
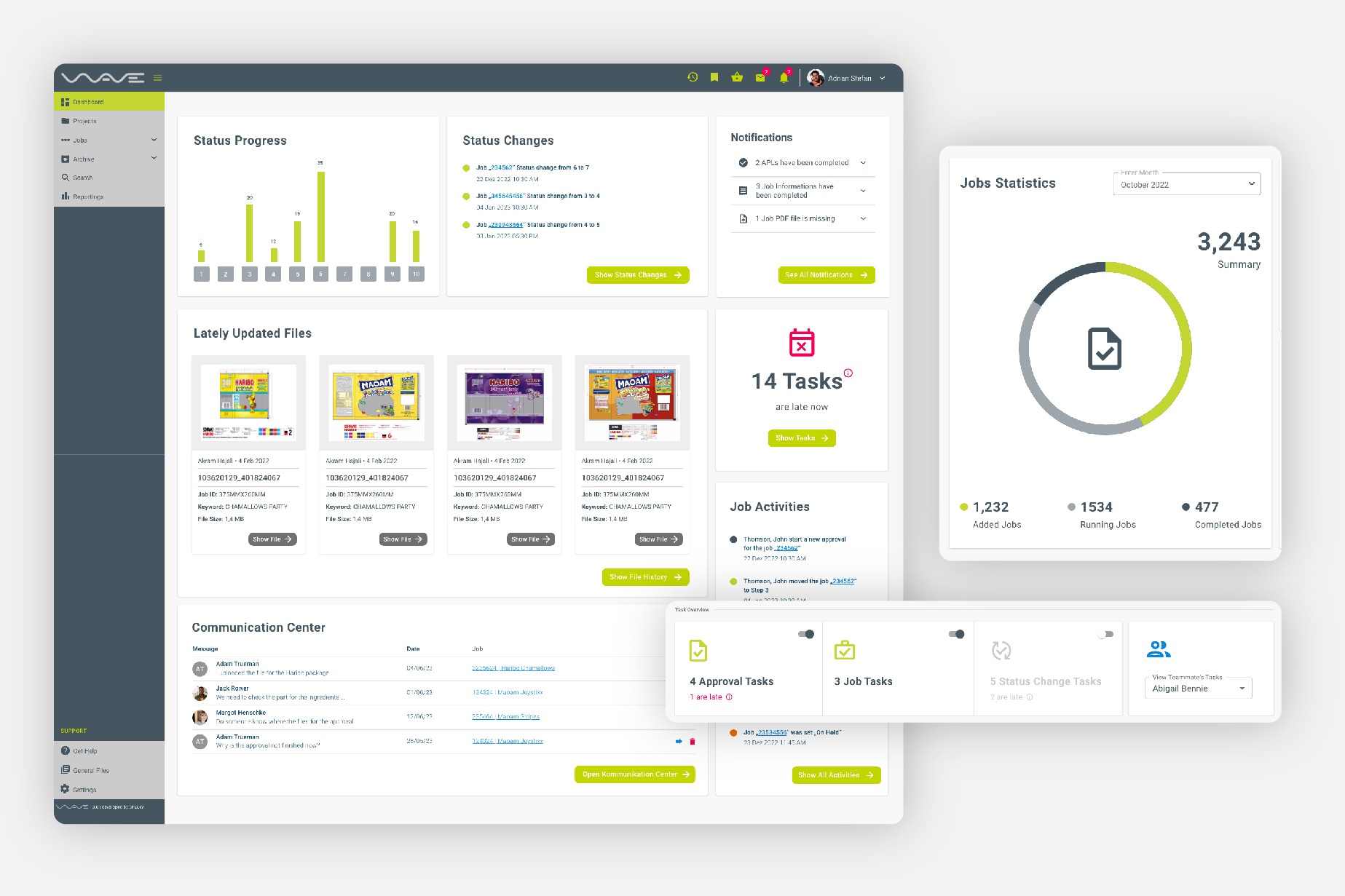
UI- / UX-Design
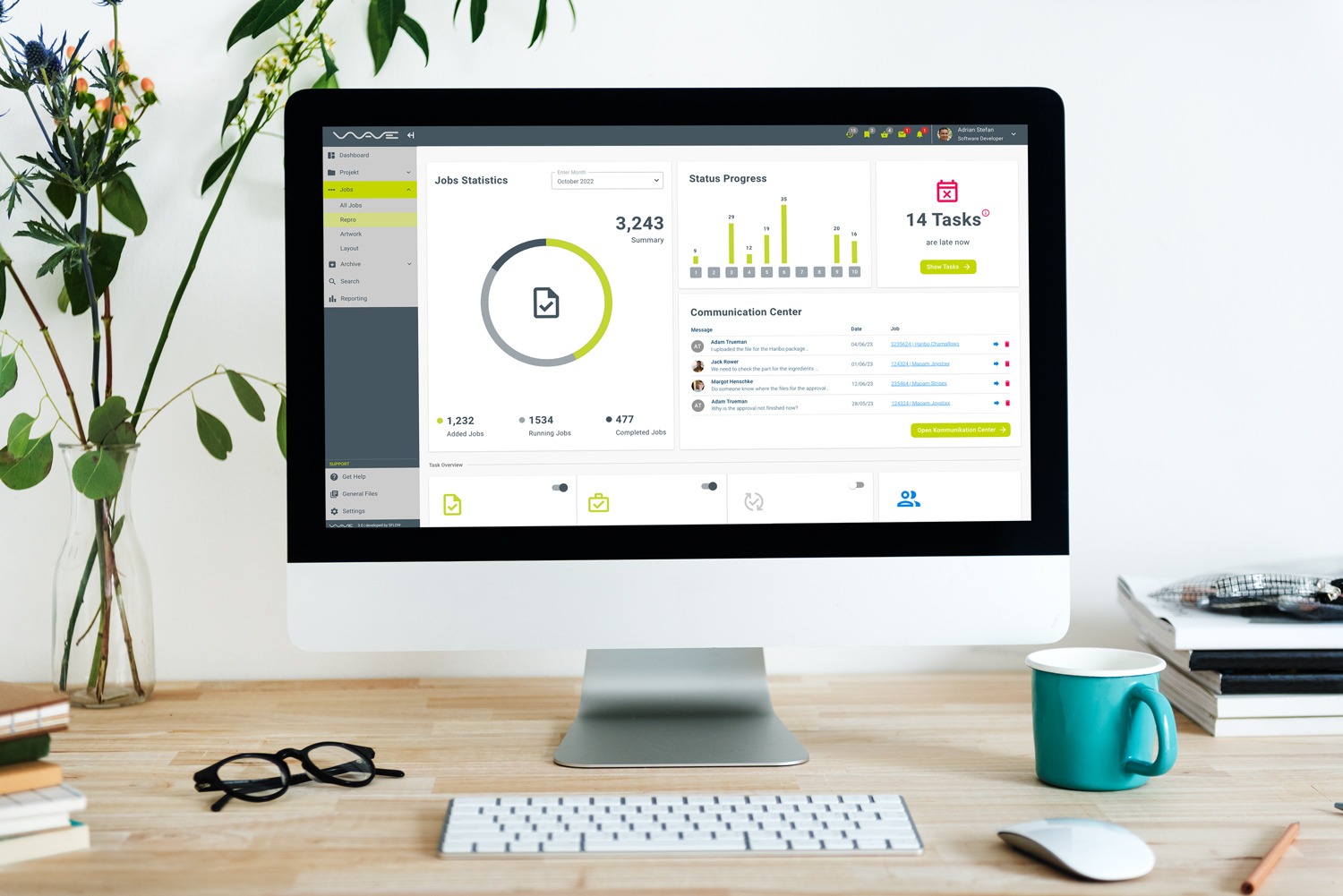
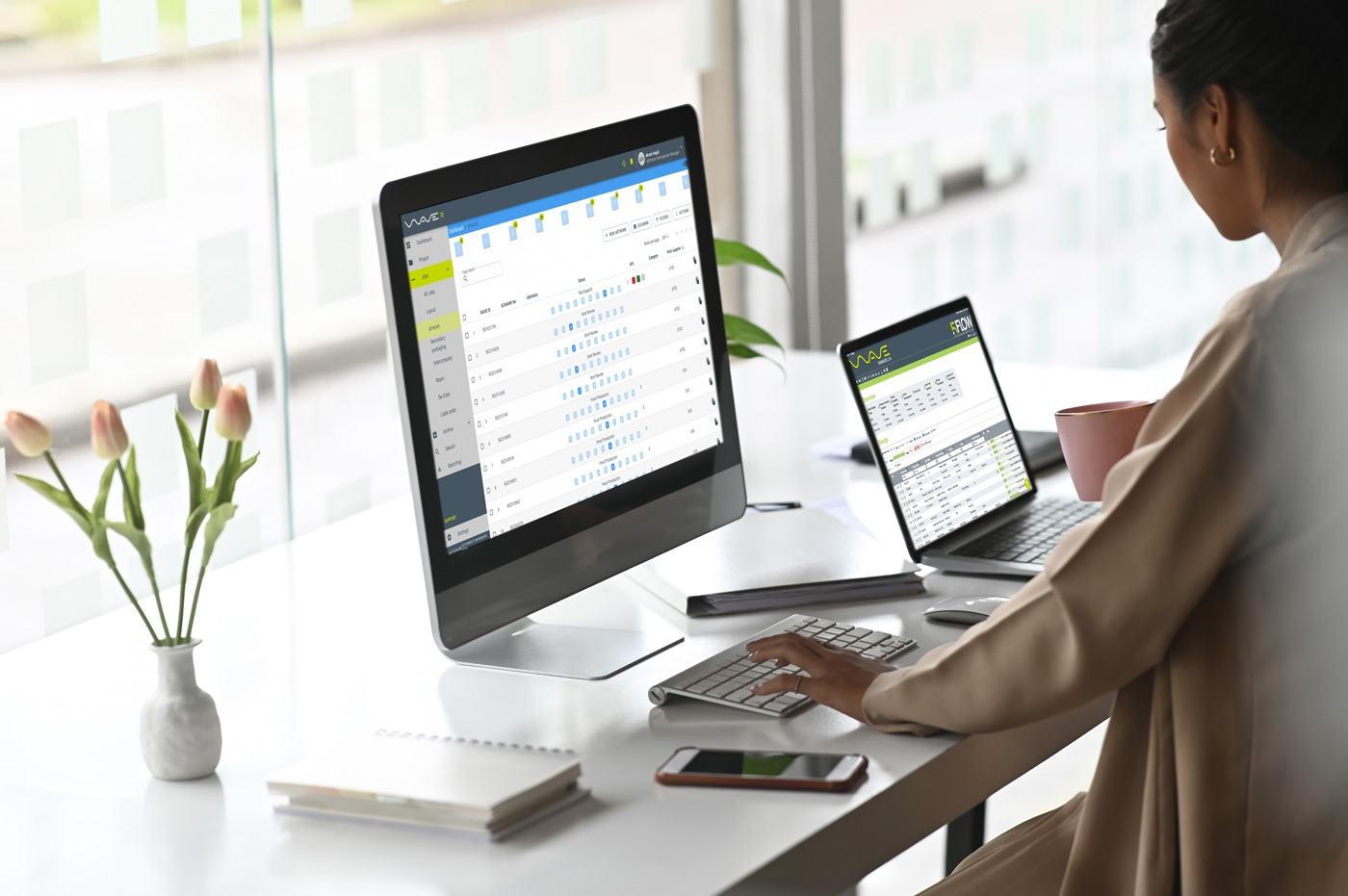
WAVE 3 – Projekt-Management-Plattform
WAVE ist eine Projekt-Management-Plattform für Artwork und Packaging Prozesse von 5Flow. Das Unternehmen startete, als Start-Up 2011 mit der Vision ein Artwork Management Tool zu bauen, das die Prozesse und Abläufe für Verpackungen, Designs und Content automatisieren und beschleunigen sollte.
Nach vielen Jahren der Weiterentwicklung und Optimierung soll die Plattform in einem Relaunch eine optimierte User Experience und ein neues User-Interface bekommen. Seit November 2022 arbeite ich als UX- / und UI-Expertin für 5Flow und helfe dabei, die Plattform neu aufzubauen.
Methoden & Leistungen
Analyse | Konzept-Entwicklung | User Flows | User Journey | Wireframing | Prototyp-/Klick-Dummy | UX-/UI-Design | Design-Guide | Projektmanagement | Nutzertests und Optimierung
Tools
Adobe XD | Figma | Miro | Teams
Herausforderungen
Komplexes System mit individuellen Workflows.
Sehr viele unterschiedliche Features und Funktionen.
Bereits entwickeltes System ohne gute Voranalyse oder UX-Konzept.
4+ Nutzergruppen mit unterschiedlichen Anforderungen.
Ziele
Ein besseres Verständnis der Nutzeranforderungen und Bedürfnisse.
Eine bessere Nutzerführung durch komplexe Abläufe.
Beschleunigte Abläufe und Prozess.
Ein einheitliches und nutzerfreundliches User-Interface.
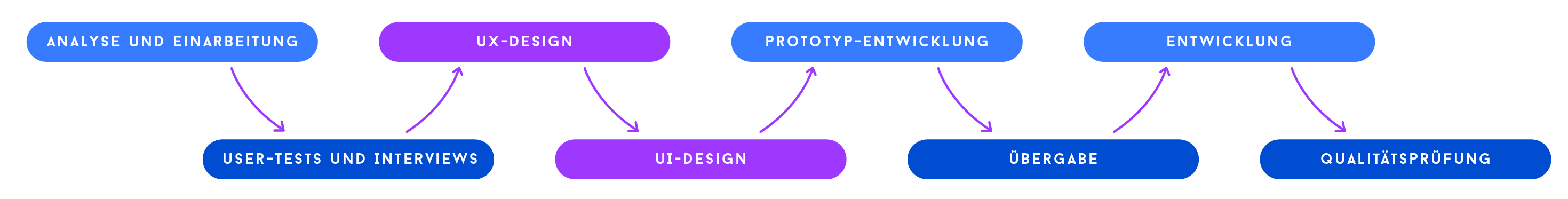
Projekt Phasen
Da WAVE viele komplexe Funktionen und Erweiterungen hat, habe ich jede Ansicht und jedes Feature einzeln durch einen Entwicklungs-Prozess begleitet. Zu meinen Aufgaben gehörten Analyse, Nutzer Testings, Auswertungen, Vergleiche und Optimierungen der einzelnen Funktionen.

Analyse und Einarbeitung

Analyse und aktueller Stand
