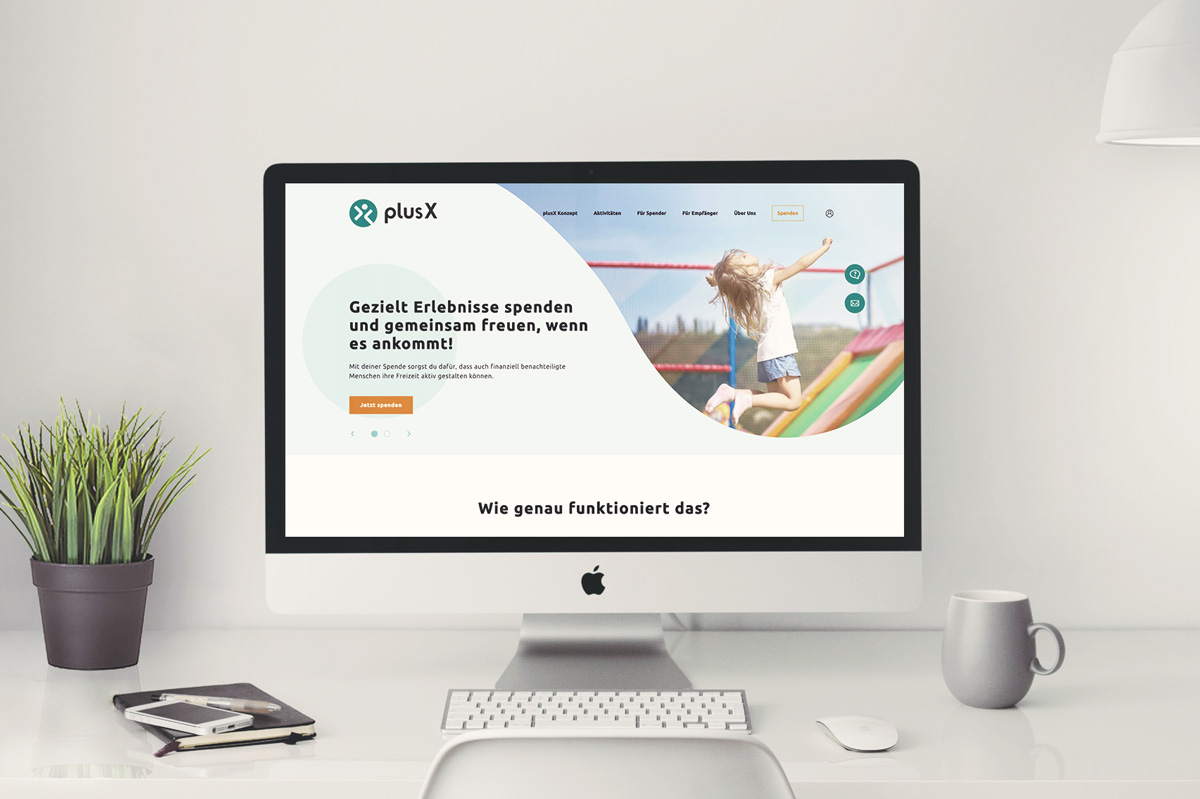
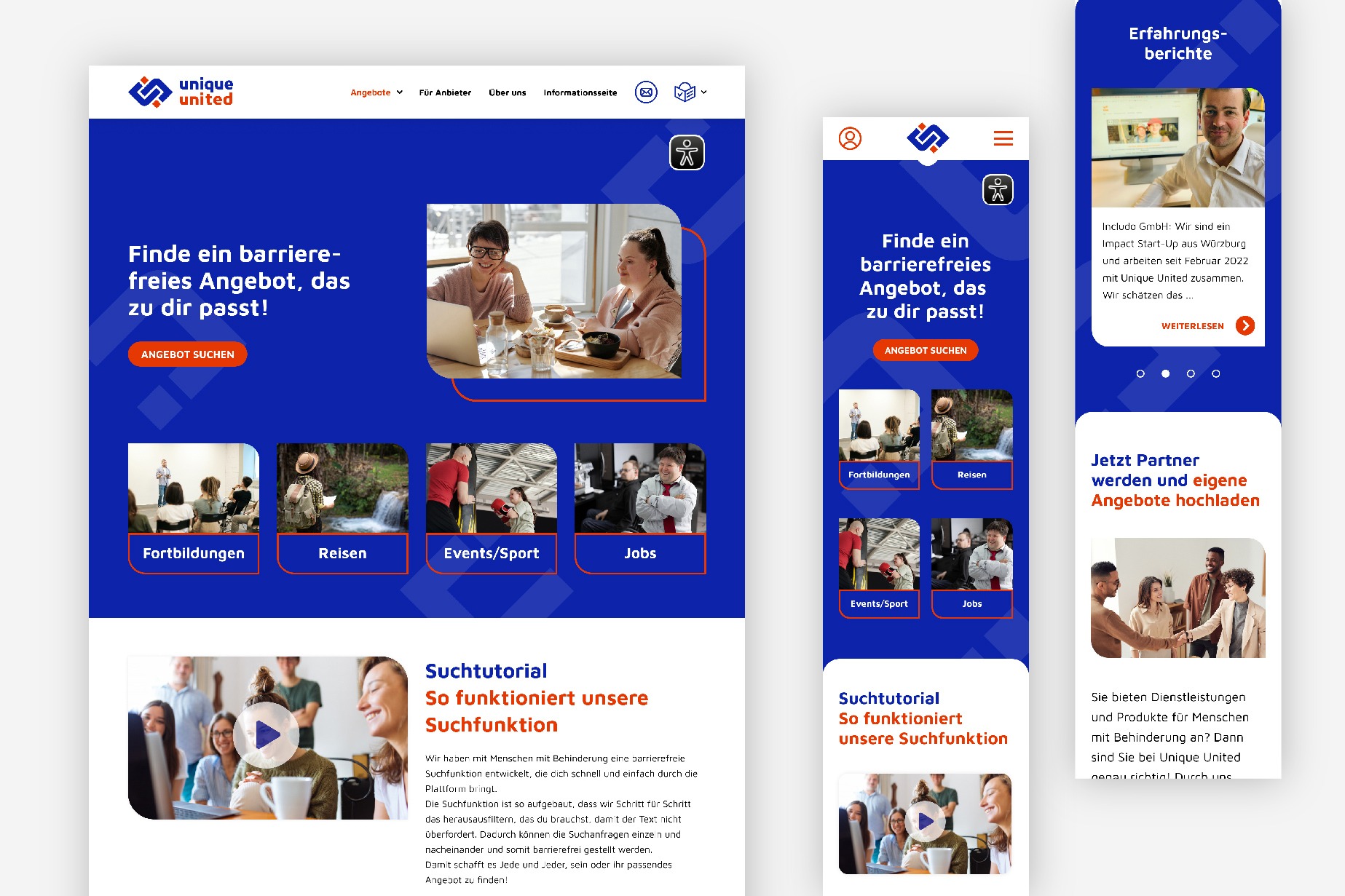