Das WAVE System ist sehr komplex und bietet individuelle Systeme und viele unterschiedliche Funktionen. In einer Einarbeitungs-Phase habe ich sehr viele Gespräche mit den Projekt-Verantwortlichen geführt. So konnte ich im ersten Schritt die Haupt-Ansichten und Basis-Funktionen kennenlernen. Mit Support-Mitarbeitern habe ich die Anforderungen und Nutzerbedürfnisse der verschiedenen Nutzergruppen analysiert.
Vergleich und Gegenüberstellung
Da viele der Funktionen und Ansichten bereits vor meinem Start in das Projekt neu gestaltet und entwickelt wurden, musste ich nicht nur die alten, sondern auch die neuen Funktionen analysieren. In einer Gegenüberstellung konnte ich die Änderungen beurteilen und Optimierungs-Möglichkeiten ausarbeiten. So konnte ich die Nutzerführung und die User-Experience besser bewerten.

Nutzer und Bedürfnisse
Insgesamt hat das System vier verschiedenen Nutzergruppen:
Projektmanager: Leiten den Prozess und sorgen für die Einhaltung der Fristen.
Entscheider und Genehmiger: Prüfen Informationen, sowie Inhalte und geben sie frei.
Externe und interne Teilhaber: Liefern Dateien und Informationen.
Viewer: Haben nur eine Übersicht der Informationen, können aber nichts editieren.
Die Herausforderung war es die Bedürfnisse der verschiedenen Nutzergruppen zu analysieren. Da die Gruppe der Projektmanager die meiste Zeit in diesem System verbringt, habe ich mich im ersten Schritt auf diese Haupt-Nutzergruppe fokussiert.
User Interviews im alten WAVE 2.0 System

Ich habe 4–5 langjährige Projektmanager und Haupt-Nutzer interviewt und mir von ihnen die wichtigsten Basis-Funktionen und Abläufe in dem alten System zeigen lassen. Durch eine Simulation der Abläufe in ihrem Arbeitsalltag und mehrere Nachfragen konnte ich herausfinden, welche Funktionen für die Kunden am wichtigsten sind. Viele Nutzer konnten durch Verbesserungswünsche und Ideen die weitere Entwicklung bereichern.
Interview-Auswertung und Fazit
In einer Auswertung der Interviews habe ich festgehalten, welche der Funktionen in welcher Weise genutzt wurden und konnte mögliche Nutzungsprobleme identifizieren.

User Tests mit dem überarbeiteten WAVE 3.0 System

Auf Basis der Interviews zum alten System konnte ich Aufgaben und Fragen für die User Tests zusammenstellen. So konnte ich testen, wie gut die Anforderungen und Bedürfnisse in der neuen Plattform erfüllt werden. Getestet habe ich jeweils 5–6 Nutzer aus zwei verschiedenen Unternehmen und fünf verschiedenen Ländern.
Lösungen zur Optimierung
Nachdem ich alle User Tests ausgewertet hatte, habe ich eine Präsentation mit der Zusammenfassung und möglichen Lösungsvorschlägen erstellt.

UX Design
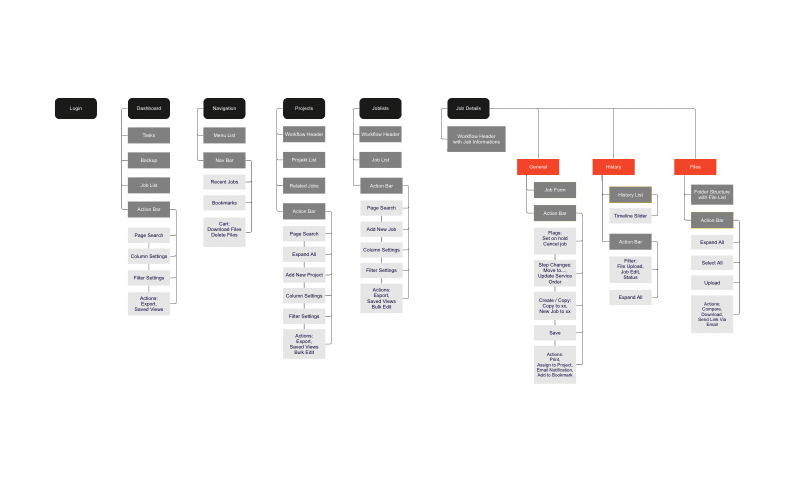
MVP Sitemap
In einer Sitemap habe ich die wichtigsten Funktionen und Ansichten sowie ihren Status aufgelistet. So hatte ich einen Überblick, was bis zur Fertigstellung des MVP vorbereitet werden sollte.

Aufbau der User Flows
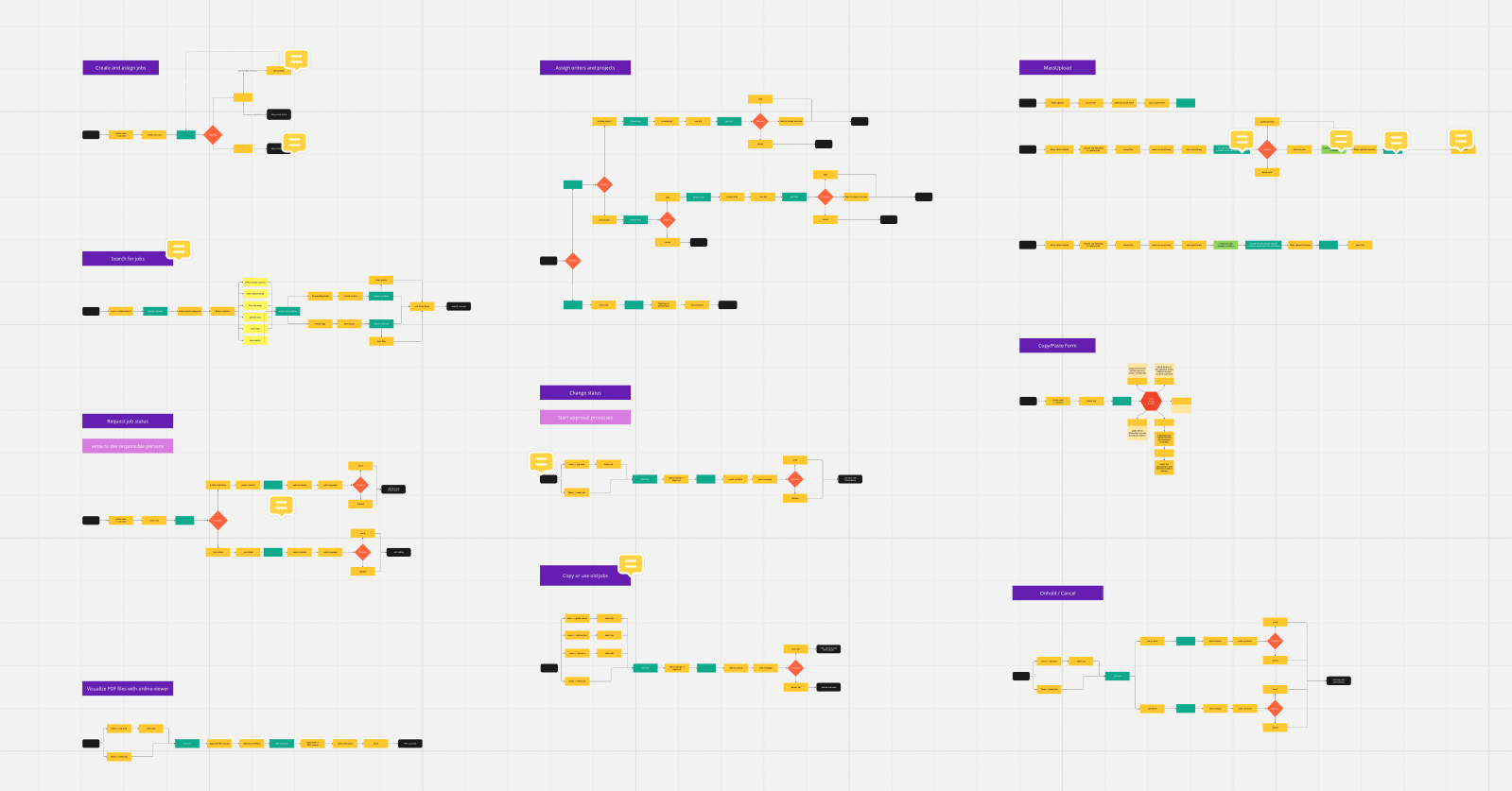
Für besonders komplexe Handlungs-Abläufe habe ich User Flows aufgebaut, um sie mit dem Team gemeinsam abzustimmen.