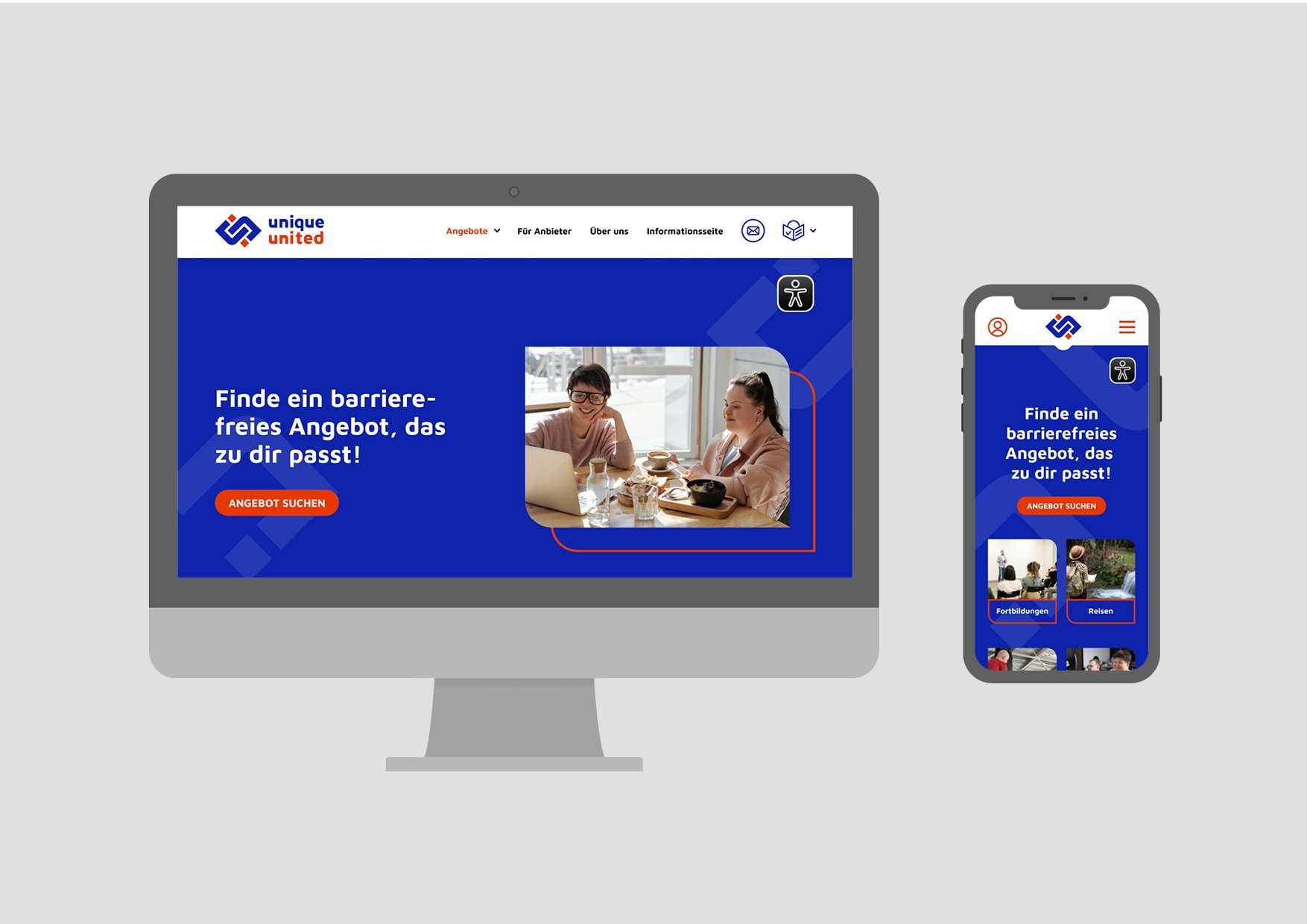
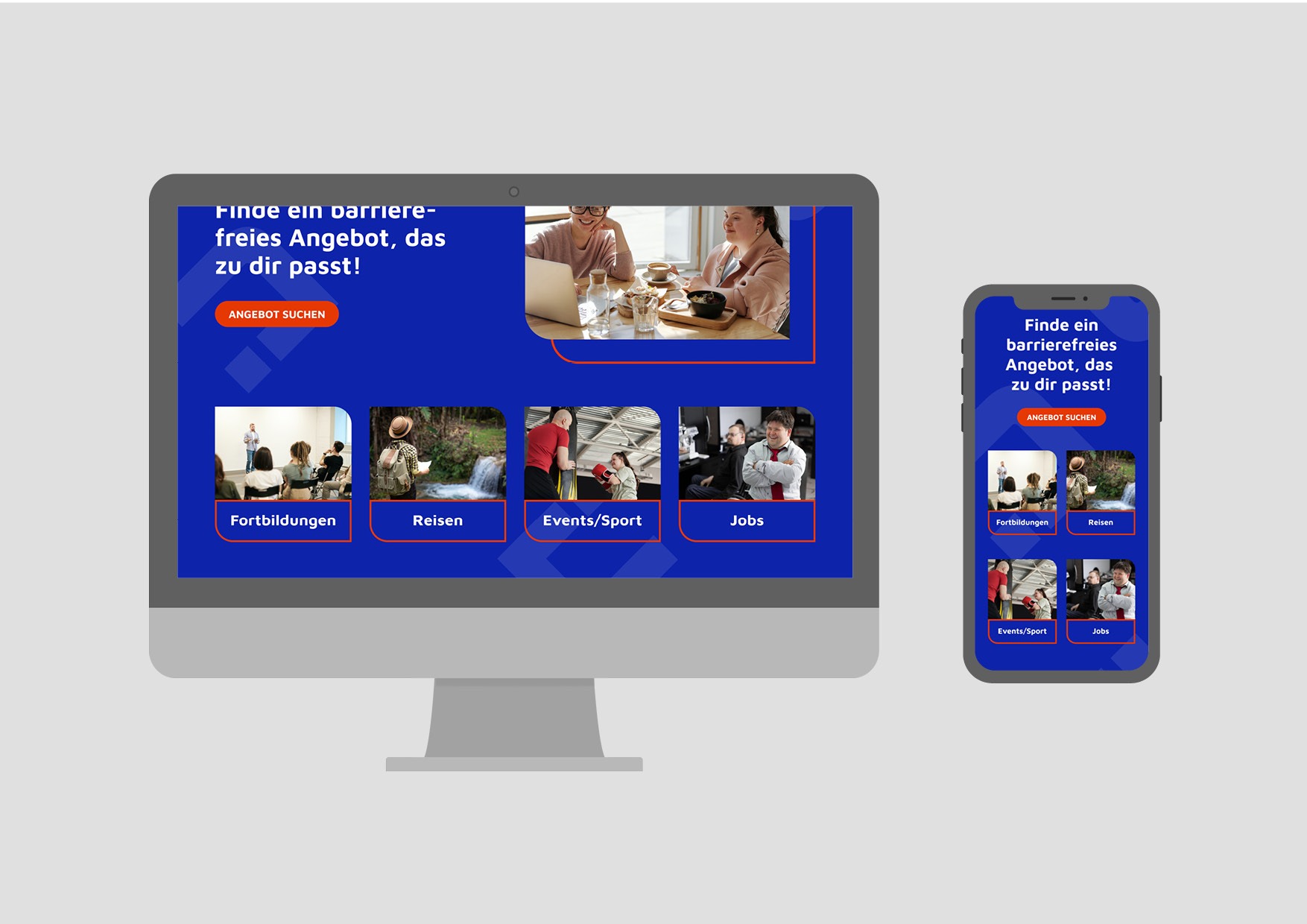
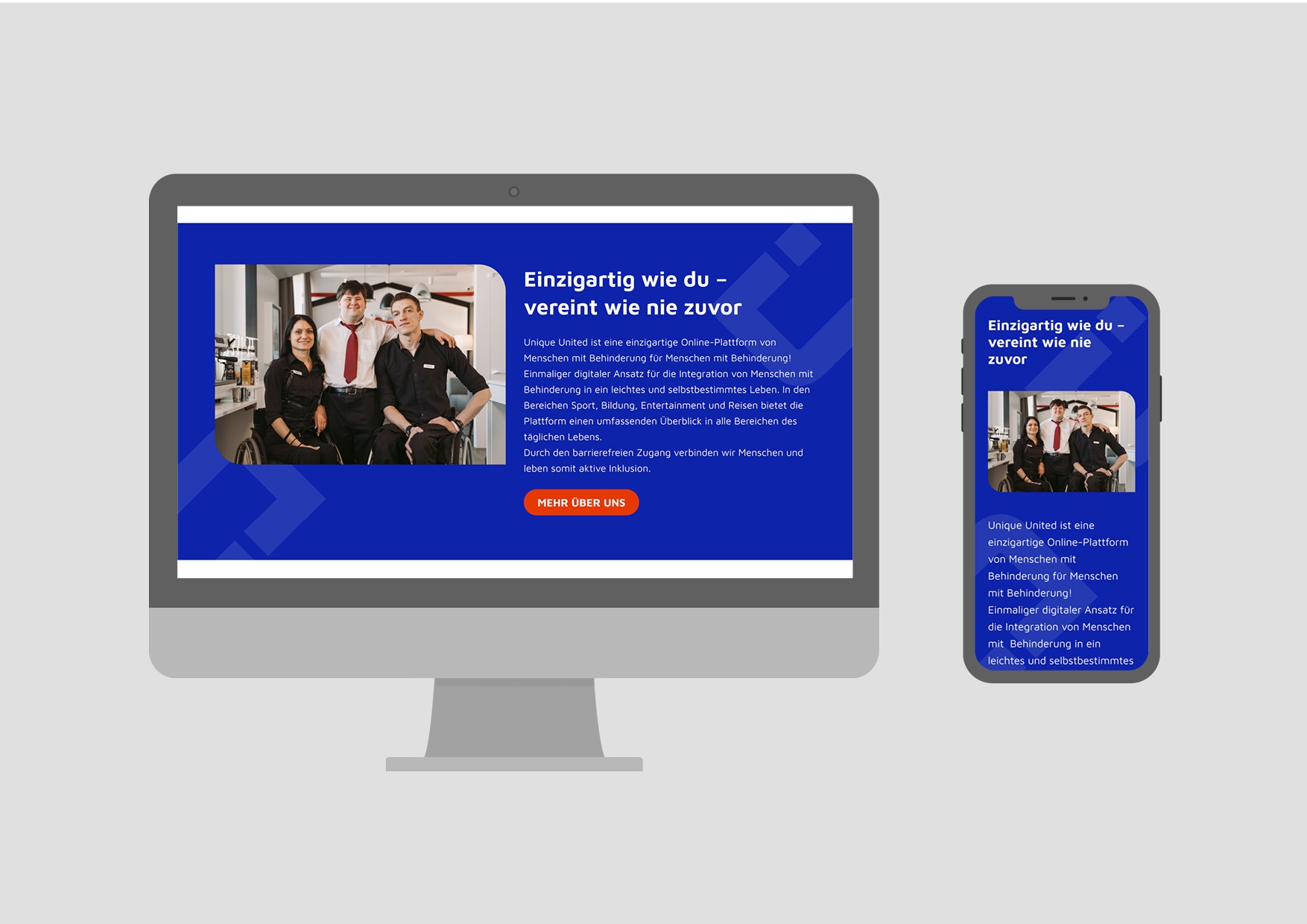
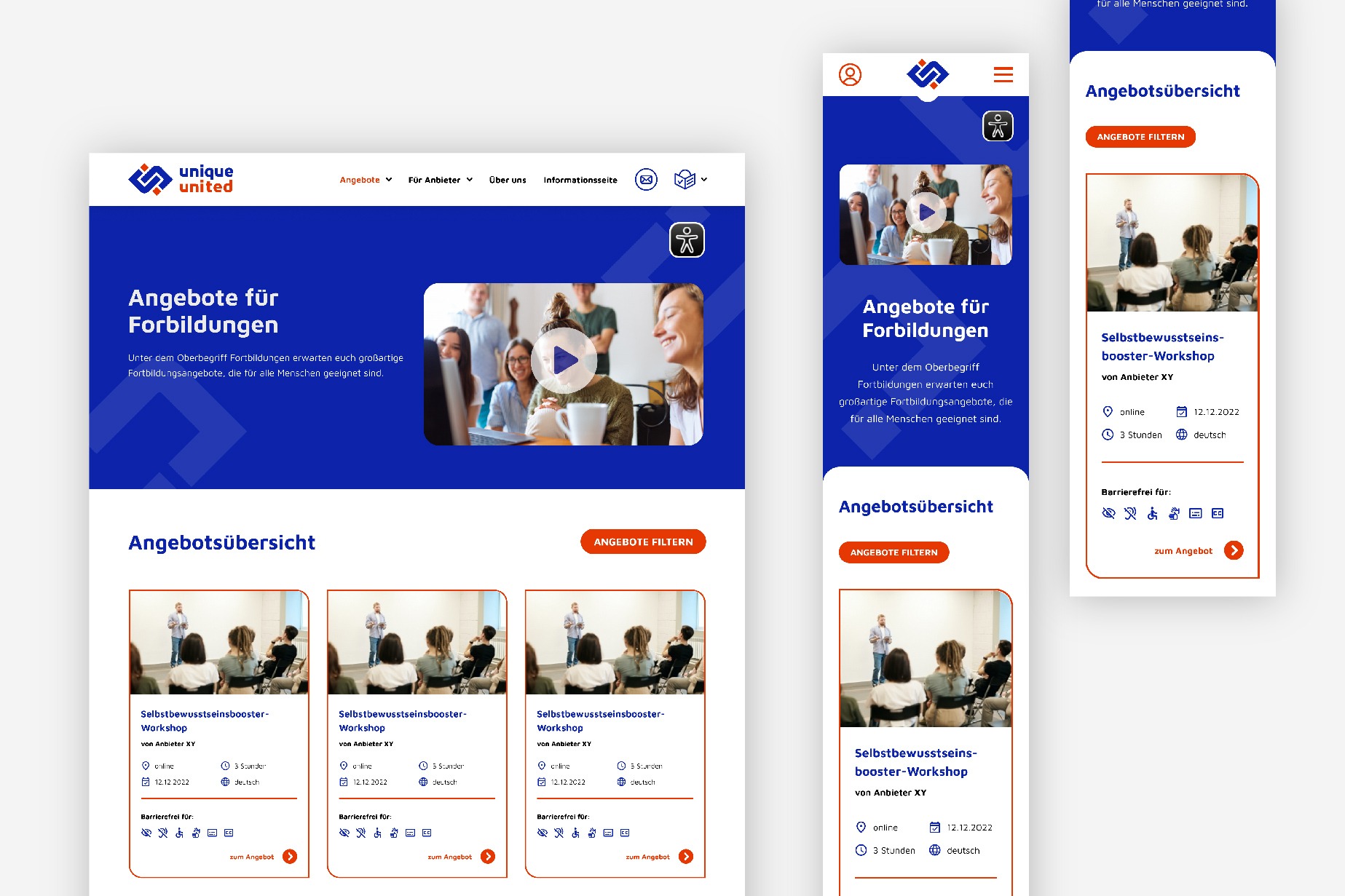
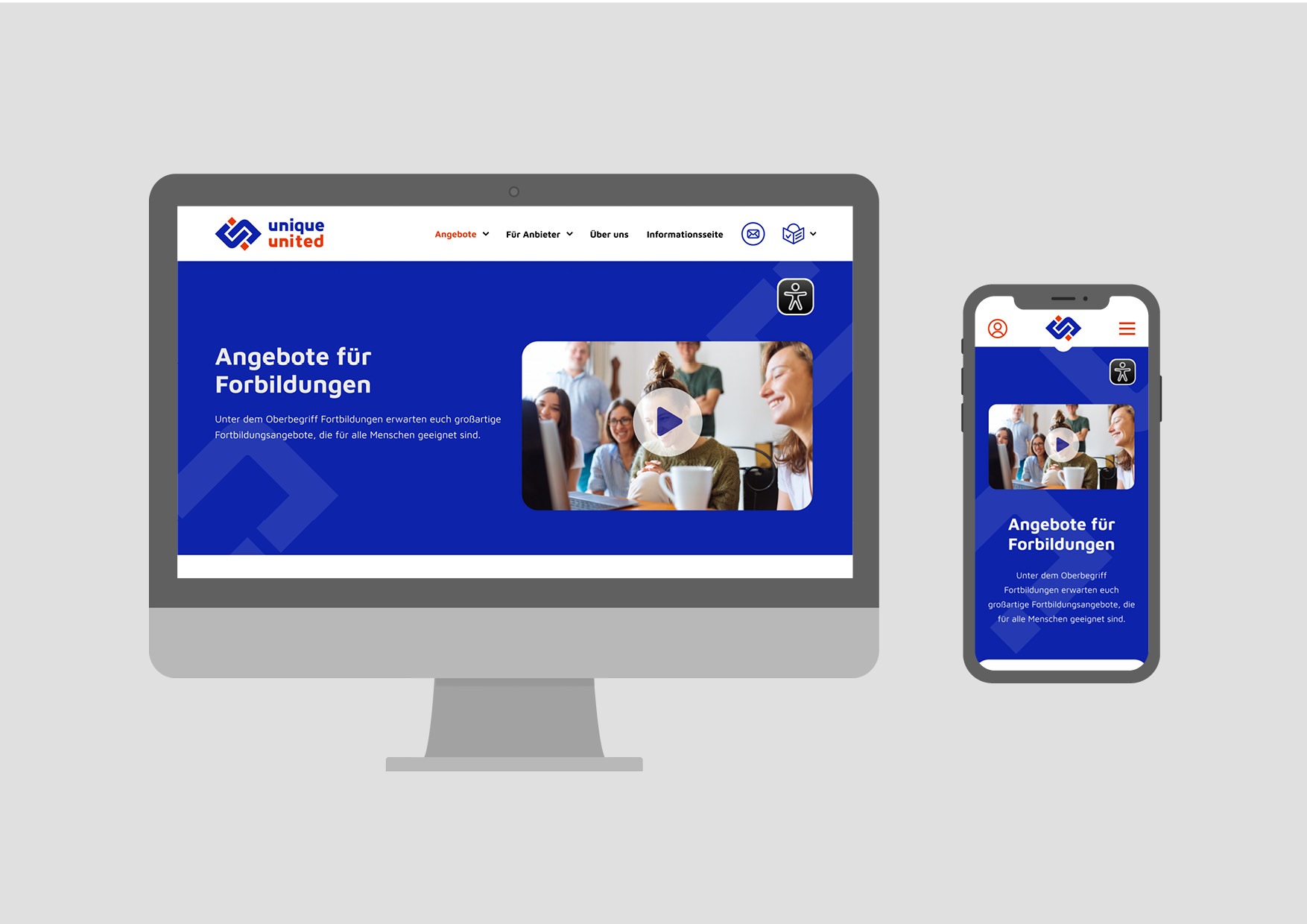