UI Design
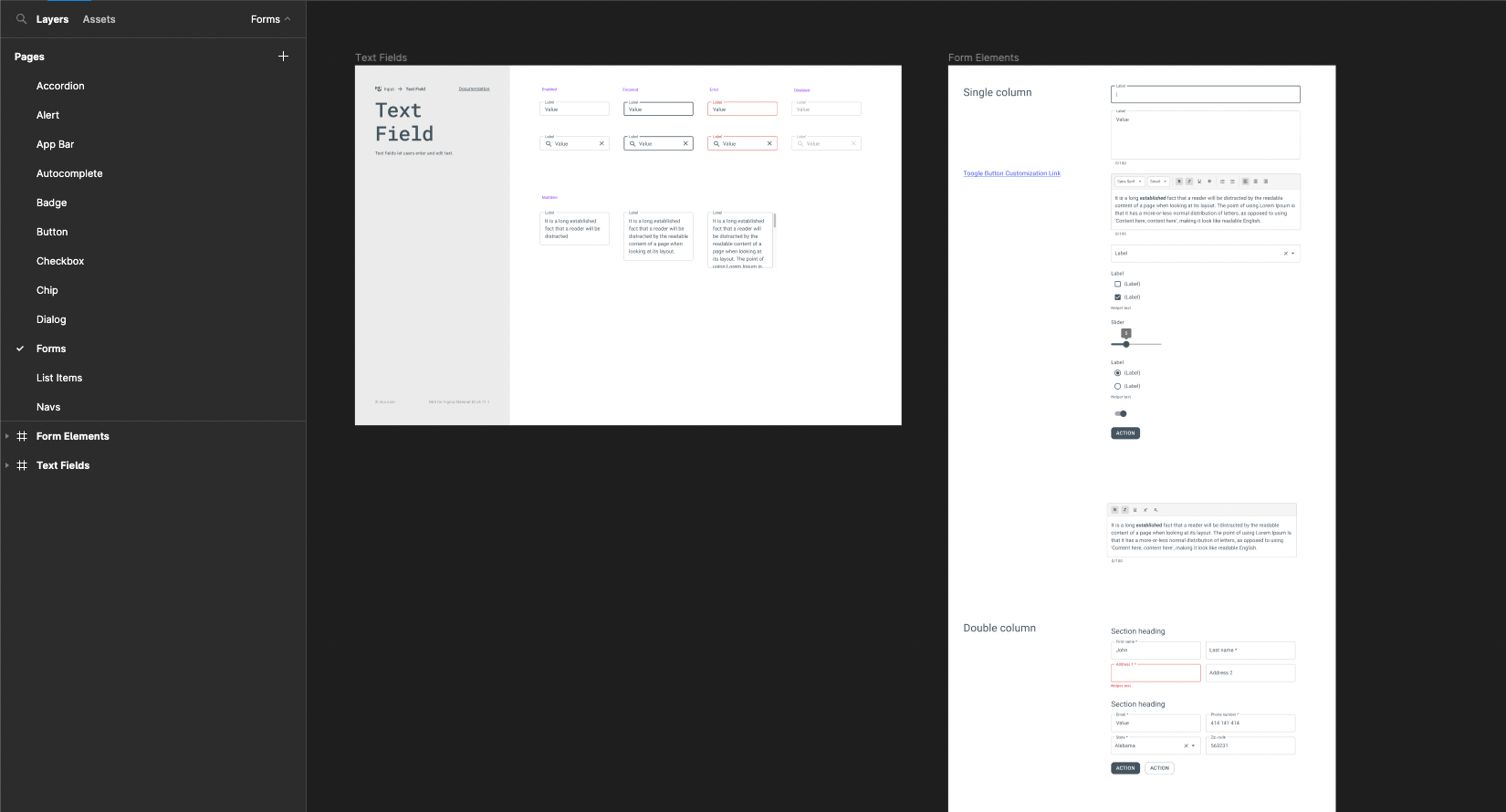
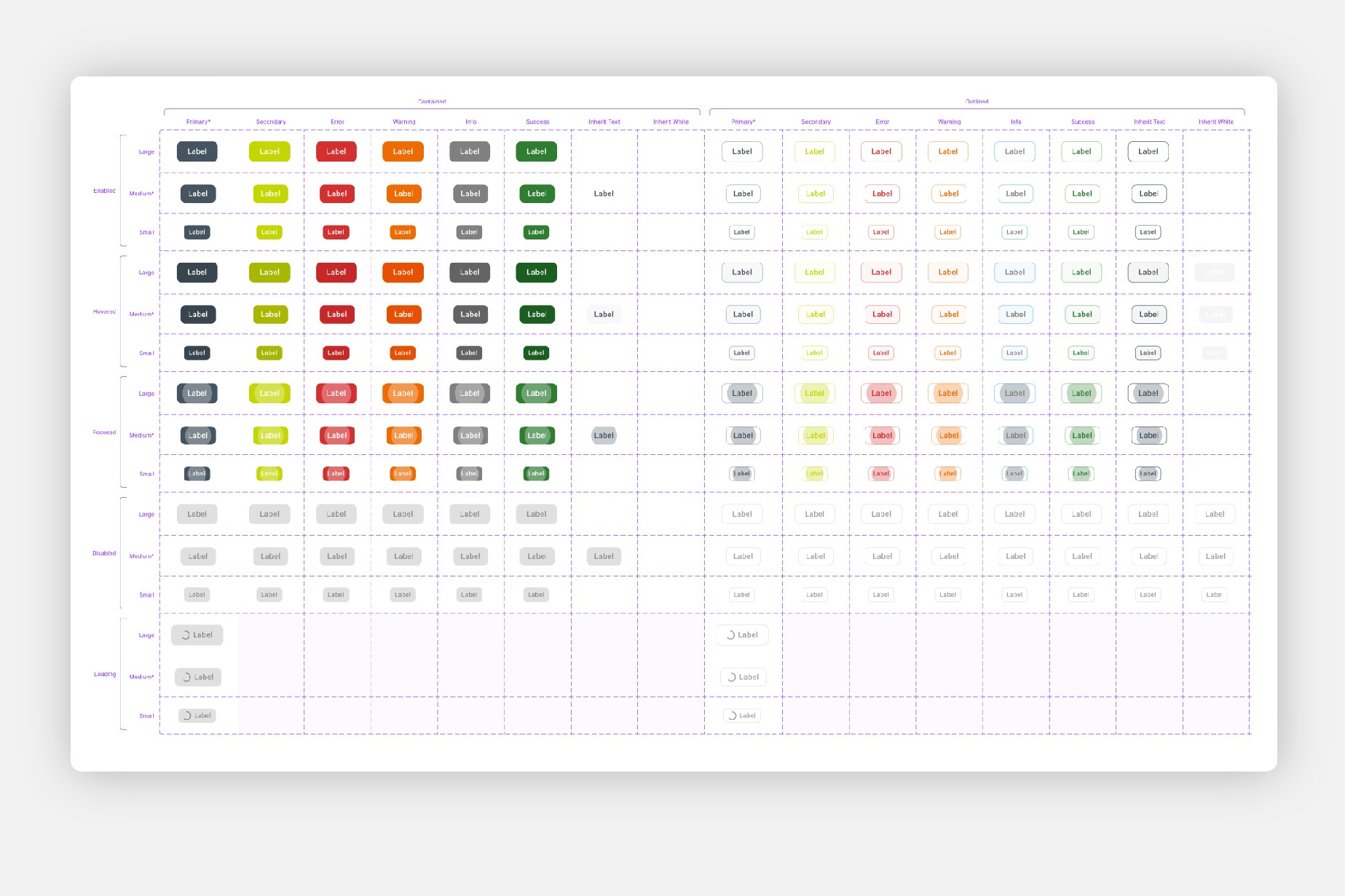
Aufbau eines Design-Guides mit Material UI
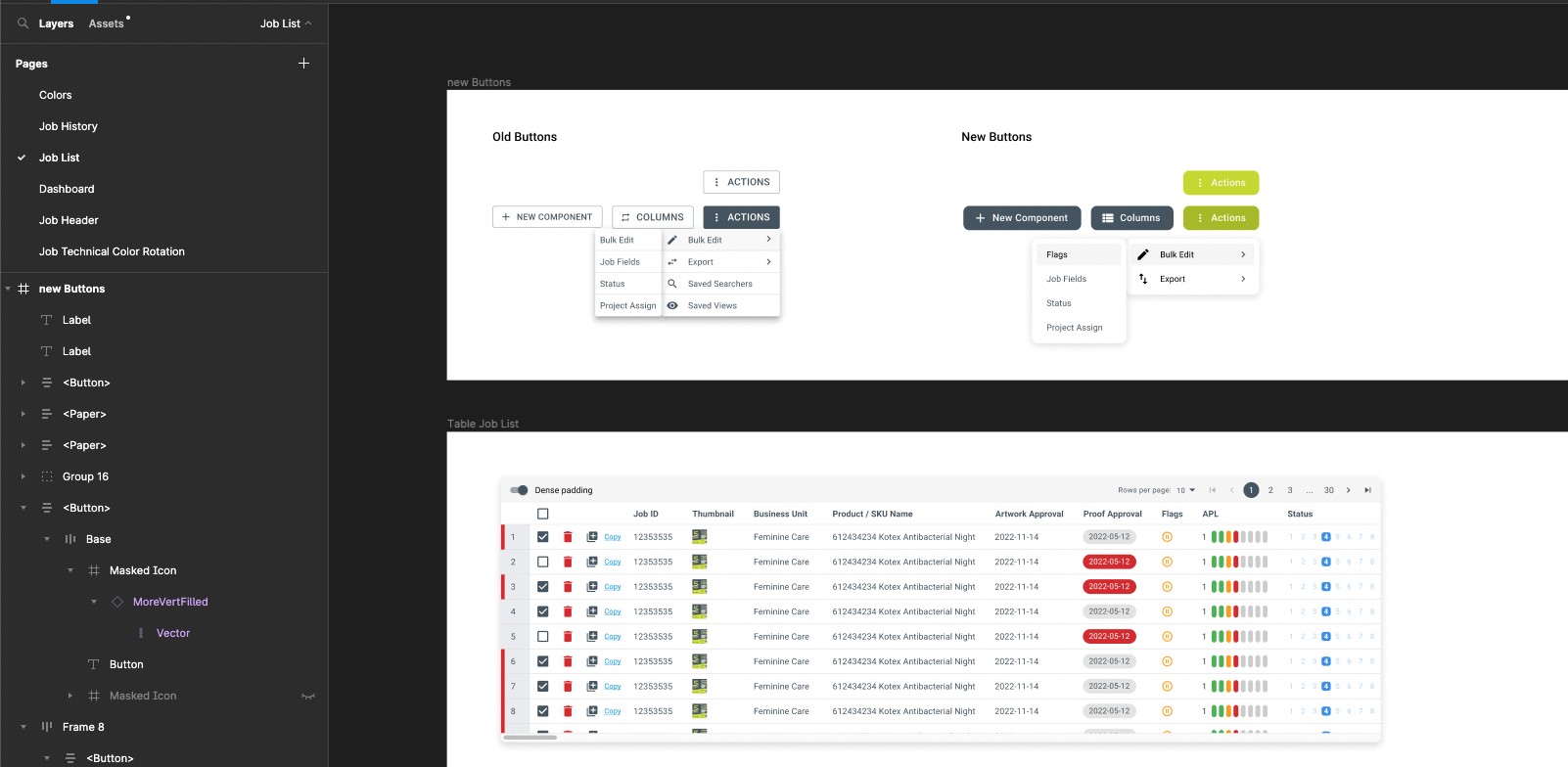
Da das gesamte System auf dem Material UI Bausatz basiert, habe ich die verschiedenen Elemente im Programm Figma zusammengefasst und dokumentiert.