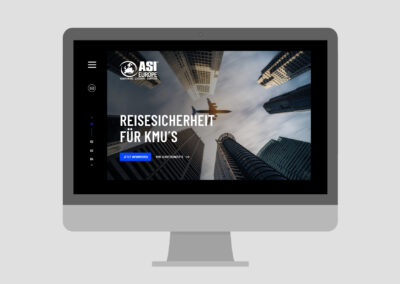
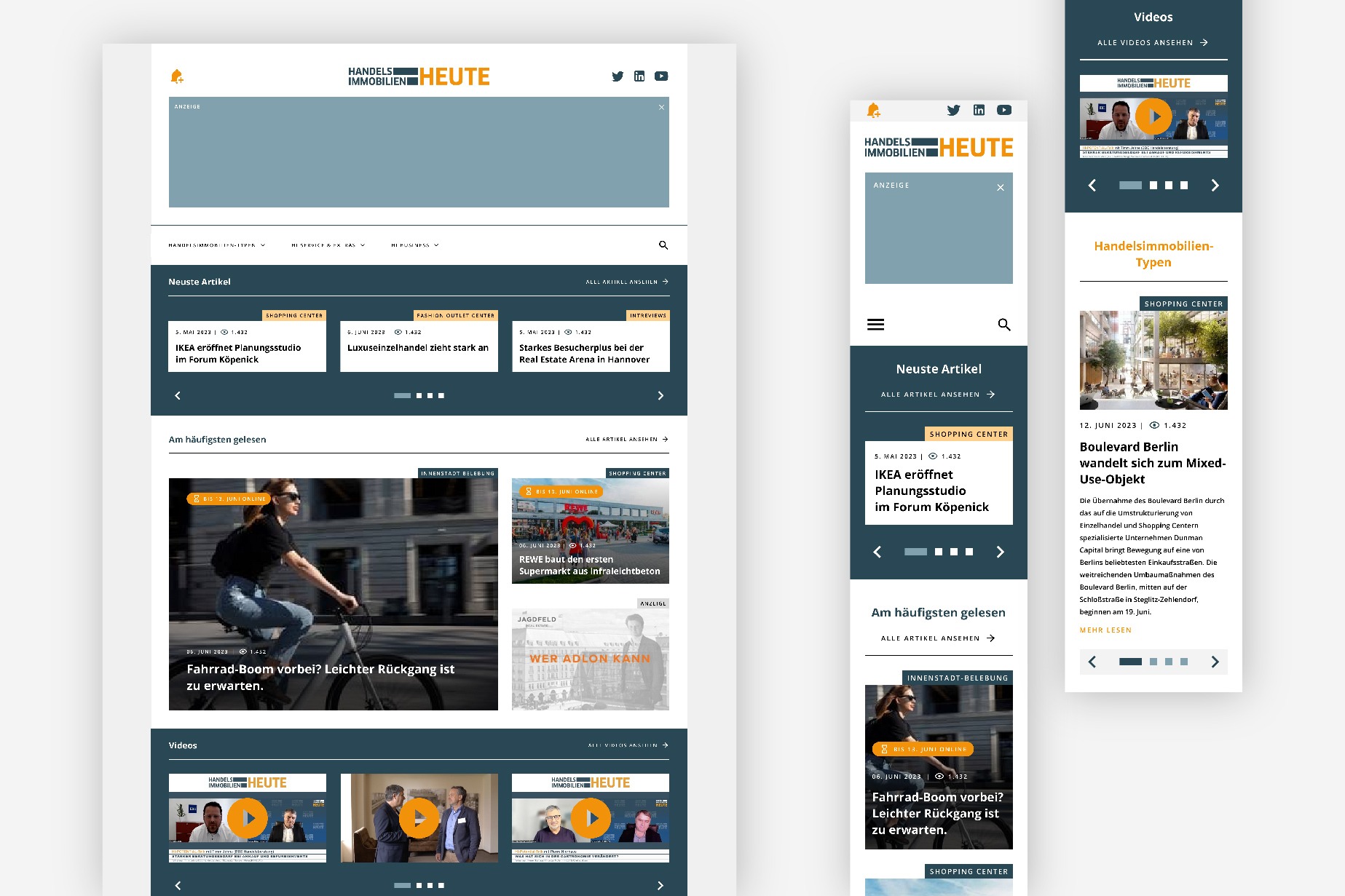
Startseite

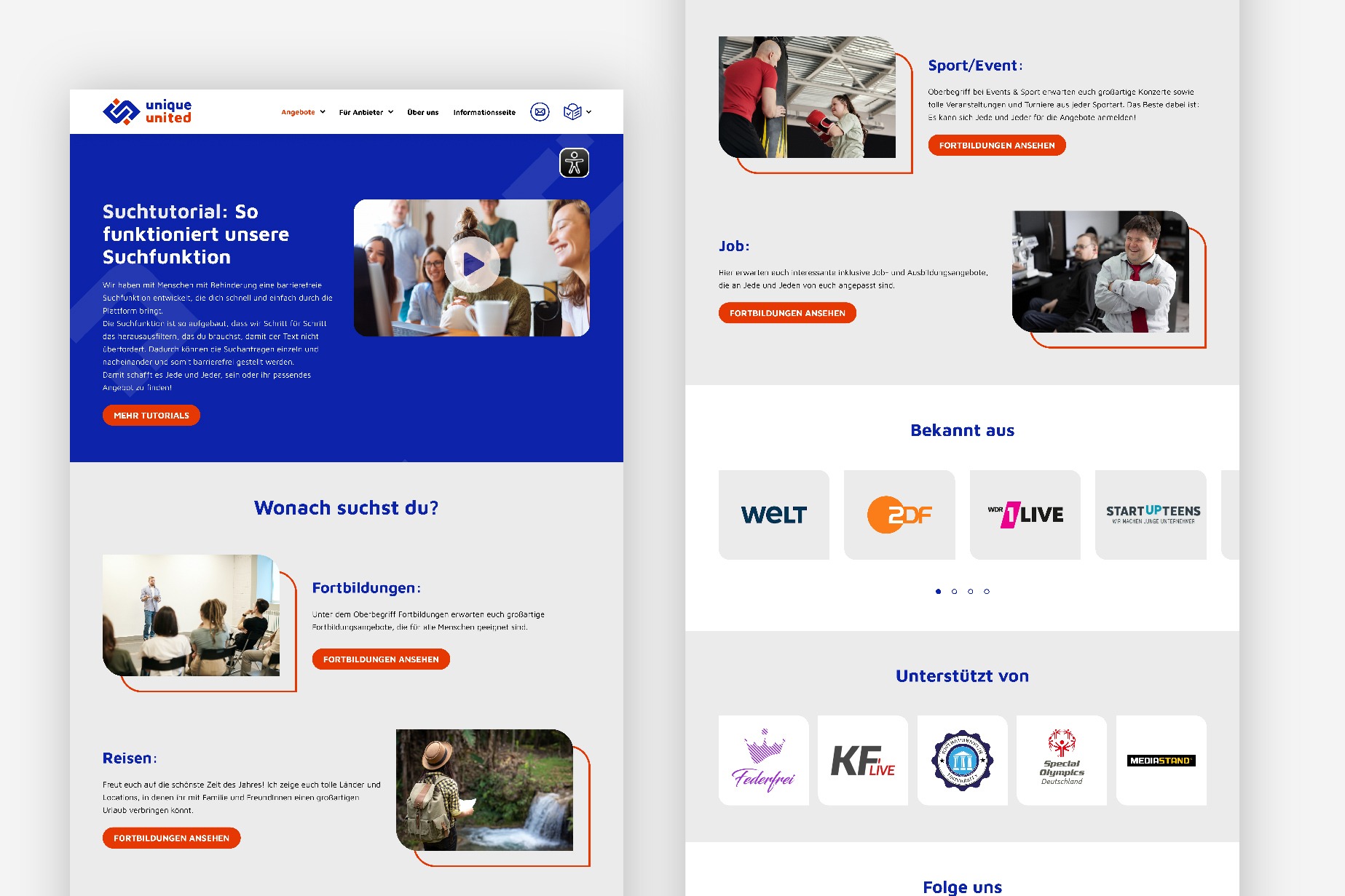
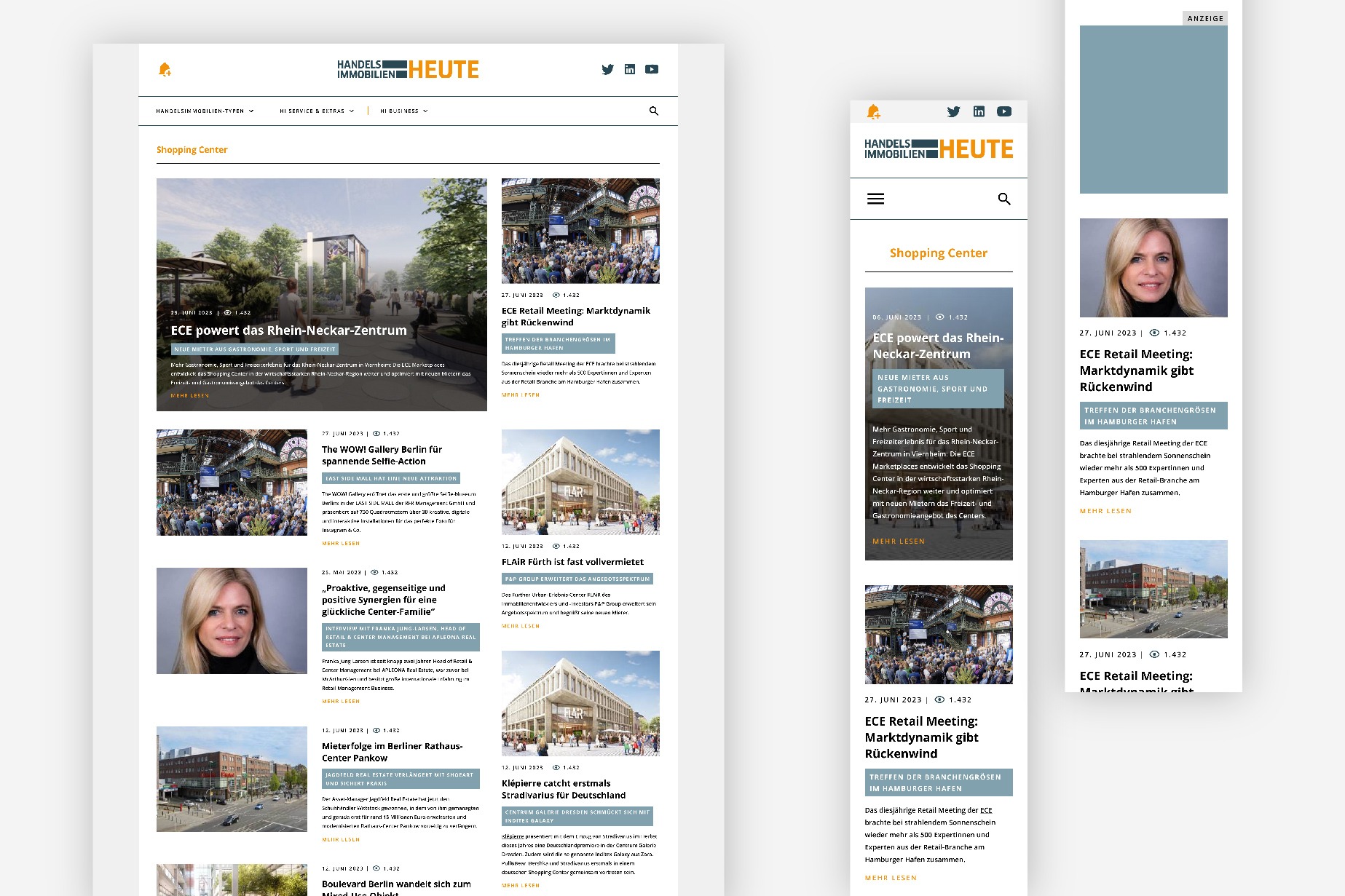
Themen-Seite

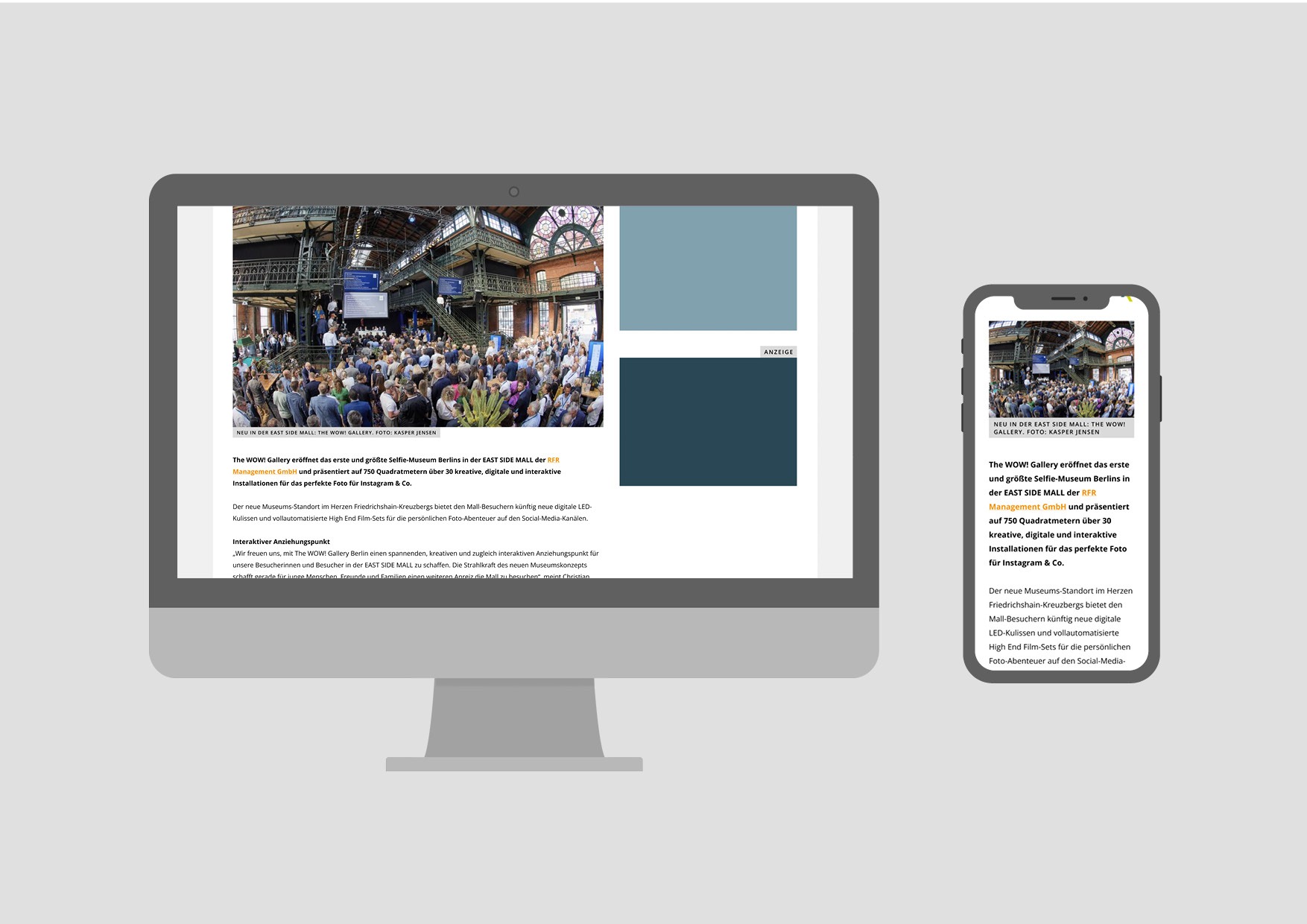