Um den Arbeitsaufwand gering zu halten, sollten im ersten Schritt die Standart-Designs verwendet werden. Im nächsten Schritt, voraussichtlich 2024, werde ich das User-Interface moderner und nutzerfreundlicher gestalten.
Um das Design später schneller ändern und optimieren zu können, arbeite ich mit einer sogenannten Component Library. Dort werden alle Designs, Farben und Schriften definiert und können mit wenigen Klicks geändert werden. So aktualisieren sich alle Elemente in den anderen Dateien automatisch.

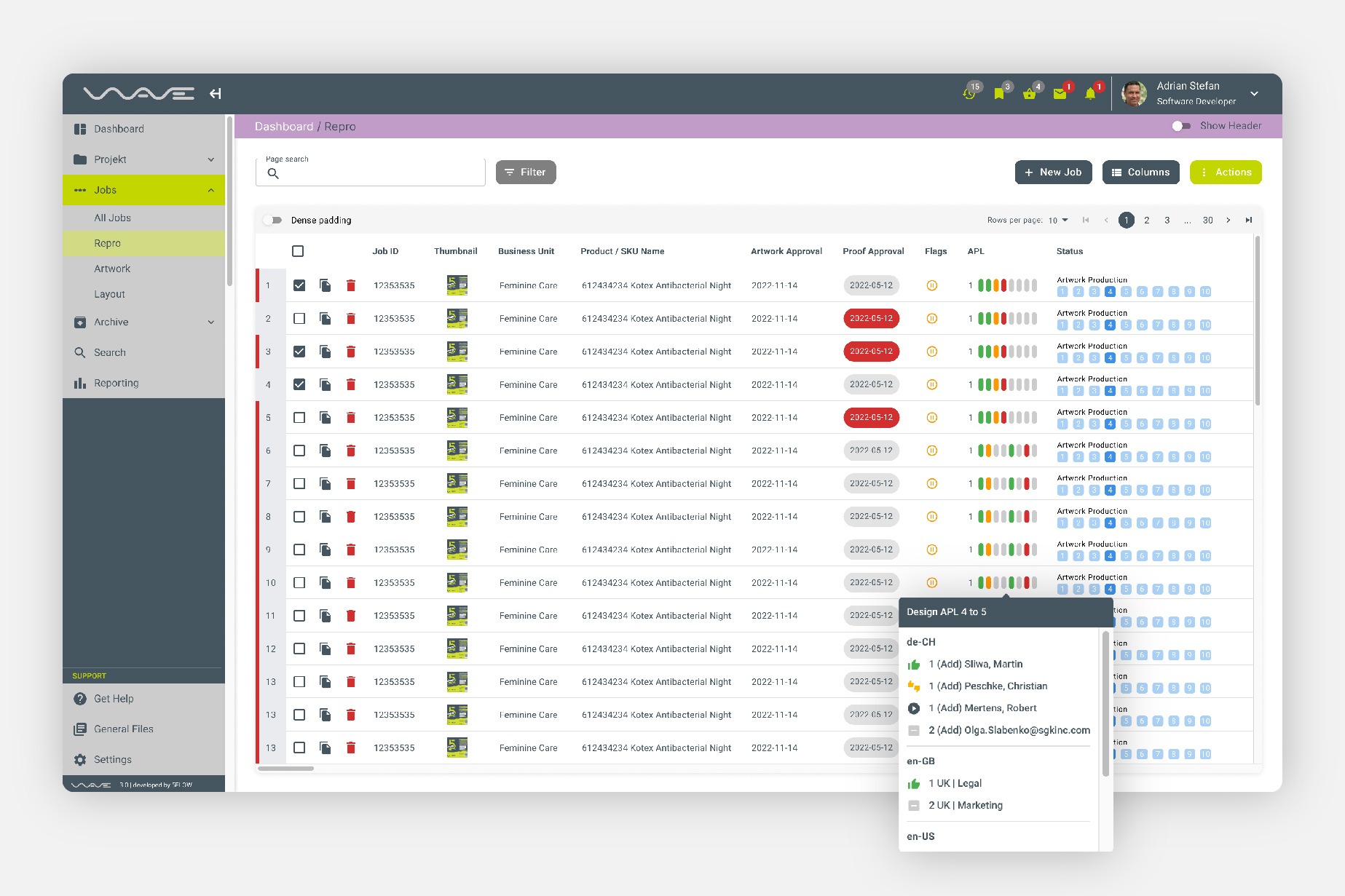
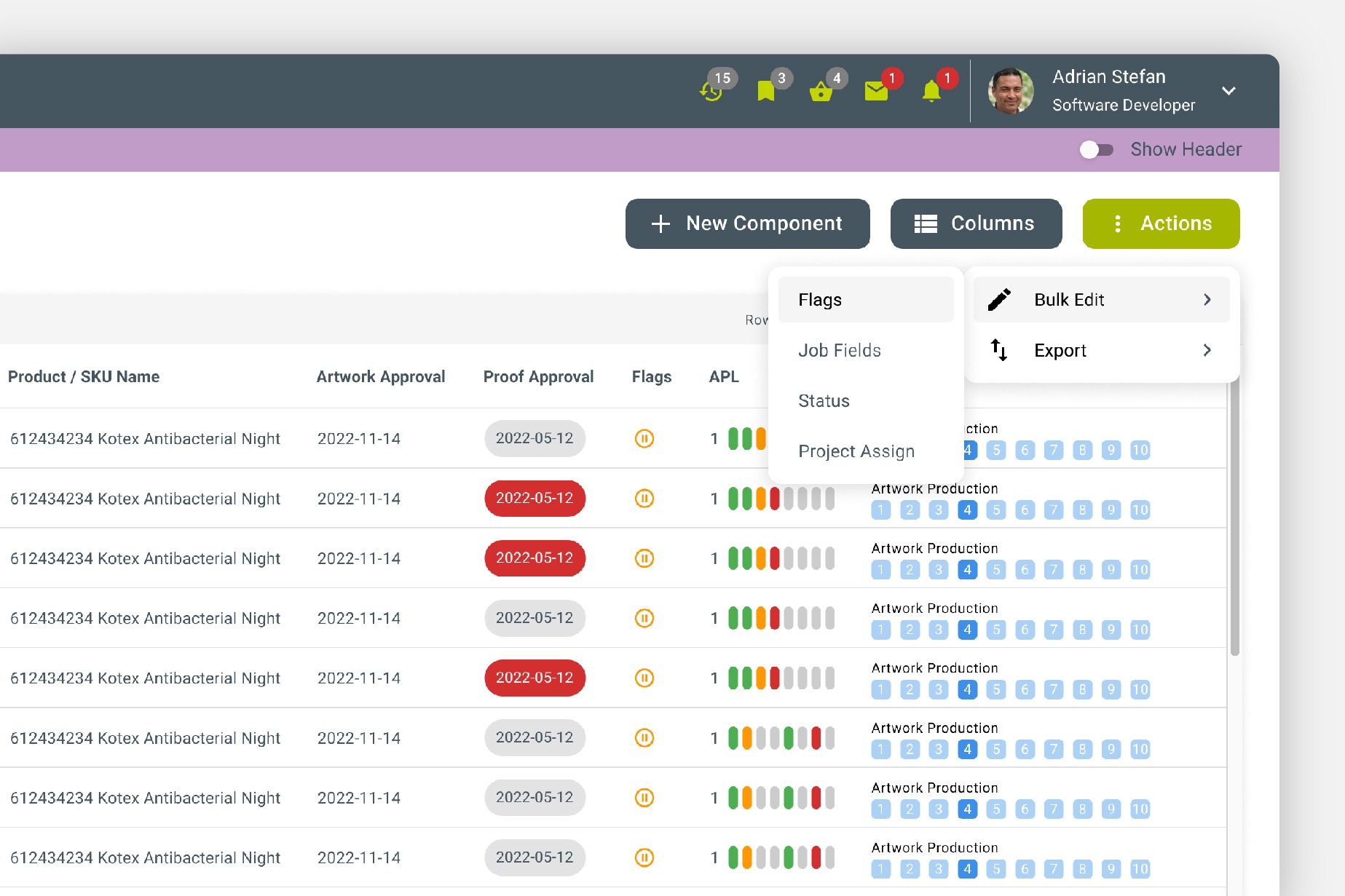
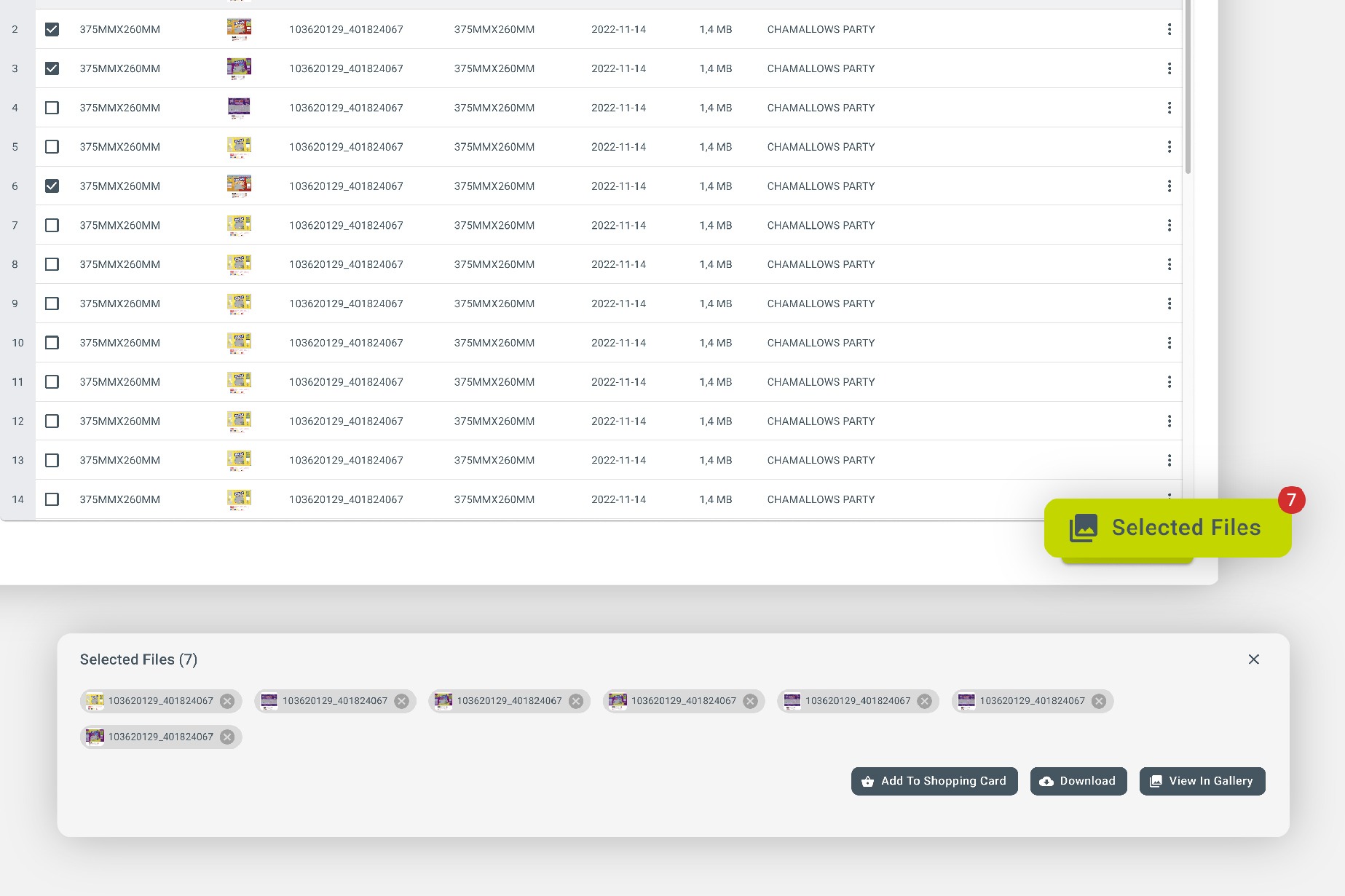
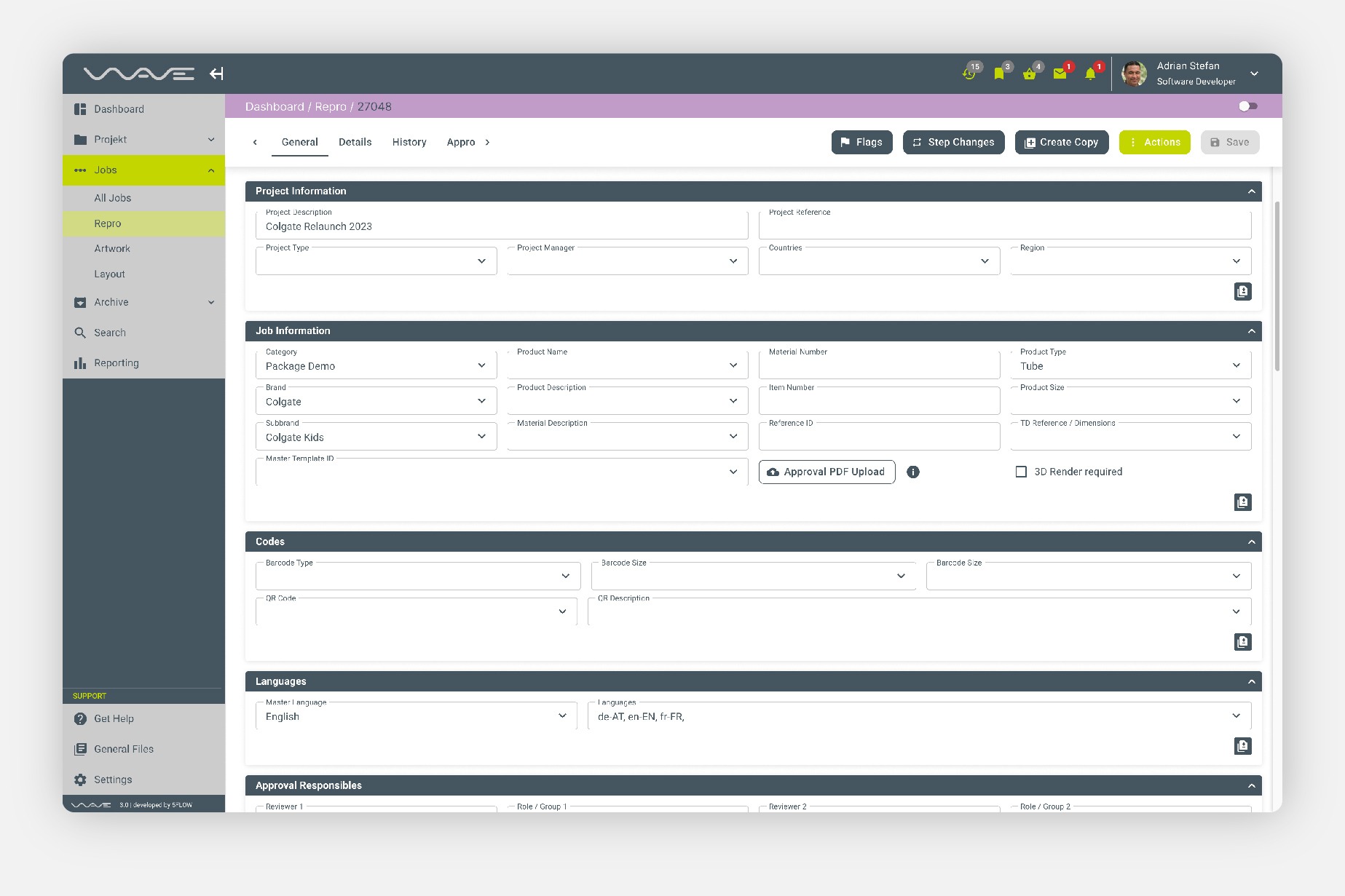
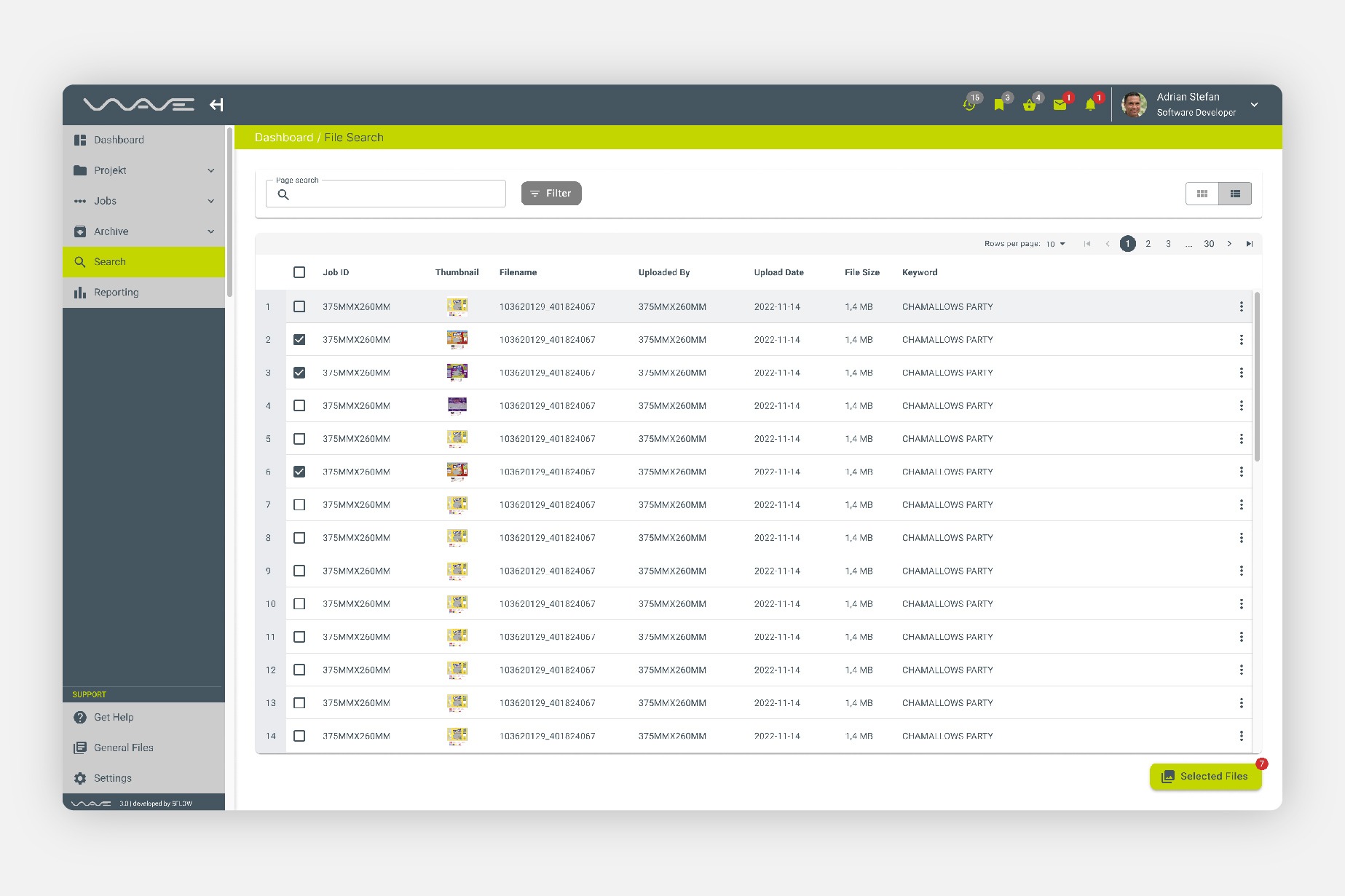
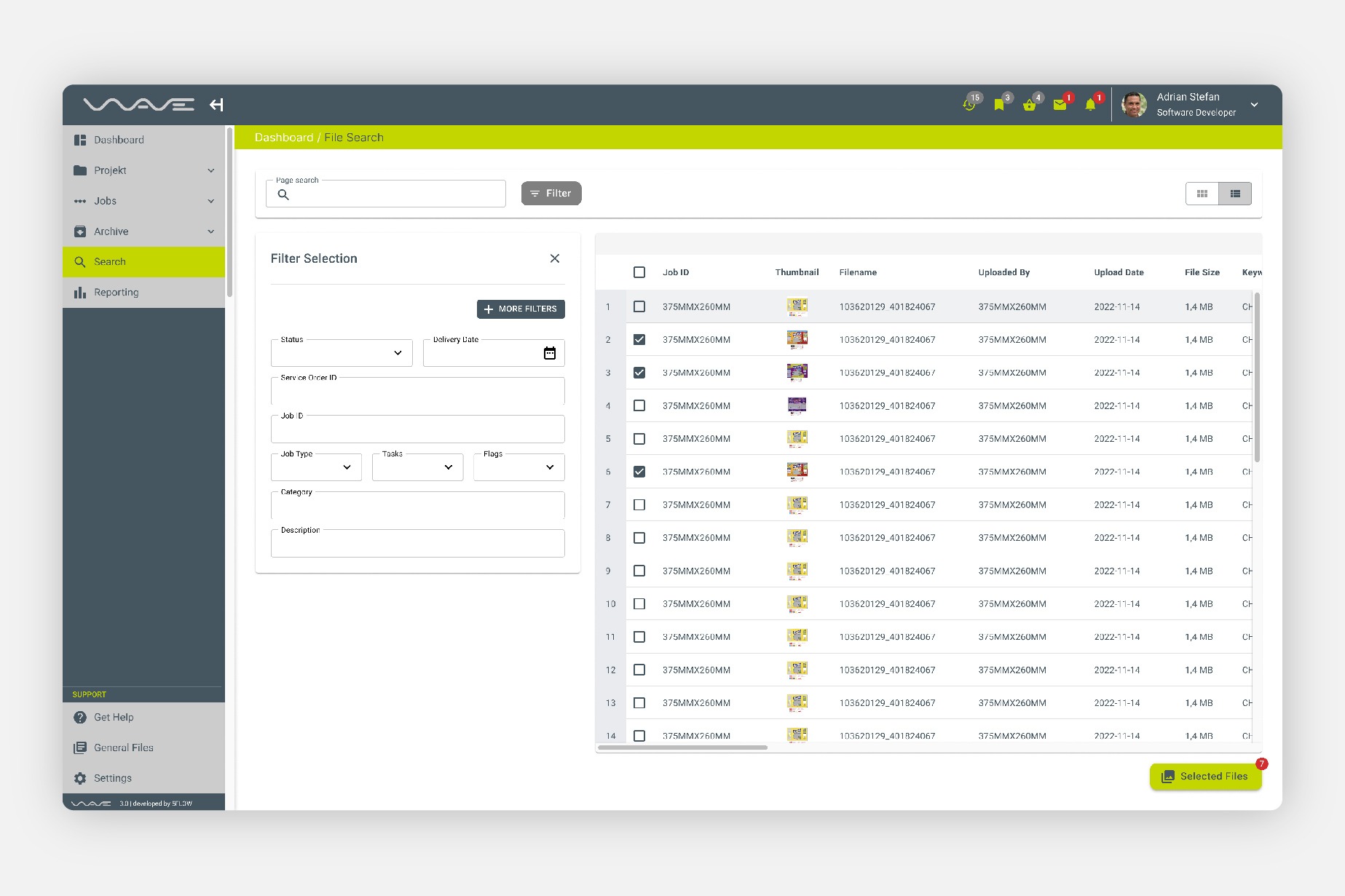
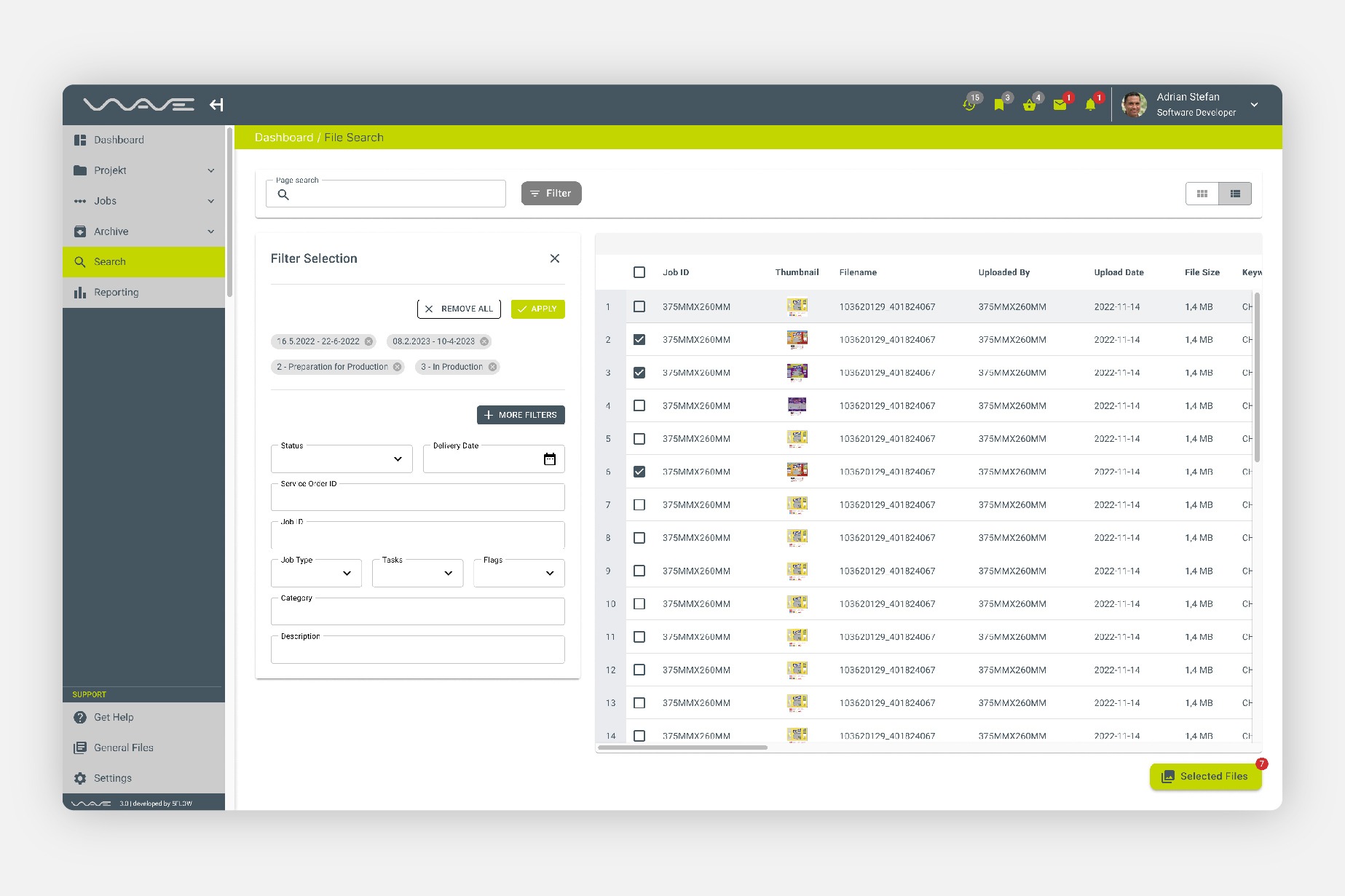
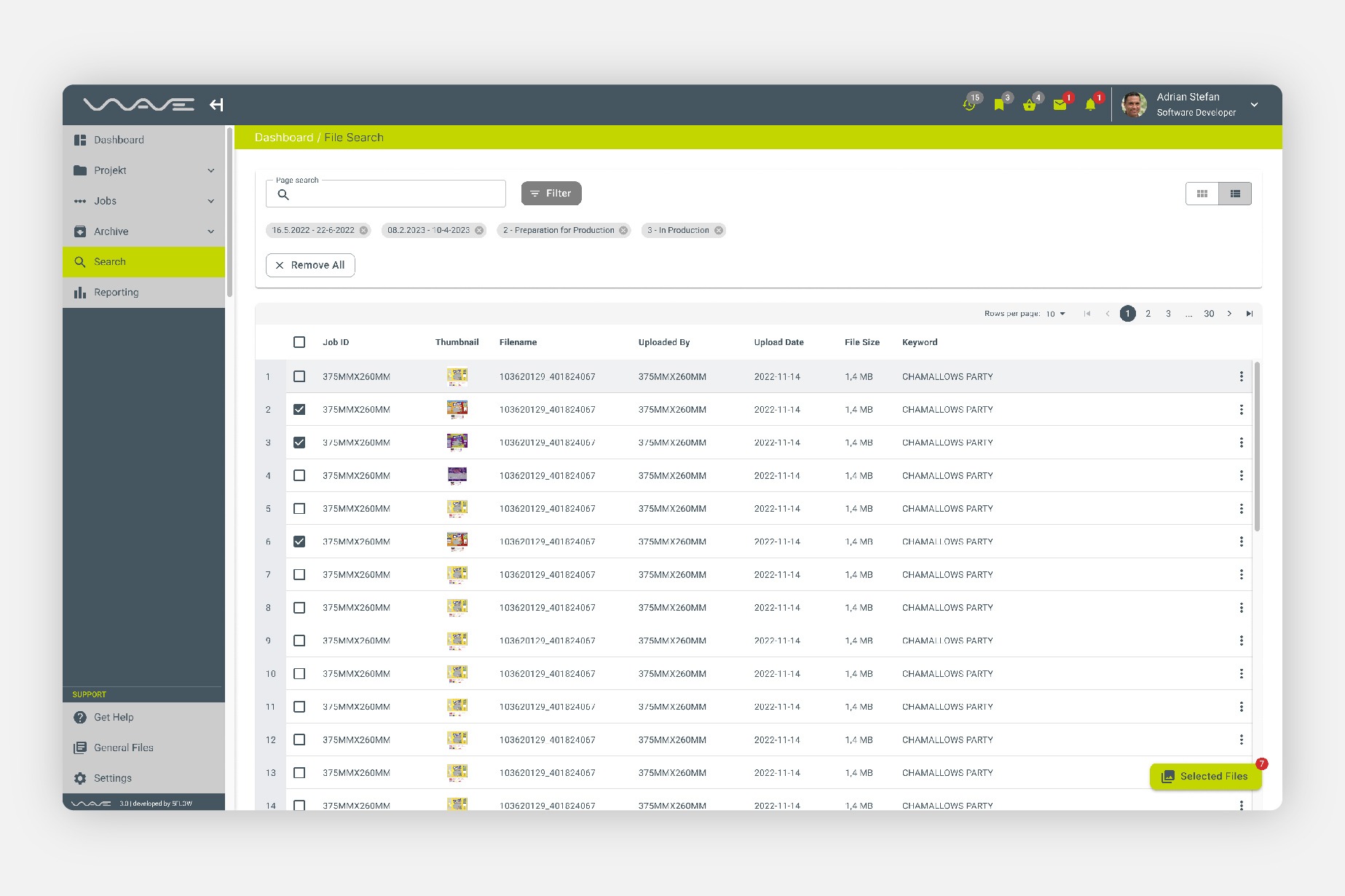
Optimierung verschiedener Ansichten und Funktionen
Durch das Feedback und die Anwendungs-Probleme, die mir bei den Nutzertests aufgefallen sind, konnte ich verschiedene Ansichten optimieren.

Prototyp-Entwicklung
Bei Bedarf habe ich einen Klick-Dummy für eine Funktion erstellt um den Handlungsablauf und die einzelnen Schritte zu testen. So konnte ich sicherstellen, dass es keine Fehler oder Unklarheiten bei der Nutzung gibt.
Übergabe an die Programmierung

Sobald ein Design final abgestimmt und freigegeben wurde, übergebe ich das Layout an die verantwortlichen Programmierer. In einem Meeting werden die Änderungen gemeinsam diskutiert und für die Umsetzung finalisiert.
Anschließend erstellt der Scrum Master einen Task und weist diesen einem der Programmierer zu.


Qualitäts-Check und Optimierung
In der Entwicklung kommen die Programmierer bei möglichen Fragen auf mich zu. Wenn die Entwicklung fertig ist, wird sie in einem Sprint-Review präsentiert. Bei Fehlern oder Änderungen gehe ich auf die Programmierer zu und bitte sie, diese zu korrigieren.
Fazit
WAVE 3 ist ein komplexes und vielfältiges Project-Management-System, das immer weiter entwickelt wird. Für eine optimale User Experience und ein ansprechendes User-Interface werde ich das Projekt noch eine längere Zeit begleiten.