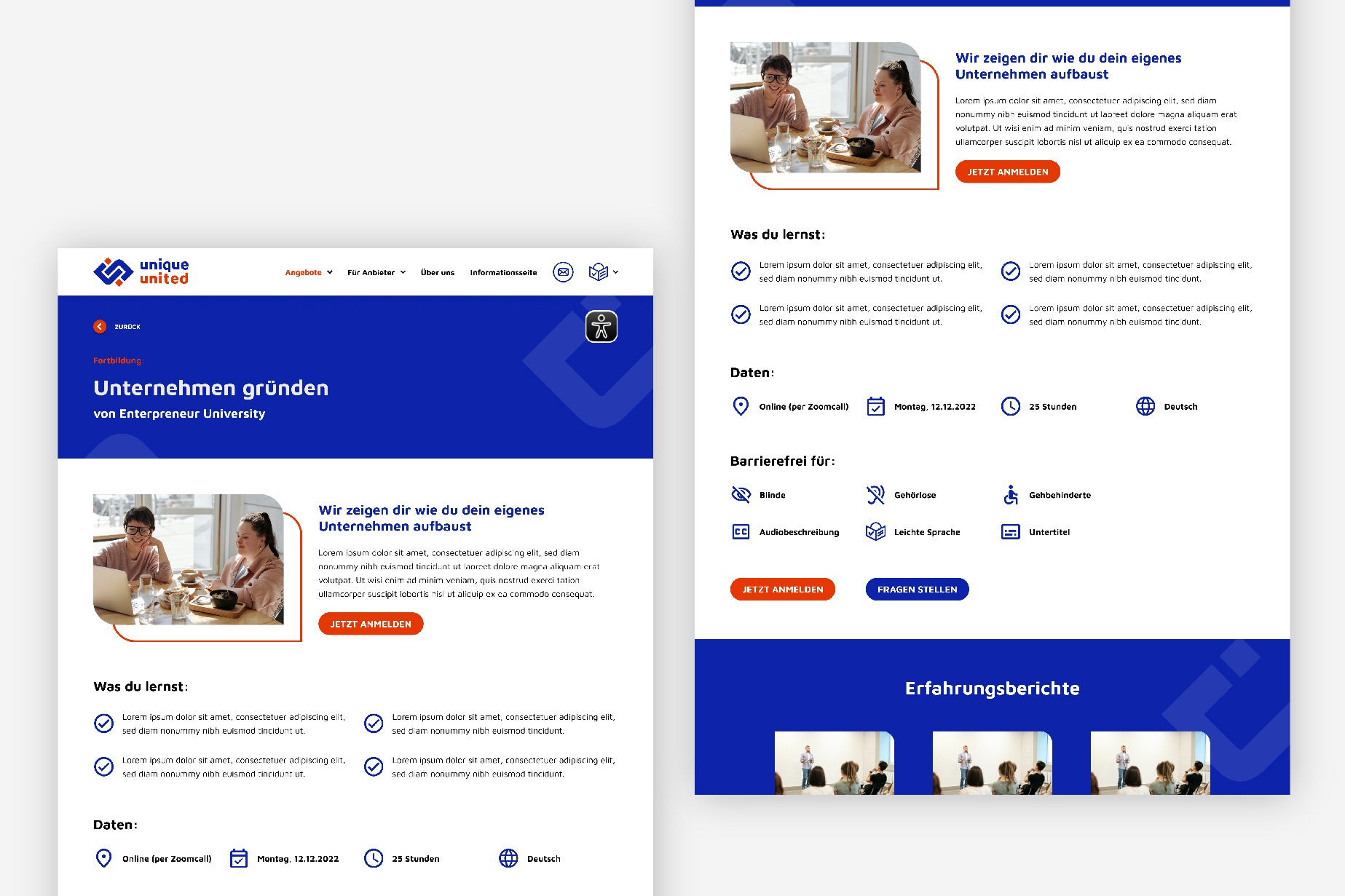
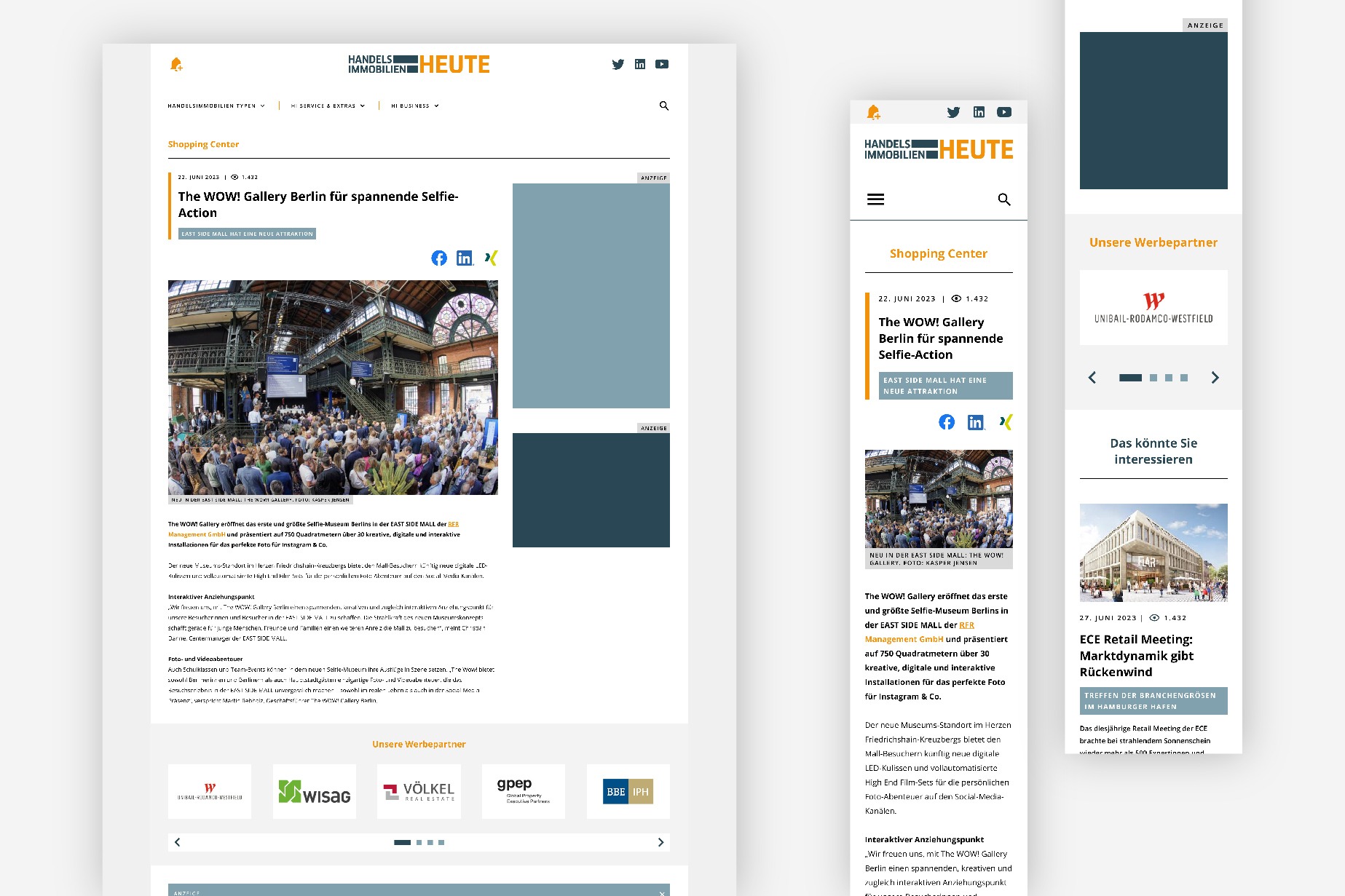
Artikel-Seite

Fazit
Die neue Plattform bietet eine schnelle und ansprechende Übersicht über alle Themen der Immobilien-Branche. Nutzer können sich schnell orientieren und alle wichtigen Informationen aufrufen.